Podrobný průvodce vlastními šablonami stránek WordPress
O autorovi
Nick Schäferhoff je podnikatel, online marketér a profesionální blogger z Německa. Když nevytváří webové stránky, nevytváří obsah ani nepomáhá svým klientům … Více informacíNick↬
- 24 minut čtení
- WordPress, Techniques (WP)
- Uloženo pro offline čtení
- Sdílet na Twitteru, LinkedIn


Rád si představuji WordPress jako bránu pro vývoj webových aplikací. Mnoho lidí, kteří tuto platformu začnou používat, zpočátku pouze hledají pohodlný (a bezplatný) způsob, jak vytvořit jednoduchý web, často pomocí stránky WordPress. builder plugin. Něco jako „Jen to zkusím jednou.“
Dobrá část uživatelů se tím však nezastaví. Místo toho se zaháknou. Přijďte s dalšími nápady. Experiment. Vyzkoušejte nové doplňky. Objevte Firebug. Výložník. Brzy nebude cesty zpět. Zní to jako váš příběh? Jako uživatel WordPress je přirozené chtít stále více kontroly nad vaším webem. Toužíte po vlastním designu, vlastní funkčnosti, přizpůsobení všeho.
Další čtení na SmashingMag:
- Jak vytvořit a přizpůsobit podřízený motiv WordPress
- Budování Stránka vlastního archivu pro WordPress
- Přizpůsobení archivů WordPress
Naštěstí je WordPress vytvořen přesně pro to. Jeho flexibilní struktura a rozčleněná architektura umožňuje komukoli změnit na svém webu prakticky cokoli.
Mezi nejdůležitější nástroje při hledání úplného ovládání webu patří šablony stránek. Umožňují uživatelům dramaticky změnit design a funkčnost jejich webových stránek. Chcete přizpůsobit záhlaví své titulní stránky? Hotovo. Další postranní panel pouze pro vaši stránku blogu? Žádný problém. Jedinečná chybová stránka 404? Být. Můj. Host.
Pokud chcete vědět, jak vám šablon stránek WordPress mohou pomoci dosáhnout, čtěte dále. Nejprve ale trochu informací na pozadí.
Soubory šablon ve WordPressu
O čem mluvíme, když mluvíme o šablonách v kontextu WordPressu? Krátká verze je, že šablony jsou soubory, které WordPressu řeknou, jak zobrazit různé typy obsahu.
O něco delší verze: pokaždé, když někdo pošle požadavek na zobrazení části vašeho webu, platforma WordPress přijde na to jaký obsah chtějí vidět a jak by se měla konkrétní část vašeho webu vykreslit.
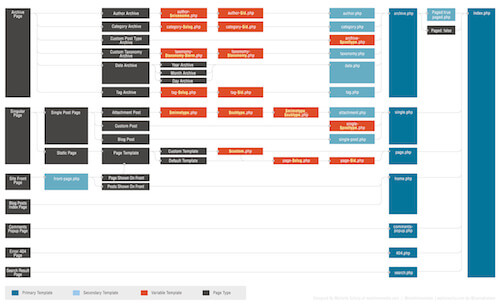
WordPress se pokusí použít nejvhodnější soubor šablony, který se ve vašem tématu nachází. O kterém z nich se rozhoduje na základě stanovené objednávky, hierarchie šablon WordPress. Jak to vypadá, můžete vidět na níže uvedeném snímku obrazovky nebo v této interaktivní verzi.

