Velikost a rozložení webové stránky
Výška, šířka a zarovnání stránky
Než se chytré telefony a tablety staly populárními, vytvořili weboví designéři stránky s pevnou šířkou, které fungovaly na nejběžnějších velikostech obrazovky – obvykle 1024 pixelů na šířku a 768 pixelů na výšku. To vše se změnilo kolem roku 2013 s masivním nárůstem používání iPhone k procházení webu. Nyní neexistuje jednotná odpověď na otázku „Jaký rozměr by měl mít můj web?“ – všechny webové stránky by měly být responzivní.
Responzivní design znamená vytváření webových stránek, které se přizpůsobují různým zařízením a velikostem obrazovky. Používá stejný obsah, ale prezentuje jej odlišně v závislosti na tom, zda používáte mobilní telefon, iPad, notebook nebo stolní počítač. Reaguje na různé interakce, jako jsou stavy vznášení pro uživatele s událostmi myši a kliknutí pro dotykové obrazovky a změní rozvržení tak, aby odpovídalo dostupnému zobrazení.
Mít responzivní web je důležité nejen proto, aby vaši návštěvníci měli co nejlepší zážitek, ale také ovlivňuje hodnocení vašeho vyhledávače. V roce 2015 Google začal zahrnovat, jak přátelský web je ve svém algoritmu pro hodnocení mobilních telefonů. Ke kontrole svých webových stránek můžete použít jejich testovací nástroj vhodný pro mobilní zařízení.
Výzvy v oblasti mobilního designu
Většina tabletů dokáže zobrazit – nereaguje na webové stránky bez problémů, ale mobilní telefony mají několik výzev:
- Tvar obrazovky – většina uživatelů chytrých telefonů drží své telefony svisle, v režimu na výšku. To znamená, že obrazovka je vyšší než široká, opak stolního počítače nebo notebooku.
- Obrazovka velikost – smartphony mají ve srovnání se stolními počítači velmi malé obrazovky, takže návrháři musí stránky zjednodušit. Různé modely mají různé velikosti obrazovky, ale zpravidla je cílem maximální velikost vašeho mobilního portrétu 340 pixelů.
- Interakce uživatelů – mobilní telefony nemají myš, takže se objeví efekty. “ při najetí myší nebo „při rozmazání“ nefunguje.
- Navigace – většina webů má tendenci mít horní navigační lištu s plnou šířkou, která na smartphonu v režimu na výšku vůbec nefunguje.
- Nižší šířka pásma – záleží, zda Jste uprostřed města nebo na venkově, ale mobilní uživatelé mobilního připojení (připojení k internetu pomocí „dat“) mohou mít nižší rychlost internetu. Možná budete chtít nahradit video na celou obrazovku na pozadí mobilní verze vašeho webu.
Reagovat na záchranu
Responzivní design splňuje tyto výzvy tím, že umožňuje návrhářům přizpůsobit své webové stránky různým zařízením. Existují dva hlavní koncepty, které používáme:
- Plynulé rozložení – tyto webové stránky plynule přecházejí od velikosti stolního počítače až po mobilní prohlížeč. To je technicky složitější, protože to vyžaduje, aby stránka vypadala dobře v jakékoli myslitelné velikosti
- Vícenásobné rozvržení – jedná se o jednodušší verzi, kde se vytvářejí různé vzory pro nejběžnější velikosti obrazovky, např. velké stolní počítače, menší notebooky a iPady a mobilní zařízení v režimu na výšku. U iPadů v režimu na výšku může existovat střední velikost.
Je třeba mít na paměti, že právě proto, že máte k dispozici prostor na obrazovce, nemusíte jej používat. roztažení na celou šířku v každé velikosti obrazovky se může stát nečitelným na velmi širokých obrazovkách. Nejlepší je usilovat o maximální šířku, která funguje pro design, například 1300px široká stránka je čitelná ve dvou sloupcích, ale je zhruba tak široká jako většina lidí dokáže pohodlně přečíst jeden sloupec textu. Zjistili jsme, že je snazší sledovat text, který se zalomí do menších bloků.
Neexistuje žádný záhyb
Je důležité, abyste se nenechali upřesnit, jak přesně vypadá design webu. počítač. Musíte zvážit, jak to bude vypadat na jiných zařízeních a na počítačích jiných lidí.
Jaké prohlížeče vaši návštěvníci používají, kolik panelů nástrojů a záložek mají, pokud mají zvětšený displej orientace jejich tabletu nebo telefonu a jaký typ obrazovky mají, to vše ovlivní barvu, rozložení a tok stránky.
