6 smukke kontaktformulardesign, du kan stjæle (CSS-eksempler)
Leder du efter inspiration til webformular til dit websted?
Med nogle enkle tweaks kan du oprette onlineformularer stylet som du vil. I denne artikel viser vi dig nogle seje eksempler på kontaktformulardesign sammen med nyttige CSS-kodestykker, så du kan bruge dem på dit eget websted.
Hvis du hellere ikke behøver at redigere CSS-kode, tjek vores guide til, hvordan du styler dine formularer med CSS Hero-plugin (ingen kodning krævet).
Sådan tilpasses dine kontaktformulardesign
Før vi kommer i gang, skal du sørge for at installer WPForms på dit websted. Sørg for at oprette mindst en formular på dit websted, så du kan se og teste liveændringerne ved hjælp af temaets tilpasningspanel. For at oprette en kontaktformular, se vores vejledning om, hvordan du opretter en simpel kontaktformular.
Med WPForms kan du enten tilpasse typografierne for alle formularer på dit websted, eller du kan style hver enkelt individuelt.
Metode 1: At tilpasse sitwide
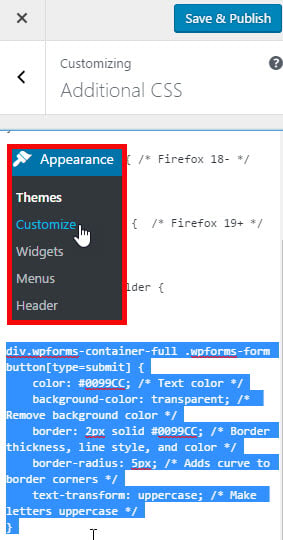
Tilpasning af stilen er ret let, når du har de CSS-uddrag, du vil bruge. Alt hvad du skal gøre er at kopiere de mest passende CSS-uddrag til dit websted og indsætte det i dit ekstra CSS-afsnit i tilpasningspanelet ved at navigere til Udseende “Tilpas” Yderligere CSS.

Klik bare på Gem & Udgiv, så er du færdig.
Metode 2: Styling af en Formular individuelt
Hvis du har brug for at tilpasse en bestemt formular, skal du bare finde det unikke ID på din formular og foretage tilpasning baseret på den.

For at finde form-id’et skal du tage musen til et hvilket som helst felt i formularen. Højreklik på “Inspicer element.
Nu vil browserskærmen blive delt, og du vil se sidens kildekode. I kildekoden skal du finde startlinjen for formularkoden.
Som du kan se på skærmbilledet ovenfor, starter vores kontaktformularkode med linjen:
<div class="wpforms-container wpforms-container-full">
Vi bruger dette ID i vores CSS til at style vores kontaktformular. ID-attributten er en unik e-identifikator genereret af WPForms for denne bestemte form, så stilen ikke finder anvendelse andre steder.
For eksempel kan du blot indsætte følgende kodestykke i begyndelsen af det første kodestykke.
div#wpforms-14 {background-color: transparent; !important}
For flere detaljer kan du se vores begyndervejledning til styling af dine formularer med CSS.
Lad os nu se på nogle seje eksempler og tilsvarende kontaktformulardesign CSS, så du kan genskabe dem på dit websted.
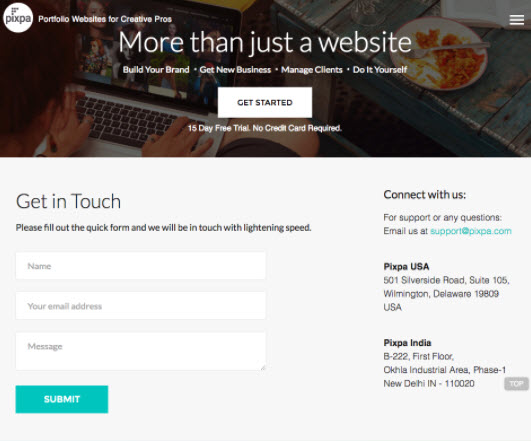
1. Pixpa