Hierarchie šablon je seznam souborů šablon, se kterými je WordPress obeznámen a které jsou seřazeny tak, aby určily, které soubor má přednost před jiným.
Můžete si to představit jako rozhodovací strom. Když se WordPress pokusí rozhodnout, jak zobrazit danou stránku, pracuje dolů v hierarchii šablon, dokud nenajde první soubor šablony, který odpovídá požadované stránce. Pokud se například někdo pokusí o přístup na adresu http://yoursite.com/category/news, WordPress vyhledá správný soubor šablony v tomto pořadí:
Ve spodní části hierarchie je index .php. Bude použit k zobrazení jakéhokoli obsahu, který nemá ke svému názvu připojený konkrétnější soubor šablony. Pokud je soubor šablony v hierarchii na vyšší pozici, WordPress jej automaticky použije k zobrazení daného obsahu.
Šablony stránek a jejich použití
U stránek standardní šablona je obvykle příhodně pojmenovaný page.php. Pokud není k dispozici konkrétnější soubor šablony (například archiv.php pro stránku archivu), použije WordPress k vykreslení obsahu všech stránek na vašem webu soubor page.php.
V mnoha případech však může být nutné změnit design, vzhled, vzhled nebo funkčnost jednotlivých částí vašeho webu. Zde vstupují do hry šablony stránek.Přizpůsobené šablony stránek vám umožní individualizovat jakoukoli část vašeho webu WordPress, aniž by to ovlivnilo jeho zbytek.
Možná jste to již viděli v práci. Například mnoho témat WordPress dnes přichází s možností změnit stránku na celou šířku, přidat druhý postranní panel nebo přepnout umístění postranního panelu. Pokud je to váš případ, pravděpodobně to bylo provedeno prostřednictvím souborů šablon. Existuje několik způsobů, jak toho dosáhnout, a přejdeme si k nim později.
Nejprve však opatrně: protože práce se šablonami zahrnuje úpravy a změny souborů v aktivním motivu, je vždy dobré nápad jít s podřízeným motivem při provádění těchto druhů přizpůsobení. Tímto způsobem vám nehrozí nebezpečí přepsání vašich změn při aktualizaci nadřazeného motivu.
Jak přizpůsobit libovolnou stránku ve WordPressu
Existují tři základní způsoby použití vlastních šablony stránek ve WordPressu: přidání podmíněných příkazů do existující šablony; vytváření specifických šablon stránek, které se v hierarchii řadí na vyšší úroveň; a přímé přiřazení šablon konkrétním stránkám. Podíváme se postupně na každou z nich.
Použití podmíněných značek ve výchozích šablonách
Snadný způsob, jak provést změny specifické pro stránku, je přidat mnoho podmíněných značek WordPress do šablona se již používá. Jak název napovídá, tyto značky se používají k vytvoření funkcí, které se provádějí pouze při splnění určité podmínky. V kontextu šablon stránek by to bylo něco v duchu „Akce X provádějte pouze na stránce Y.“
Do souboru page.php vašeho motivu byste obvykle přidávali podmíněné značky (pokud, z chcete přizpůsobit jinou část svého webu). Umožní vám provádět změny omezené na domovskou stránku, přední stránku, stránku blogu nebo jakoukoli jinou stránku vašeho webu.
Zde jsou některé často používané podmíněné značky:
Když je například přidán do souboru page.php místo standardní značky get_header();, následující kód načte vlastní soubor záhlaví s názvem záhlaví -shop.php při zobrazování stránky http://yoursite.com/products.