Když byly obrazovky podobné velikosti, lidé popisovali spodní okraj obrazovky jako „záhyb“ a zaměřený na zobrazení nejdůležitějšího obsahu nad tímto, takže návštěvníci nemuseli rolovat dolů. Už není záhyb, nebo přesněji existuje mnoho záhybů, takže je to důležité pro klíčové zprávy a výzvy k akci budou jasně zobrazeny v horní části stránky. Nerobte si starosti s rolováním! Rolování je v mobilu nebo tabletu v pořádku, protože na dotykové obrazovce je to snadné. Dlouhá stránka na ploše může být únavná při posouvání myší, ale trochu rolování je v pořádku.
Změna módy a použitelnosti
Od přechodu od procházení na větší obrazovky k mobilním telefonům, čistší a základní styl, který funguje lépe na mobilních telefonech, začal celkově informovat o designu webových stránek. Designy pro větší obrazovky se staly ploššími a jednoduššími.Částečně je to tak proto, aby mobilní verze webů nevypadaly na rozdíl od stejného webu na jiných zařízeních jako svět, ale je to také móda v designu webových stránek.
Jsou to současné trendy v designu, které vytvářejí weby méně snadno použitelné? Zajímavá nová studie naznačuje, že by mohly být.
Chcete-li pochopit, k čemu jednotlivé prvky stránky slouží a proč je potřebujete, přečtěte si naši anatomii webové stránky.
Naše responzivní návrhy
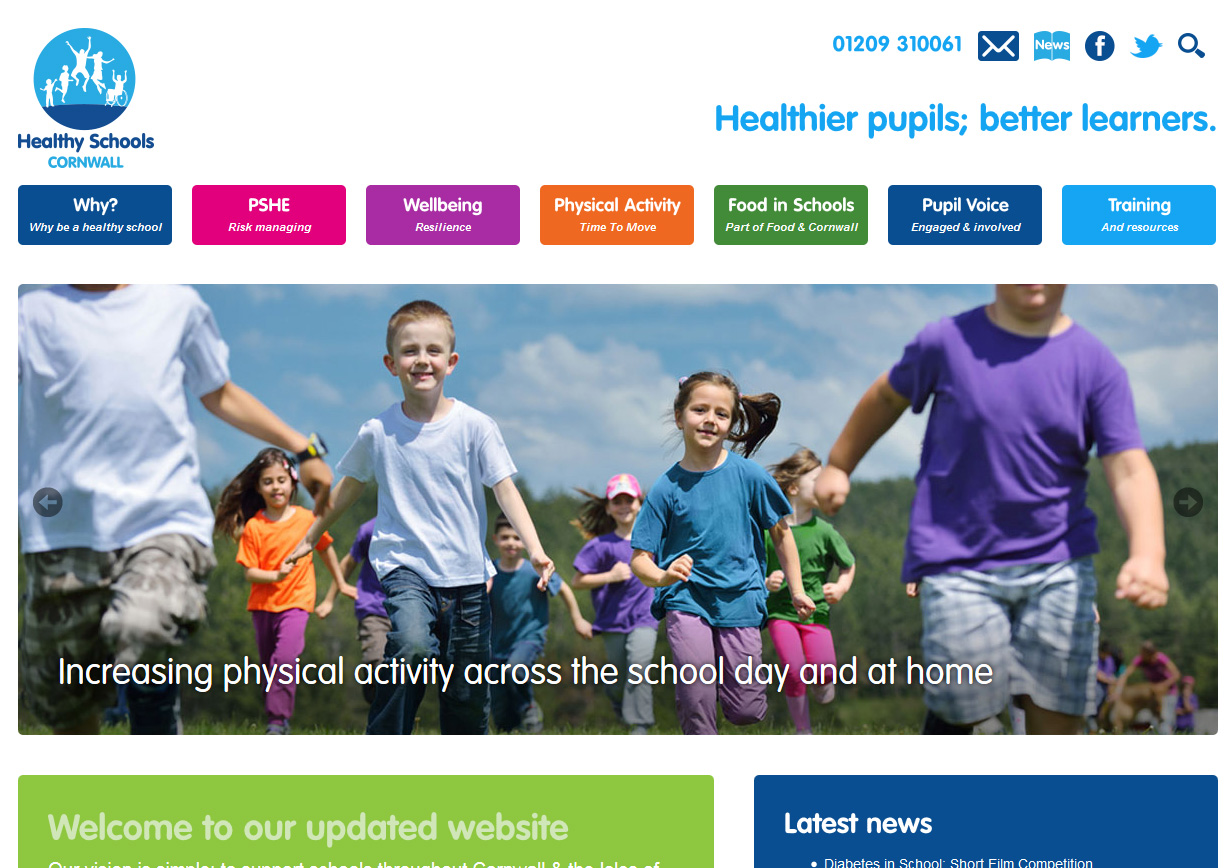
Z důvodu nákladů máme sklon upřednostňovat více rozvržení. Naše responzivní weby obvykle přicházejí ve třech velikostech, které jsou podrobně popsány níže a jako příklad uvádíme Cornwall Healthy Schools.
