6 hermosos diseños de formularios de contacto que puedes robar (ejemplos de CSS)
¿Busca inspiración para el diseño de formularios web para su sitio web?
Con algunos ajustes simples, puede crear formularios en línea con estilo la forma que tu quieras. En este artículo, le mostraremos algunos ejemplos interesantes de diseño de formularios de contacto junto con fragmentos de código CSS útiles para que pueda usarlos en su propio sitio web.
Si prefiere no tener que editar el código CSS, consulte nuestra guía sobre cómo diseñar sus formularios con el complemento CSS Hero (no se requiere codificación).
Cómo personalizar los diseños de sus formularios de contacto
Antes de comenzar, asegúrese de instale WPForms en su sitio. Asegúrese de crear al menos un formulario en su sitio para que pueda ver y probar los cambios en vivo utilizando el panel de personalización del tema. Para crear un formulario de contacto, vea nuestro tutorial sobre cómo crear un formulario de contacto simple.
Con WPForms, puede personalizar los estilos de todos los formularios en su sitio o puede diseñar cada uno individualmente.
Método 1: Personalización de todo el sitio
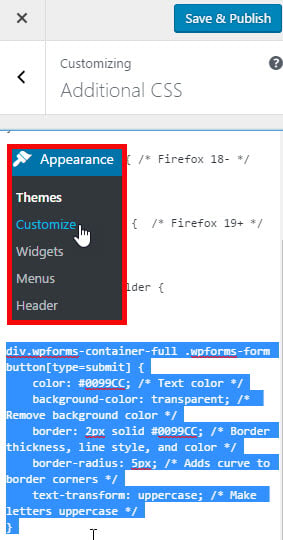
Personalizar el estilo es bastante fácil una vez que tiene los fragmentos de CSS que desea usar. Todo lo que necesita hacer es copiar los fragmentos de CSS más apropiados para su sitio y pegarlos en su sección de CSS adicional en el panel de personalización navegando hasta Apariencia «Personalizar» CSS adicional.

Luego, haga clic en Guardar & Publicar y listo.
Método 2: Aplicar estilo a un Formulario individualmente
Si necesita personalizar un formulario específico, simplemente busque el ID único de su formulario y realice la personalización en función de él.

Para encontrar el ID del formulario, lleve el mouse a cualquier campo del formulario, haga clic con el botón derecho en «Inspeccionar elemento».
Ahora la pantalla del navegador se dividirá y verá el código fuente de la página. En el código fuente, debe ubicar la línea de inicio del código del formulario.
Como puede ver en la captura de pantalla anterior, nuestro código del formulario de contacto comienza con la línea:
<div class="wpforms-container wpforms-container-full">
Usaremos este ID en nuestro CSS para diseñar nuestro formulario de contacto. El atributo ID es un e identificador generado por WPForms para este formulario en particular, por lo que el estilo no se aplicará en ningún otro lugar.
Por ejemplo, puede simplemente insertar el siguiente fragmento al comienzo del primer fragmento de código.
div#wpforms-14 {background-color: transparent; !important}
Para obtener más detalles, puede consultar nuestra guía para principiantes sobre cómo diseñar sus formularios con CSS.
Ahora echemos un vistazo a algunos ejemplos interesantes y CSS de diseño de formulario de contacto correspondiente para que pueda recrearlos en su sitio.
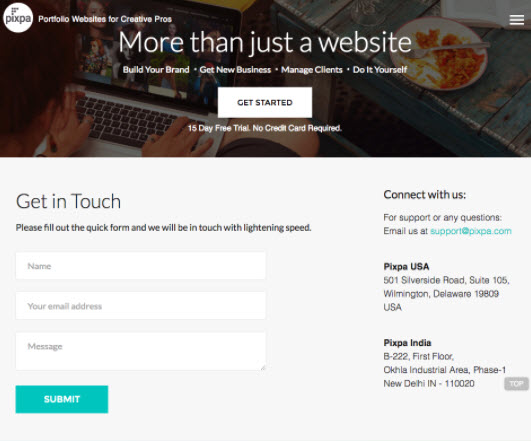
1. Pixpa