Dobrým případem by bylo, kdybyste mít na svém webu obchod a musíte na stránce obchodu zobrazit jiný obrázek záhlaví nebo přizpůsobené menu. Tyto úpravy pak můžete přidat do header-shop.php a zobrazí se na příslušném místě.
Podmíněné značky však nejsou li přeneseno na jednu stránku. Můžete udělat několik příkazů v řadě, například takto:
V tomto druhém příkladu změní dvě podmínky na vašem webu chování dvou stránek. Kromě načtení výše zmíněného souboru záhlaví specifického pro obchod by nyní načetlo také záhlaví-about.php na stránku s ID 42. Pro všechny ostatní stránky platí standardní soubor záhlaví.
Další informace o používání podmíněných značek se velmi doporučují následující zdroje:
- Kodex WordPressu: Podmíněné značky
- ThemeLab: Průvodce pro podmíněné značky WordPressu
Vytváření souborů specifických pro stránku v hierarchii WordPress
Podmíněné značky jsou skvělý způsob, jak do šablon svých stránek zavést menší změny. Samozřejmě můžete také vytvořit větší přizpůsobení pomocí mnoha podmíněných příkazů jeden po druhém. Považuji to však za velmi těžkopádné řešení a místo toho bych se rozhodl pro určené soubory šablon.
Jedním ze způsobů, jak toho dosáhnout, je využít hierarchii šablon WordPress. Jak jsme viděli, hierarchie projde seznam možných souborů šablon a vybere první, který najde, který vyhovuje. U stránek vypadá hierarchie takto:
- Šablona vlastní stránky
- stránka- {slug} .php
- stránka- {id} .php
- page.php
- index.php
Na prvním místě jsou vlastní šablony stránek, které byly přímo přiřazeny ke konkrétní stránce. Pokud jeden z nich existuje, WordPress jej použije bez ohledu na to, jaké další soubory šablon jsou přítomny. Trochu si povíme více o vlastních šablonách stránek.
Poté WordPress vyhledá šablonu stránky, která obsahuje popis dané stránky. Pokud například do souborů motivů zahrnete soubor s názvem page-about.php, použije WordPress tento soubor k zobrazení vaší stránky „About“ nebo kterékoli stránky, kterou najdete pod http://www.yoursite.com/about .
Totéž můžete dosáhnout cílením na ID své stránky. Takže pokud má stejná stránka ID 5, WordPress použije soubor šablony page-5.php před page.php, pokud existuje; to znamená pouze v případě, že není k dispozici šablona stránky s vyšším hodnocením.
(BTW, ID každé stránky zjistíte tak, že umístíte ukazatel myši nad její nadpis pod položkou „Všechny stránky“ ve vašem WordPressu zpět -end. ID se zobrazí v odkazu zobrazeném vaším prohlížečem.)
Přiřazení šablon vlastních stránek
Kromě poskytnutí šablon ve formě, kterou WordPress použije automaticky, je také je možné ručně přiřadit vlastní šablony konkrétním stránkám.Jak můžete vidět z hierarchie šablon, tyto soubory budou mít přednost před jakýmkoli jiným souborem šablon přítomným ve složce motivů.
Stejně jako vytváření šablon specifických pro stránku pro hierarchii WordPress vyžaduje zadání souboru šablony a poté jej propojte s jakoukoli stránkou, pro kterou jej chcete použít. Posledně jmenovaný lze provést dvěma různými způsoby, se kterými již možná víte. Pro případ, že nejste, postupujte takto.
1. Přiřazení vlastních šablon stránek z editoru WordPress
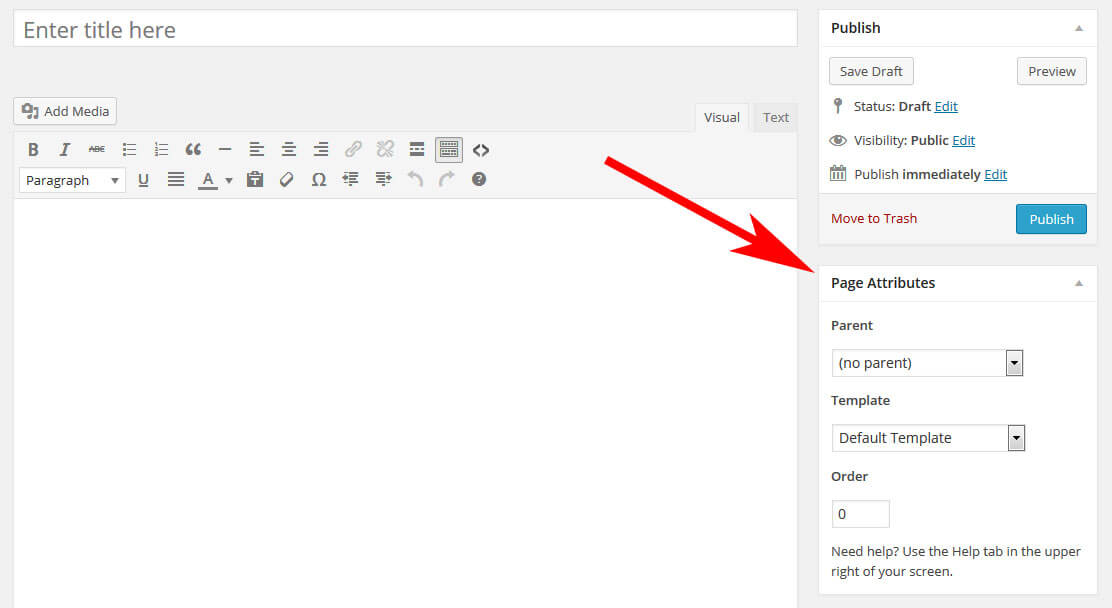
V editoru WordPress najdete pole možností s názvem „Atributy stránky“ s rozevírací nabídkou v části „Šablona“.

