6 schöne Kontaktformularentwürfe, die Sie stehlen können (CSS-Beispiele)
Suchen Sie nach Inspiration für das Webformulardesign für Ihre Website?
Mit einigen einfachen Änderungen können Sie gestaltete Online-Formulare erstellen der Weg, den du willst. In diesem Artikel zeigen wir Ihnen einige coole Beispiele für das Design von Kontaktformularen sowie nützliche CSS-Code-Schnipsel, damit Sie sie auf Ihrer eigenen Website verwenden können.
Wenn Sie den CSS-Code lieber nicht bearbeiten möchten, Lesen Sie unseren Leitfaden zum Gestalten Ihrer Formulare mit dem CSS Hero-Plugin (keine Codierung erforderlich).
So passen Sie Ihre Kontaktformulardesigns an
Bevor Sie beginnen, stellen Sie sicher, dass Installieren Sie WPForms auf Ihrer Site. Stellen Sie sicher, dass Sie mindestens ein Formular auf Ihrer Website erstellen, damit Sie die Live-Änderungen im Customizer-Bereich des Themas anzeigen und testen können. Informationen zum Erstellen eines Kontaktformulars finden Sie in unserem Tutorial zum Erstellen eines einfachen Kontaktformulars.
Mit WPForms können Sie entweder die Stile aller Formulare auf Ihrer Website anpassen oder jedes einzeln gestalten.
Methode 1: Sitewide-Anpassung vornehmen
Das Anpassen des Stils ist ziemlich einfach, sobald Sie die CSS-Snippets haben, die Sie verwenden möchten. Alles, was Sie tun müssen, ist, die am besten geeigneten CSS-Snippets für Ihre Site zu kopieren und sie in Ihren Abschnitt „Zusätzliches CSS“ im Anpassungsfenster einzufügen, indem Sie zu „Zusätzliches CSS anpassen“ für das Erscheinungsbild navigieren. d623c312fd „>
Klicken Sie dann einfach auf Speichern & Veröffentlichen, und fertig.
Methode 2: Styling a Individuelles Formular
Wenn Sie ein bestimmtes Formular anpassen müssen, suchen Sie einfach die eindeutige ID Ihres Formulars und passen Sie es an.

Um die Formular-ID zu finden, bewegen Sie die Maus auf ein Feld im Formular und klicken Sie mit der rechten Maustaste auf „Element überprüfen“.
Nun wird der Browserbildschirm geteilt und Sie sehen Der Quellcode der Seite. Im Quellcode müssen Sie die Startzeile des Formularcodes suchen.
Wie Sie im obigen Screenshot sehen können, beginnt unser Kontaktformularcode mit der Zeile:
<div class="wpforms-container wpforms-container-full">
Wir werden diese ID in unserem CSS verwenden, um unser Kontaktformular zu formatieren. Das ID-Attribut ist eindeutig Der von WPForms für dieses bestimmte Formular generierte Bezeichner, sodass der Stil nirgendwo anders angewendet wird.
Sie können beispielsweise einfach das folgende Snippet am Anfang des ersten Code-Snippets einfügen.
div#wpforms-14 {background-color: transparent; !important}
Weitere Informationen finden Sie in unserer Anleitung für Anfänger zum Stylen Ihrer Formulare mit CSS.
Schauen wir uns nun einige coole Beispiele und die an Entsprechende Kontaktformulare entwerfen CSS, damit Sie sie auf Ihrer Site neu erstellen können.
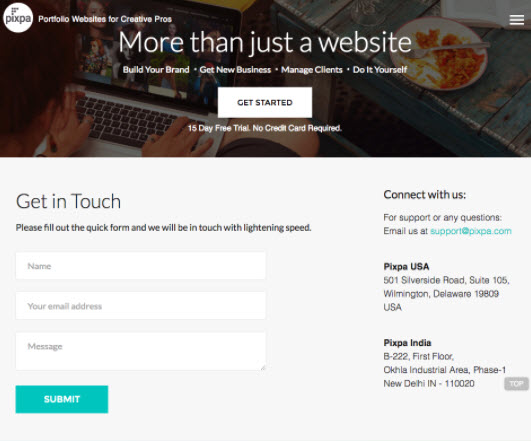
1. Pixpa

