6 krásných návrhů kontaktních formulářů, které můžete ukrást (příklady CSS)
Hledáte inspiraci pro návrh webových formulářů pro svůj web?
Pomocí několika jednoduchých vylepšení můžete vytvářet online formuláře ve stylu jak chcete. V tomto článku vám ukážeme několik skvělých příkladů designu kontaktního formuláře spolu s užitečnými úryvky kódu CSS, abyste je mohli použít na svém vlastním webu.
Pokud byste raději nemuseli upravovat kód CSS, podívejte se na naši příručku, jak stylovat formuláře pomocí pluginu CSS Hero (není nutné žádné kódování).
Jak přizpůsobit návrhy kontaktních formulářů
Než začneme, nezapomeňte nainstalujte si na své stránky WPForms. Nezapomeňte na svém webu vytvořit alespoň jeden formulář, abyste mohli vidět a otestovat živé změny pomocí panelu přizpůsobení motivu. Chcete-li vytvořit kontaktní formulář, přečtěte si náš návod, jak vytvořit jednoduchý kontaktní formulář.
S WPForms můžete buď přizpůsobit styly všech formulářů na vašem webu, nebo je můžete upravit každý zvlášť.
Metoda 1: Přizpůsobení celého webu
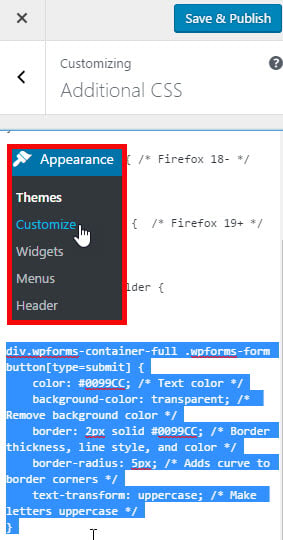
Přizpůsobení stylu je docela snadné, jakmile budete mít úryvky CSS, které chcete použít. Vše, co musíte udělat, je zkopírovat nejvhodnější úryvky CSS pro váš web a vložit je do sekce Další CSS na panelu přizpůsobení tak, že přejdete na Vzhled „Přizpůsobit“ Další CSS.

Pak stačí kliknout na Uložit & Publikovat a máte hotovo.
Metoda 2: Styling a Formulář individuálně
Pokud potřebujete přizpůsobit konkrétní formulář, jednoduše najděte jedinečné ID svého formuláře a podle něj proveďte přizpůsobení.

Chcete-li zjistit ID formuláře, najeďte myší do libovolného pole ve formuláři, klikněte pravým tlačítkem na „Zkontrolovat prvek.
Nyní se obrazovka prohlížeče rozdělí a uvidíte zdrojový kód stránky. Ve zdrojovém kódu musíte najít počáteční řádek kódu formuláře.
Jak vidíte na výše uvedeném snímku obrazovky, náš kód kontaktního formuláře začíná řádkem:
<div class="wpforms-container wpforms-container-full">
Toto ID použijeme v našem CSS ke stylování našeho kontaktního formuláře. Atribut ID je jedinečný Identifikátor generovaný WPForms pro tento konkrétní formulář, takže styl nebude platit nikde jinde.
Například můžete jednoduše vložit následující fragment na začátek prvního fragmentu kódu.
div#wpforms-14 {background-color: transparent; !important}
Další podrobnosti najdete v příručce pro začátečníky ke stylování formulářů pomocí CSS.
Nyní se podívejme na pár skvělých příkladů a odpovídající formulář CSS kontaktního formuláře, abyste je mohli znovu vytvořit na svém webu.
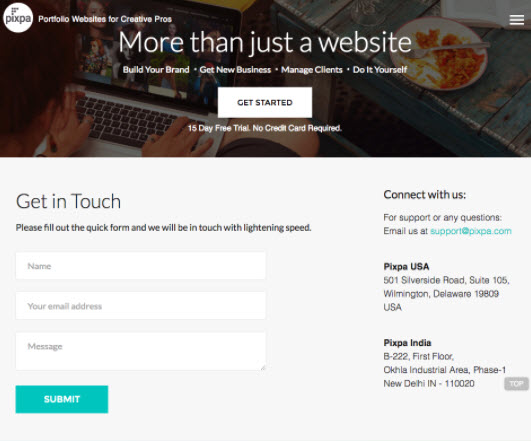
1. Pixpa