Brug af en simpel kontaktformular er et godt valg, hvis du vil undgå komplikationer, som dine besøgende måtte have, mens de udfylder din formular. Hvis du leder efter et simpelt kontaktformulardesign, er Pixpas kontaktformular et godt eksempel.
De bruger også en kontrastfarve til deres opfordring til handling, der ikke passer sammen med resten af formularen. design.
Med WPForms kan du foretage en enkel tilpasning på dine formularer, selvom du ikke er en CSS-ekspert. Inden du gemmer CSS-koden nedenfor på dit tema, er du velkommen til at foretage nogle enkle tweaks på den, så den passer perfekt ind i dit webstedsdesign.
Kontakt Form Design CSS
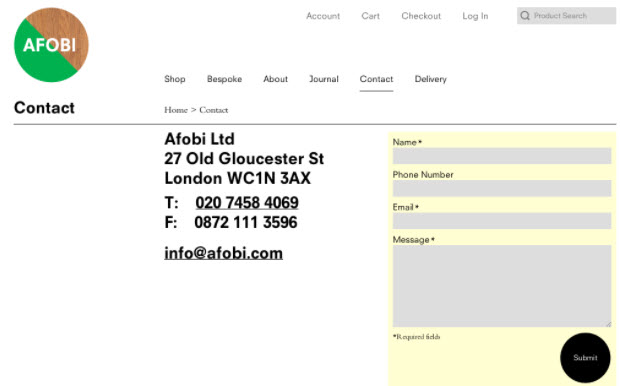
Afobi

Sammen med kontaktformularen viser Afobi deres e-mail-adresse på deres kontaktside. På siden fremhæves kontaktformularen, hvilket antyder, at den bedste måde at nå ud på er ved at udfylde formularen. De gav også deres formular et unikt udseende ved at oprette en afrundet afsendeknap.
Hvis du vil tilbyde en alternativ metode til at kontakte dig, kan du muligvis fremhæve din formular på din kontaktside.
Du kan også teste med forskellige farver til dine felter og sørge for at bruge det bedste, der ser godt ud på din side. Du kan bruge noget som Canvas værktøj til farveteori eller ColourLovers for at finde de rigtige farver, du kan bruge på dit websted.
Kontaktformulardesign CSS
Melonfri

Melonfree er et webkonsulentfirma, og designet af deres hjemmeside afspejler deres kreativitet og designfærdigheder.
For at skabe kontakt form ser unikt og iøjnefaldende ud, de bruger et afrundet hjørnedesign til deres felter, og pladsholdertekst er kursiv.
Dette design er et perfekt valg for dig, hvis du vil give dit form et geeky look.
Kontaktformulardesign CSS
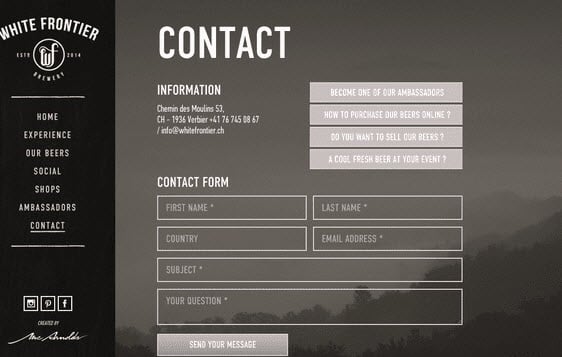
White Frontier