Die Verwendung eines einfachen Kontaktformulars ist eine gute Wahl, wenn Sie Komplikationen vermeiden möchten, die Ihre Besucher beim Ausfüllen haben könnten deine Form. Wenn Sie nach einem einfachen Kontaktformular suchen, ist das Kontaktformular von Pixpa ein gutes Beispiel.
Sie verwenden auch eine Kontrastfarbe für ihren Aufruf zum Handeln, die sich nicht in den Rest des Formulars einfügt Design.
Mit WPForms können Sie Ihre Formulare einfach anpassen, auch wenn Sie kein CSS-Experte sind. Bevor Sie den unten angegebenen CSS-Code für Ihr Thema speichern, können Sie einige einfache Änderungen daran vornehmen, damit er perfekt in Ihr Website-Design passt.
Kontaktformular-Design CSS
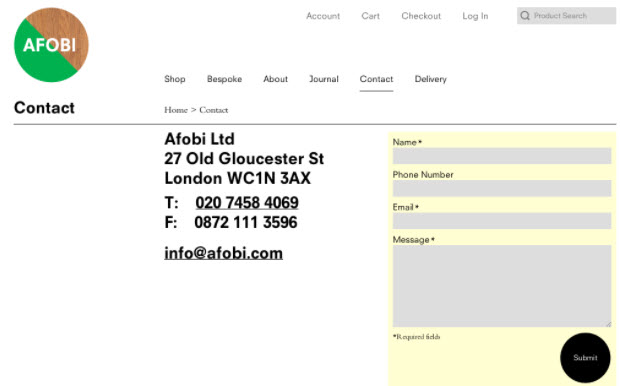
Afobi

Zusammen mit dem Kontaktformular zeigt Afobi seine E-Mail-Adresse auf seiner Kontaktseite an. Auf der Seite wird das Kontaktformular hervorgehoben, was darauf hindeutet, dass Sie das Formular am besten ausfüllen können. Sie haben ihrem Formular auch ein einzigartiges Aussehen verliehen, indem sie eine abgerundete Senden-Schaltfläche erstellt haben.
Wenn Sie eine alternative Methode zur Kontaktaufnahme anbieten möchten, möchten Sie Ihr Formular möglicherweise auf Ihrer Kontaktseite hervorheben. P. >
Sie können auch mit verschiedenen Farben für Ihre Felder testen und sicherstellen, dass Sie die beste verwenden, die auf Ihrer Seite gut aussieht. Sie können das Farbtheorie-Tool von Canva oder ColourLovers verwenden, um die richtigen Farben für Ihre Website zu finden.
Kontaktformular-Design CSS
Melonenfrei

Melonfree ist eine Webberatungsfirma, und das Design ihrer Website spiegelt ihre Kreativität und Designfähigkeiten wider.
Um den Kontakt herzustellen Form sieht einzigartig und auffällig aus. Sie verwenden ein abgerundetes Eckdesign für ihre Felder und Platzhaltertexte sind kursiv gedruckt.
Dieses Design ist die perfekte Wahl für Sie, wenn Sie Ihrem Formular ein geekiges Aussehen verleihen möchten.
Kontaktformular-Design-CSS
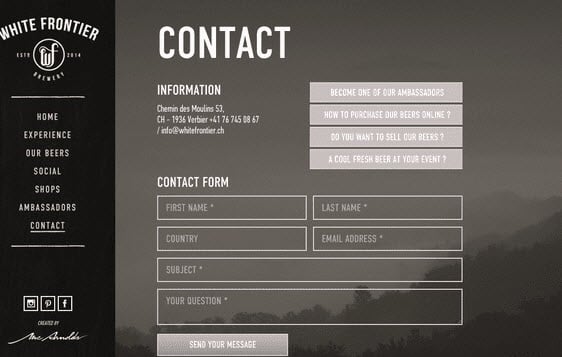
White Frontier