Použití jednoduchého kontaktního formuláře je skvělou volbou, pokud se chcete vyhnout komplikacím, které mohou vaši návštěvníci mít při vyplňování tvůj formulář. Pokud hledáte jednoduchý design kontaktního formuláře, kontaktním formulářem společnosti Pixpa je skvělý příklad.
Používají také kontrastní barvu pro svou výzvu k akci, která nespadá do zbytku formuláře design.
S WPForms můžete provádět jednoduché úpravy formulářů, i když nejste expertem na CSS. Než na svůj motiv uložíte níže uvedený kód CSS, můžete na něm provést několik jednoduchých vylepšení, aby dokonale zapadl do designu vašeho webu.
Kontaktní formulář Design CSS
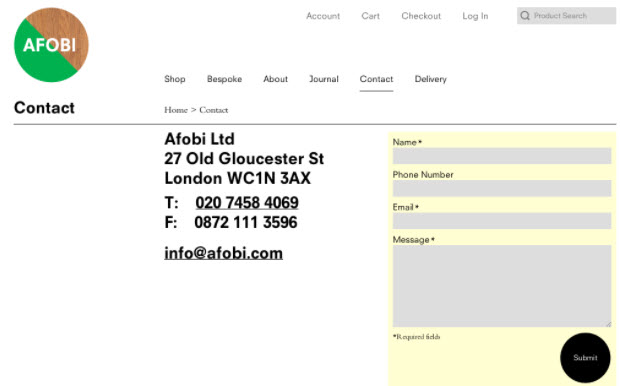
Afobi

Spolu s kontaktním formulářem Afobi zobrazí svou e-mailovou adresu na své kontaktní stránce. Na stránce je zvýrazněn kontaktní formulář, který naznačuje, že nejlepším způsobem, jak kontaktovat, je vyplnění formuláře. Rovněž dali svému formuláři jedinečný vzhled vytvořením zaobleného tlačítka pro odeslání.
Pokud chcete nabídnout alternativní způsob, jak vás kontaktovat, můžete svůj formulář zvýraznit na své kontaktní stránce.
Můžete také vyzkoušet různé barvy pro svá pole a ujistit se, že používáte tu nejlepší, která na vaší stránce vypadá skvěle. Můžete použít něco jako nástroj Canva’s Color Theory Tool nebo ColourLovers, abyste našli správné barvy, které můžete na svém webu použít.
CSS kontaktního formuláře Design
Melonfree

Melonfree je webová poradenská firma a design jejich webových stránek odráží jejich kreativitu a designové dovednosti.
Za účelem navázání kontaktu Formulář vypadá jedinečně a přitažlivě, používají pro svá pole design se zaobleným rohem a zástupný text je kurzívou.
Tento design je pro vás ideální volbou, pokud chcete svému formuláři dát podivný vzhled.
Návrh kontaktního formuláře CSS
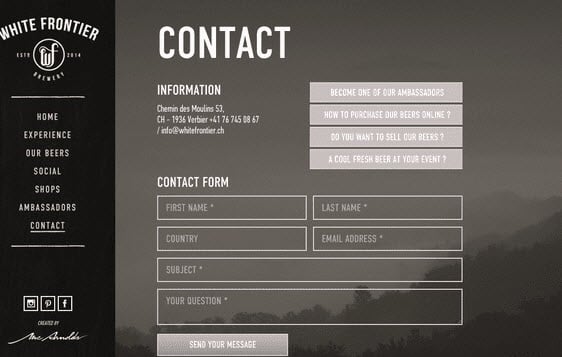
White Frontier