Velké stolní počítače

Rozložení plochy je široké 1200 pixelů, takže se vejde na obrazovky stolních počítačů (obvykle 1366 x 768 pixelů nebo větší) i na větší notebooky. Design je umístěn uprostřed stránky s prázdným prostorem vlevo a vpravo.
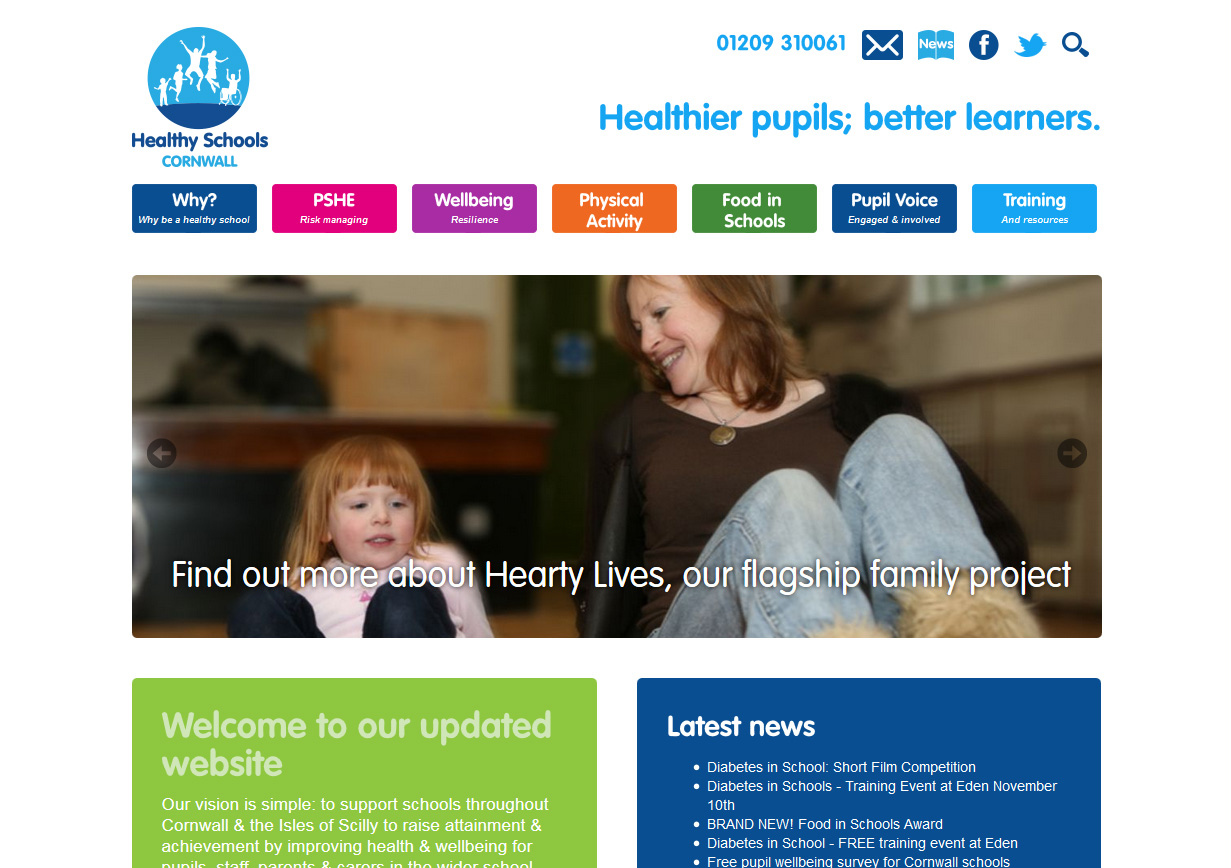
Notebooky a iPady

Rozložení iPadu je široké 970px, což se pěkně vejde na obrazovku iPadu v orientaci na šířku s malým bílým prostorem vlevo a vpravo. Tento design se hodí i pro menší notebooky a starší počítače s velikostí obrazovky 1024 x 768 pixelů. Zobrazuje se také na smartphony v orientaci na šířku.