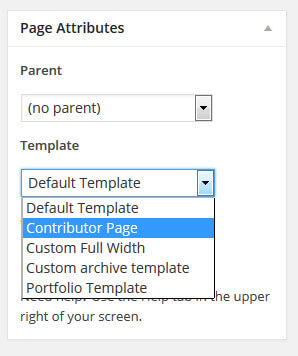
Kliknutím na ni získáte seznam dostupných šablon stránek na vašem webu WordPress. Vyberte si ten, který si přejete, uložte nebo aktualizujte svou stránku a jste hotovi.

2. Nastavení vlastní šablony pomocí rychlých úprav
Totéž lze dosáhnout i bez použití editoru WordPress. Přejděte na „Všechny stránky“ a najeďte myší na libovolnou položku v seznamu. Zobrazí se nabídka, která obsahuje položku „Rychlé úpravy“.
Kliknutím na ni upravíte nastavení stránky přímo ze seznamu. Zobrazí se stejná rozevírací nabídka pro výběr jiné šablony stránky. Vyberte si jednu, aktualizujte stránku a máte hotovo.
Nakonec to není tak těžké, že? Ale co když ještě nemáte vlastní šablonu stránky? Jak jej vytvoříte tak, aby váš web vypadal přesně tak, jak chcete? Nedělejte si starosti, o tom je další část.
Podrobný průvodce vytvářením vlastních šablon stránek
Sestavování přizpůsobených souborů šablon pro vaše stránky není vhodné tak těžké, ale zde je několik podrobností, kterým musíte věnovat pozornost. Pojďme si tedy projít proces kousek po kousku.
1. Najděte výchozí šablonu
Dobrým způsobem je začít zkopírováním šablony, kterou aktuálně používá stránka, kterou chcete upravit. Je snazší upravit stávající kód, než psát celou stránku od nuly. Ve většině případů to bude soubor page.php.
(Pokud nevíte, jak zjistit, který soubor šablony se používá na stránce, kterou chcete upravit, použije plugin What The File. se osvědčí.)
K předvedení použiji téma Twenty Twelve. Takto vypadá jeho standardní šablona stránky:
Jak můžete vidět, zde není nic moc fantastického: obvyklá volání záhlaví a zápatí a smyčka uprostřed. Dotyčná stránka vypadá takto:

2. Zkopírujte a přejmenujte soubor šablony
Po identifikaci výchozího souboru šablony je čas vytvořit kopii. Duplikovaný soubor použijeme k provedení požadovaných změn na naší stránce. Za to ji budeme muset také přejmenovat. Nemůžete mít dva soubory se stejným názvem, což je pro všechny matoucí.
Můžete dát souboru libovolný název, pokud se vám nezačne s žádným z vyhrazených názvů souborů motivů . Takže jej nepojmenujte page-something.php ani nic jiného, díky čemu by si WordPress myslel, že se jedná o vyhrazený soubor šablony.
Má smysl použít název, který snadno identifikuje, co se tento soubor šablony používá pro, například my-custom-template.php. V mém případě půjdu s custom-full-width.php.
3. Přizpůsobte si záhlaví souboru šablony
Dále musíme WordPressu říct, že tento nový soubor je vlastní šablona stránky. K tomu budeme muset upravit záhlaví souboru následujícím způsobem:
Název v části ‚Název šablony‘ je to, co se zobrazí pod ‚Stránka Atributy v editoru WordPress. Nezapomeňte ji upravit podle názvu šablony.
4. Přizpůsobte si kód
Nyní je čas se dostat k masu a bramborům šablony stránky: kódu. V mém příkladu chci pouze odstranit postranní panel z mé ukázkové stránky.
To je relativně snadné, protože vše, co musím udělat, je odebrat <?php get_sidebar(); ?> z mého šablona stránky, protože to je to, co volá postranní panel. V důsledku toho moje vlastní šablona nakonec vypadá takto:
5. Nahrajte šablonu stránky
Po uložení mého přizpůsobeného souboru je nyní čas jej nahrát na můj web. Šablony vlastních stránek lze uložit na několika místech, aby je WordPress rozpoznal:
- Složka vašeho aktivního (podřízeného) motivu
- Složka vašeho hlavního nadřazeného motivu
- Podadresář v rámci kterékoli z těchto
Osobně bych rád vytvořil složku s názvem page_templates v mém podřízeném motivu a umístil tam jakékoli vlastní šablony.Považuji za nejjednodušší udržet si přehled o mých souborech a přizpůsobeních.
6. Aktivace šablony
Posledním krokem je aktivace šablony stránky. Jak již bylo zmíněno dříve, provádí se to v části Atributy stránky → Šablony v editoru WordPress. Uložit, zobrazit stránku a voilà! Tady je moje přizpůsobená stránka bez postranního panelu:

Není to tak těžké, že? Nebojte se, rychle to pochopíte. Abychom vám poskytli lepší představu o tom, k čemu mají tyto šablony stránek používat, ukážeme další případy použití (včetně kódu) pro zbytek článku.
Pět různých způsobů použití šablon stránek
Jak již bylo zmíněno, šablony stránek lze použít k mnoha různým účelům. S jejich pomocí můžete na jakékoli stránce přizpůsobit téměř cokoli. V cestě vám stojí pouze vaše představivost (a schopnosti kódování).
1. Šablona stránky s plnou šířkou
První případ, na který se podíváme, je pokročilá verze ukázkové šablony, kterou jsme vytvořili výše. Tam nahoře jsme již odstranili postranní panel odstraněním <?php get_sidebar(); ?> z kódu. Jak jste však viděli na snímku obrazovky, ve skutečnosti to nevede k rozložení na celou šířku, protože část obsahu zůstává vlevo.
Abychom to vyřešili, musíme se vypořádat zejména s CSS tato část:
Atribut width omezuje prvek, který obsahuje náš obsah, na 65 1042% dostupného prostoru . Chceme to zvýšit.
Pokud to však jen změníme na 100%, ovlivní to všechny ostatní stránky na našem webu, což je daleko od toho, co chceme. První objednávkou je tedy změna primární div třídy v naší vlastní šabloně na něco jiného, například class="site-content-fullwidth”. Výsledek:
Nyní můžeme upravit CSS pro naši novou vlastní třídu:
Výsledkem je, že obsah nyní roztáhne všechny cestu přes obrazovku.

2. Dynamická chybová stránka 404 s oblastmi widgetů
Chybová stránka 404 je místo, kde přistane každá osoba, která se pokusí získat přístup na stránku vašeho webu, která neexistuje, ať už překlepem, vadným odkazem nebo proto, že Trvalý odkaz na stránku se změnil.
Navzdory skutečnosti, že získání 404 se nelíbí všem na internetu, pokud provozujete web, nemá chybová stránka 404 žádný malý význam. Jeho obsah může být rozhodujícím faktorem pro to, zda někdo okamžitě opustí váš web, nebo se zastaví a zkontroluje váš další obsah.
Kódování přizpůsobené chybové stránky od začátku je těžkopádné, zvláště pokud si nejste jisti svými schopnostmi . Lepším způsobem je zabudovat do šablony oblasti widgetů, takže můžete flexibilně měnit to, co se tam zobrazuje, přetažením.
Za tímto účelem uchopíme a upravíme soubor 404.php, který je dodáván s Twenty Twelve ( hierarchie šablon, pamatujete?). Než tam však něco změníme, nejprve vytvoříme nový widget vložením následujícího kódu do našeho souboru functions.php:
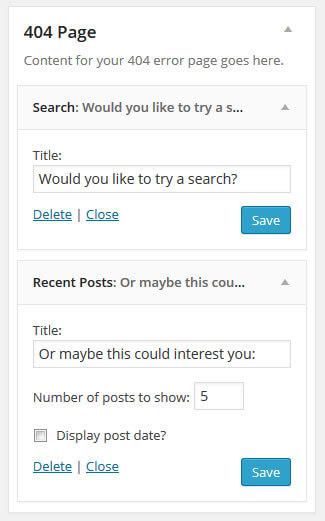
Toto by mělo zobrazit nově vytvořený widget ve vašem back-endu WordPress. Abyste se ujistili, že se na webu skutečně objeví, musíte na svou stránku 404 na příslušném místě přidat následující řádek kódu:
Po nahrání šablony na můj web, je čas naplnit svou novou oblast widgetů:

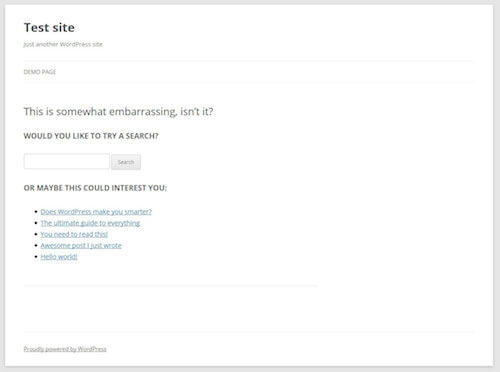
Pokud se nyní podívám na chybovou stránku 404, zobrazí se tam moje nově vytvořené widgety:

3. Šablona stránky pro zobrazení vlastních typů příspěvků
Vlastní typy příspěvků jsou skvělým způsobem, jak představit obsah, který má vlastní sadu datových bodů, designu a dalších přizpůsobení. Oblíbeným případem použití pro tyto typy příspěvků jsou položky recenzí, jako jsou knihy a filmy. V našem případě chceme vytvořit šablonu stránky, která zobrazuje položky portfolia.
Nejprve musíme vytvořit náš vlastní typ příspěvku (CPT). To lze provést ručně nebo pomocí pluginu. Jednou z možností pluginu, kterou mohu z celého srdce doporučit, je Typy. Umožňuje vám snadno vytvářet vlastní typy příspěvků a vlastní pole.
Nainstalujte a aktivujte typy, přidejte vlastní příspěvek, ujistěte se, že jeho slimák je „portfolio“, přizpůsobte všechna potřebná pole (například přidání doporučeného obrázku) ), upravte další možnosti a uložte.
Nyní, když máme typ příspěvku v našem portfoliu, chceme, aby se zobrazoval na našem webu. První věc, kterou uděláme, je vytvoření dané stránky.Uvědomte si, že pokud jste vybrali „portfolio“ jako slimák vaší CPT, stránka nemůže mít stejný slimák. Šel jsem se svým clients-portfolio a přidal také ukázkový text.

Po přidání několika položek do sekce příspěvků ‚portfolio‘ chceme, aby se zobrazily na naší stránce přímo pod obsah stránky.
K dosažení tohoto cíle použijeme znovu derivaci souboru page.php. Zkopírujte jej, zavolejte jej portfolio-template.php a změňte záhlaví na toto:
V tomto případě však budeme muset provést několik změn v původní šabloně. Když se podíváte na kód stránky.php, uvidíte, že uprostřed volá jiný soubor šablony s názvem content-page.php (kde je napsán <?php get_template_part( ‘content’, ‘page’ ); ?>). V tomto souboru najdeme následující kód:
Jak vidíte, právě zde se nazývá název a obsah stránky. Protože tyto na našem portfoliovém webu rozhodně chceme, budeme muset zkopírovat potřebné části této šablony do našeho souboru page.php. Výsledek vypadá takto:
Abychom dostali položky portfolia na naši stránku, přidáme následující kód přímo pod volání the_content().
Tím se CPT zobrazí na stránce:

Jsem si jistý, že všichni souhlasíme s tím, že vypadá méně než hvězdně, takže některé styly jsou v pořádku.
Mnohem lepší, nemyslíte?