Chcete umístit formulář na obrázek pozadí?
Pak budete chtít formulář zprůhlednit. White Frontier používá na své kontaktní stránce transparentní formulář, takže jeho forma dokonale splývá s designem pozadí.
Při testování tohoto designu na vašem webu nezapomeňte umístit obrázek na pozadí. Jinak byste formulář neviděli.
CSS kontaktního formuláře
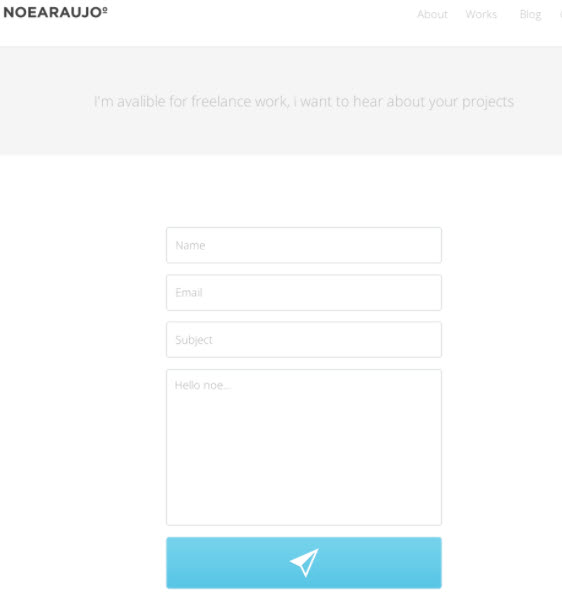
Noearaujo

Hlavní atrakce Noearaujo forma spočívá v tom, že místo textu používají pro své tlačítko cool ikonu. Ikonu svého tlačítka můžete snadno použít podle následujících kroků.
Krok 1: Stáhněte si ikonu svého tlačítka. Chcete-li najít správné ikony podle svého výběru, můžete použít Flaticon.com
Krok 2: V níže uvedeném kódu CSS nezapomeňte nahradit adresu URL obrázku na pozadí tam, kde je uvedena http://example.com/youricon.svg
Krok 3: Uložte CSS do dalšího souboru CSS vašeho motivu.
CSS kontaktního formuláře Design
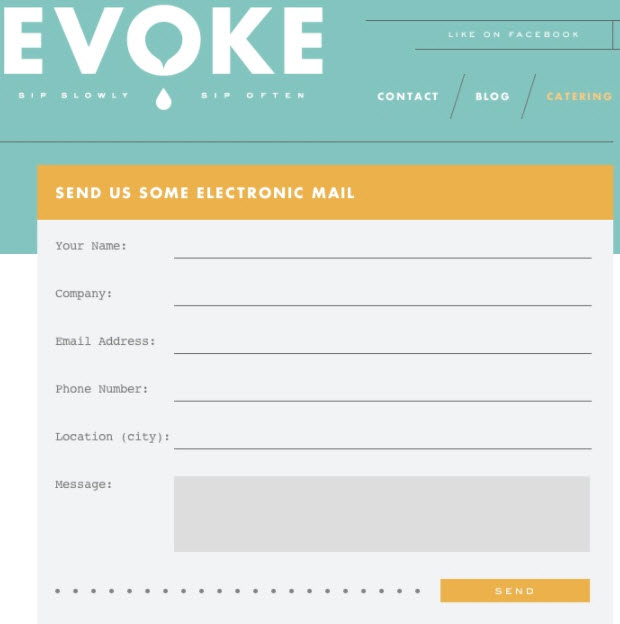
Vyvolat

Evoke používá design formuláře, který připomíná klasický dopisní lístek. Design je jedinečný, takže snadno upoutá pozornost návštěvníků webových stránek. Písmo vypadá elegantně a písmena vypadají, jako by byla napsána klasickým psacím strojem.
Návrh kontaktního formuláře CSS
Závěrečné myšlenky
Doufáme, že vás tento článek inspiroval k vytvoření krásných návrhů kontaktních formulářů na vašem webu.
Pokud chcete vylepšit styly tlačítek pomocí CSS, přečtěte si, jak přizpůsobit styly tlačítek pomocí CSS. Formuláře můžete také vylepšit tak, že si přečtete náš příspěvek o tom, jak vytvořit vícestupňový formulář na WordPressu.
Na co ještě čekáte? Začněte s nejlepším pluginem formulářů WordPress ještě dnes.
Pokud se vám tento článek líbí, sledujte nás na Facebooku a Twitteru a získejte další bezplatné návody WordPress.