Toto rozložení má přesně stejné funkce jako rozložení plochy, ale vše je zmenšeno tak, aby se vešlo na menší obrazovku.
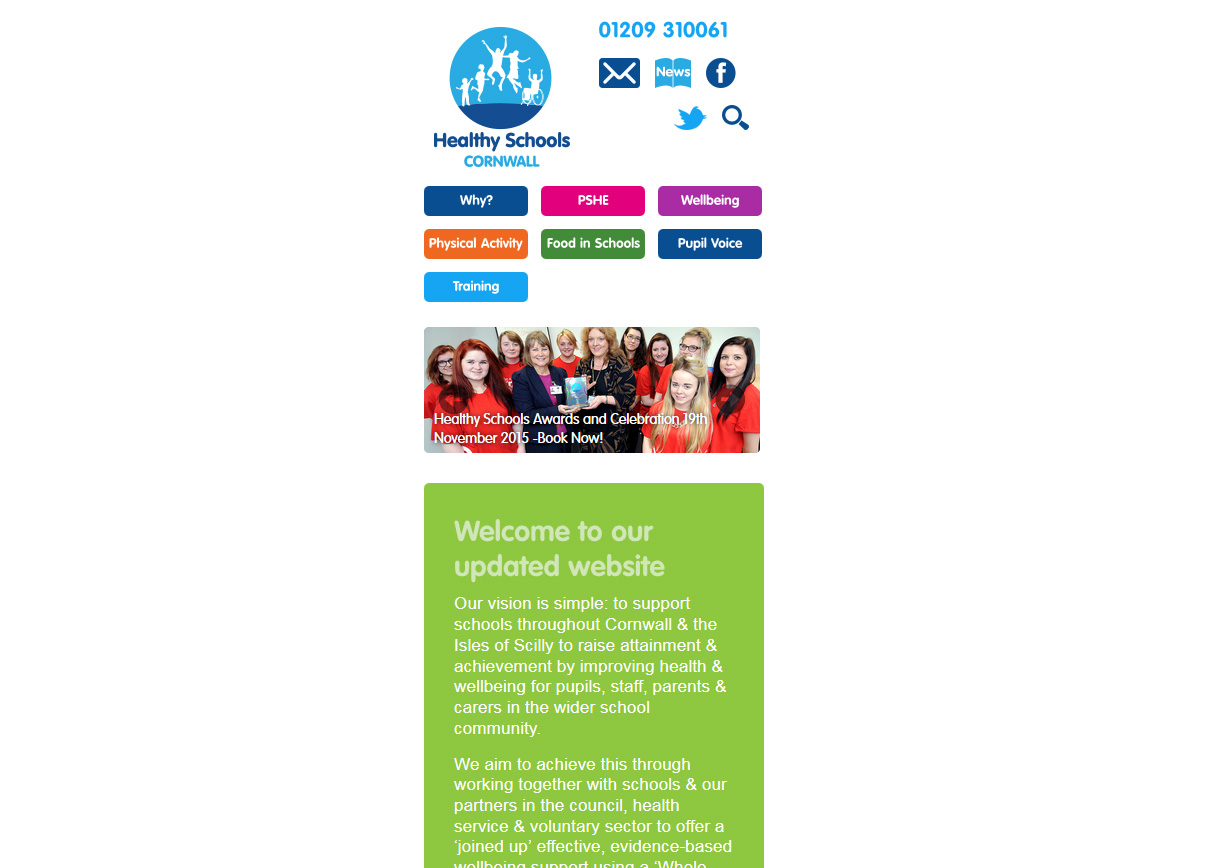
Mobilní zařízení

Mobilní rozložení je navrženo tak, aby se iPhony a další smartphony vešly na výšku na šířku 340 pixelů. Jak vidíte, existují určité rozdíly v rozložení a funkce se často zjednodušují, aby uživatelům umožňovali interakci s webem pomocí prstů – tlačítka jsou obvykle větší. Web často obsahuje vyskakovací hamburgerovou navigaci, která nahrazuje hlavní navigační lištu nahoře – i když tato „t.
Shrnutí
Takže v souhrnu neexistuje jedna odpověď na otázku „jak velká by měla být moje webová stránka?“ – záleží na vašich návštěvnících! Je velmi důležité přizpůsobit velikost obrazovky tak, aby odpovídala zařízením, která mají vaši návštěvníci.
Další informace o tom, jak co nejlépe využít své webové stránky, kontaktujte.