Vil du placere en formular oven på et baggrundsbillede?
Så vil du muligvis gøre din formular gennemsigtig. White Frontier bruger en gennemsigtig form på deres kontaktside, så deres form passer perfekt sammen med baggrundsdesignet.
Når du tester dette design på dit websted, skal du sørge for at placere et billede i baggrunden. Ellers kunne du ikke se formularen.
Design af kontaktformular CSS
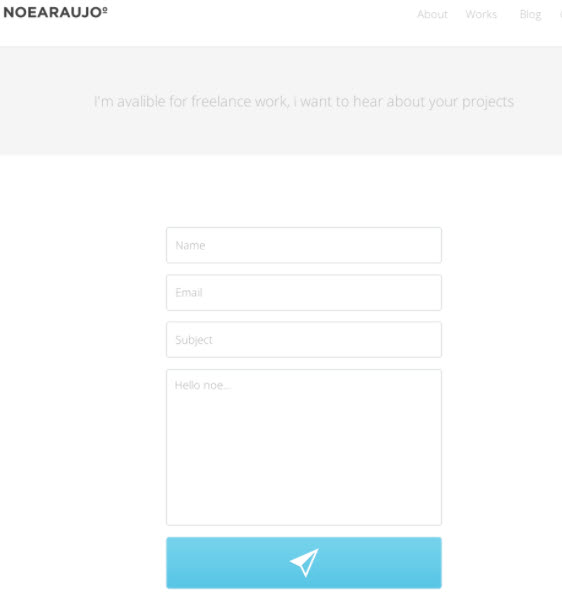
Noearaujo

Hovedattraktionen for Noearaujo’s form er, at i stedet for at bruge tekst bruger de et køligt ikon til deres knap. Du kan nemt bruge et ikon til din knap ved at følge nedenstående trin.
Trin 1: Download et ikon til din knap. For at finde de rigtige ikoner efter eget valg kan du bruge Flaticon.com
Trin 2: I CSS-koden nedenfor skal du sørge for at erstatte baggrundsbillede af URL, hvor der står http://example.com/youricon.svg
Trin 3: Gem CSS i den ekstra CSS-fil på dit tema.
Kontaktformulardesign CSS
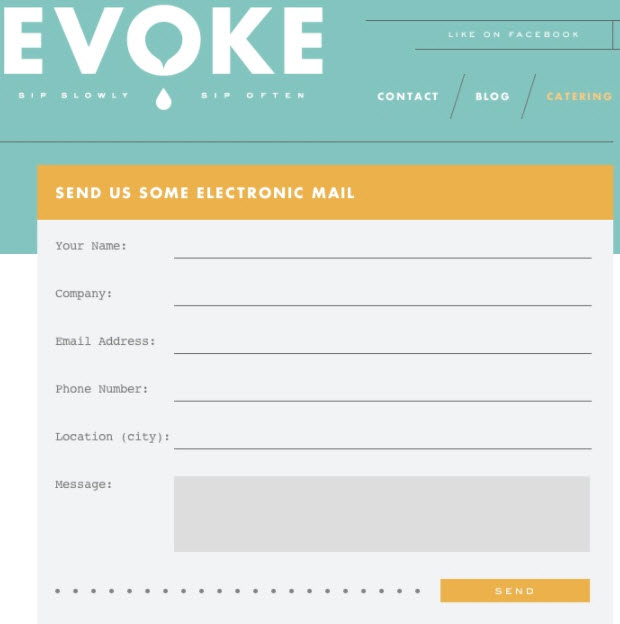
Evoke

Evoke bruger et formdesign, der ligner et klassisk bogstavkort. Designet er unikt, så det let fanger webstedsbesøgendes opmærksomhed. Skrifttypen ser klassisk ud, og bogstaverne ser ud til at være skrevet med en vintage skrivemaskine.
Kontaktformulardesign CSS
Afsluttende tanker
Vi håber, at denne artikel inspirerede dig for at oprette smukke kontaktformulardesign på dit websted.
Hvis du vil tilpasse knapformater med CSS, kan du læse, hvordan du tilpasser knapformater med CSS. Du kan også få formularer til at se godt ud ved at læse vores indlæg om, hvordan du opretter en flertrinsformular i WordPress.
Hvad venter du på? Kom godt i gang med det bedste WordPress-formular-plugin i dag.
Hvis du kan lide denne artikel, så følg os på Facebook og Twitter for flere gratis WordPress-tutorials.