Möchten Sie Platzieren Sie ein Formular über einem Hintergrundbild?
Dann möchten Sie Ihr Formular möglicherweise transparent machen. White Frontier verwendet auf seiner Kontaktseite ein transparentes Formular, sodass sich das Formular perfekt in das Hintergrunddesign einfügt.
Stellen Sie beim Testen dieses Designs auf Ihrer Website sicher, dass Sie ein Bild auf dem Hintergrund platzieren. Andernfalls können Sie das Formular nicht sehen.
Kontaktformular-Design CSS
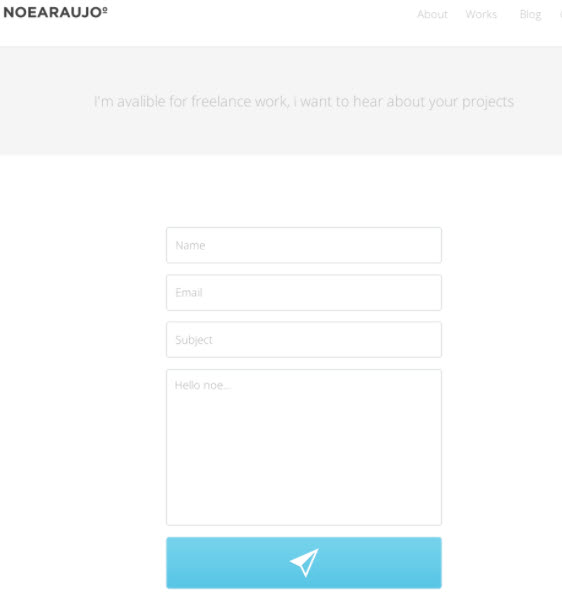
Noearaujo

Die Hauptattraktion von Noearaujo Form ist, dass sie anstelle von Text ein cooles Symbol für ihre Schaltfläche verwenden. Sie können ganz einfach ein Symbol für Ihre Schaltfläche verwenden, indem Sie die folgenden Schritte ausführen.
Schritt 1: Laden Sie ein Symbol für Ihre Schaltfläche herunter. Um die richtigen Symbole Ihrer Wahl zu finden, können Sie Flaticon.com
verwenden. Schritt 2: Ersetzen Sie im folgenden CSS-Code die URL des Hintergrundbilds mit der Aufschrift http://example.com/youricon.svg
Schritt 3: Speichern Sie das CSS in der zusätzlichen CSS-Datei Ihres Themas.
Kontaktformular-Design-CSS
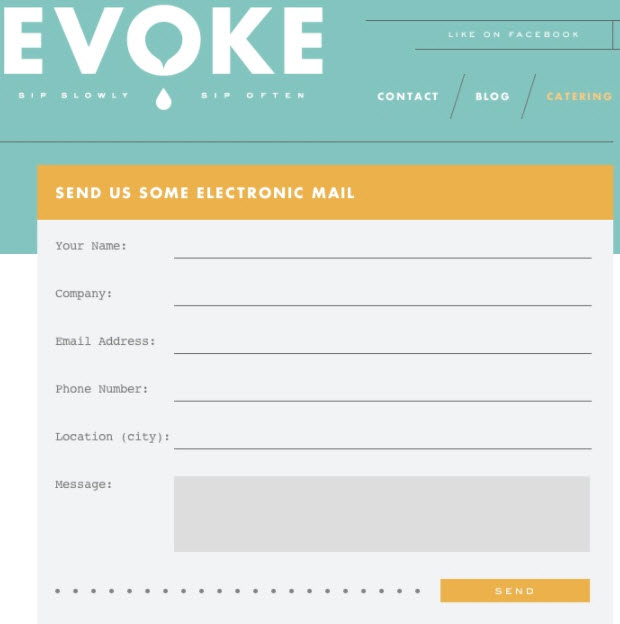
Evoke

Evoke verwendet ein Formulardesign, das einer klassischen Briefkarte ähnelt. Das Design ist einzigartig und zieht die Aufmerksamkeit der Website-Besucher auf sich. Die Schrift sieht edel aus und die Buchstaben sehen aus, als wären sie mit einer Vintage-Schreibmaschine geschrieben worden.
Kontaktformular-Design CSS
Letzte Gedanken
Wir hoffen, dieser Artikel hat Sie inspiriert
Wenn Sie Schaltflächenstile mit CSS optimieren möchten, lesen Sie, wie Sie Schaltflächenstile mit CSS anpassen. Sie können Formulare auch gut aussehen lassen, indem Sie unseren Beitrag zum Erstellen eines mehrstufigen Formulars in WordPress lesen.
Worauf warten Sie noch? Beginnen Sie noch heute mit dem besten WordPress-Formular-Plugin.
Wenn Ihnen dieser Artikel gefällt, folgen Sie uns auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials zu erhalten.