A zde je celý kód šablony stránky portfolia:
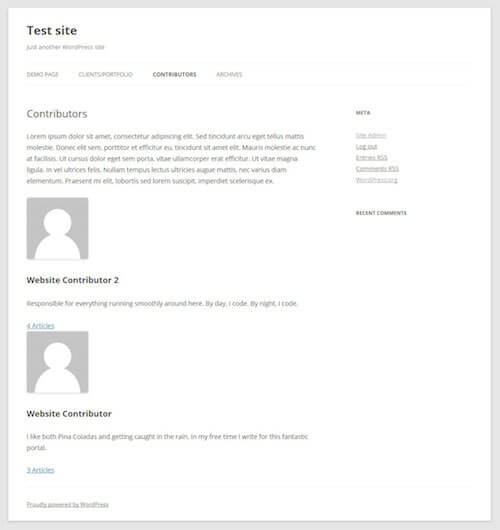
4. Stránka Přispěvatelů s obrázky Avatarů
Dalším příkladem v našich případech použití šablony stránky je stránka Přispěvatel. Chceme na našem webu vytvořit seznam autorů, včetně jejich obrázků a počtu příspěvků, které publikovali pod svým jménem. Konečný výsledek bude vypadat takto:

Znovu začneme s naším hybridním souborem a přidáme do něj kód pro seznam přispěvatelů. Ale co když nevíte, jak něco takového vytvořit? Žádný strach, vystačit si můžete s inteligentním krádežím.
Jak vidíte, výchozí motiv Twenty Fourteen je ve výchozím nastavení vybaven stránkou přispěvatele. Jeho šablonu najdete ve složce page-templates s názvem přispěvatelé.php.
Při pohledu do souboru tam však najdete pouze následující volání: twentyfourteen_list_authors();. Naštěstí jako vášnivý uživatel WordPressu nyní usuzujete, že se to pravděpodobně týká funkce v souboru function.php Twenty Fourteen, a měli byste pravdu.
Z toho, co tam najdeme, je ta část, která nás zajímá toto:
Znovu ji přidáme pod výzvu pro the_content() s následujícím výsledkem:

Nyní pro malý styl:
A to by mělo být ono. Děkujeme dvacet čtrnáct!
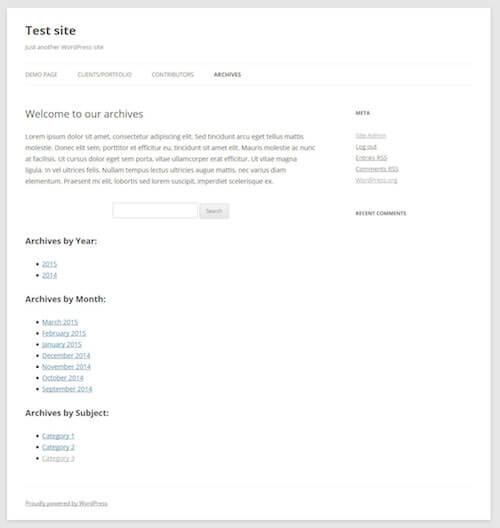
5. Přizpůsobená stránka archivu
Twenty Twelve přichází s vlastní šablonou pro stránky archivu. Skočí do akce, například když se pokusíte zobrazit všechny minulé příspěvky z určité kategorie.
Chci však něco trochu podobného tomu, co udělal Problogger: stránka, která lidem umožňuje objevit další obsah na mém webu několika různými způsoby. To se opět provádí pomocí šablony stránky.
Zůstaneme-li u naší smíšené šablony z minulosti, přidáme pod volání the_content() následující:
Plus, trochu stylingu pro vyhledávací lištu:
A výsledek by měl vypadat asi takto:

Kvůli dokončení je zde celý soubor:
Nezapomeňte jej přiřadit k stránka!
Šablony stránek WordPress v kostce
Na cestě k osvojení WordPress je důležitým krokem naučit se používat šablony stránek. Umožní přizpůsobení vašeho webu velmi, velmi snadno a umožní vám přiřadit jedinečnou funkčnost a design libovolnému počtu stránek. Možnosti jsou prakticky nekonečné, od přidávání oblastí widgetů po zobrazování vlastních typů příspěvků až po zobrazení seznamu přispěvatelů vašeho webu.
Ať už používáte podmíněné značky, využíváte hierarchii šablon WordPressu nebo vytváříte soubory šablon pro konkrétní stránku, je zcela na vás a na tom, čeho se snažíte dosáhnout. Začněte v malém a pokračujte ve složitějších věcech. Nebude to dlouho trvat, než každá část vašeho webu WordPress odpoví na každý váš hovor.