Usar un formulario de contacto simple es una excelente opción si desea evitar cualquier complicación que puedan tener sus visitantes al completar su formulario. Si está buscando un diseño de formulario de contacto simple, el formulario de contacto de Pixpa es un gran ejemplo.
También usan un color de contraste para su llamado a la acción que no se mezcla con el resto del formulario. diseño.
Con WPForms, puede realizar una personalización simple en sus formularios incluso si no es un experto en CSS. Antes de guardar el código CSS que se proporciona a continuación en su tema, siéntase libre de hacer algunos ajustes simples en él para que encaje perfectamente en el diseño de su sitio.
Diseño de formulario de contacto CSS
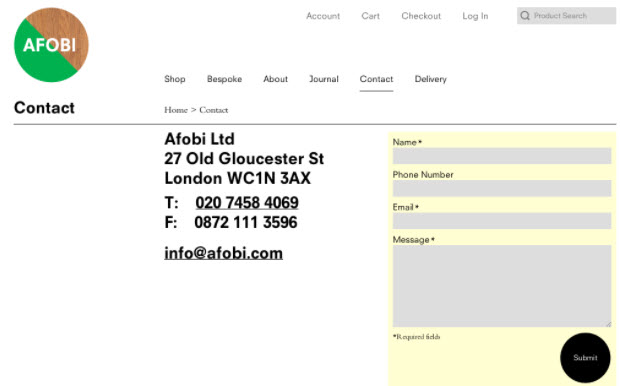
Afobi

Junto con el formulario de contacto, Afobi muestra su dirección de correo electrónico en su página de contacto. En la página, el formulario de contacto está resaltado, lo que sugiere que la mejor manera de comunicarse es completando el formulario. También le dieron a su formulario un aspecto único al crear un botón de envío redondeado.
Si desea ofrecer un método alternativo para comunicarse con usted, es posible que desee resaltar su formulario en su página de contacto.
También puede probar con varios colores para sus campos y asegurarse de usar el mejor que se vea bien en su página. Puedes usar algo como la herramienta Teoría del color de Canva o ColourLovers para encontrar los colores adecuados para usar en tu sitio.
Diseño de formulario de contacto CSS
Melonfree

Melonfree es una firma de consultoría web, y el diseño de su sitio web refleja su creatividad y habilidades de diseño.
Con el fin de hacer el contacto El formulario tiene un aspecto único y llamativo, utilizan un diseño de esquina redondeada para sus campos y el texto del marcador de posición está en cursiva.
Este diseño es una opción perfecta para usted si desea darle un aspecto geek a su formulario.
Diseño de formulario de contacto CSS
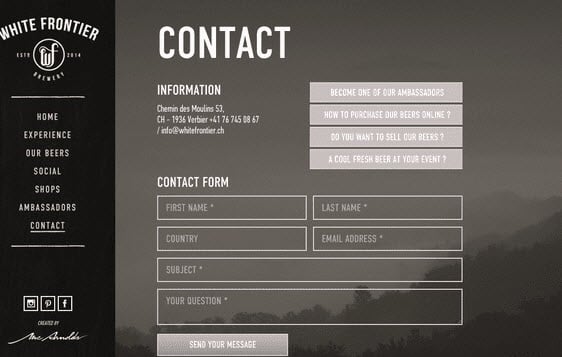
White Frontier

¿Quieres ¿Colocar un formulario encima de una imagen de fondo?
Entonces es posible que desee hacer que su formulario sea transparente. White Frontier utiliza un formulario transparente en su página de contacto, por lo que su formulario se combina perfectamente con el diseño de fondo.
Cuando pruebe este diseño en su sitio, asegúrese de colocar una imagen en el fondo. De lo contrario, no podrá ver el formulario.
Diseño de formulario de contacto CSS
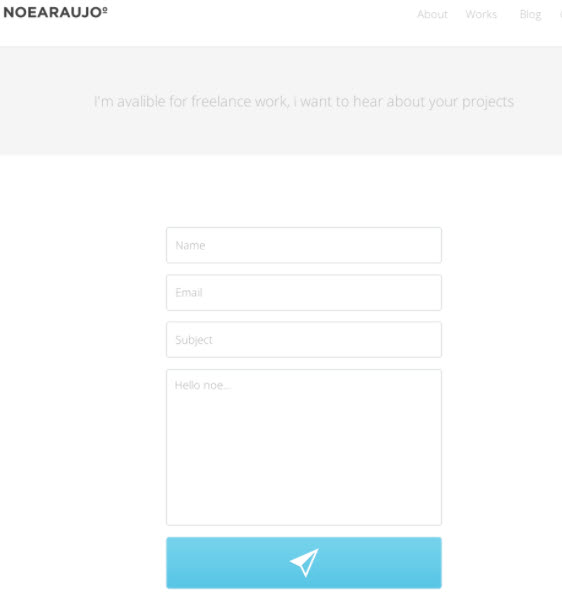
Noearaujo

El principal atractivo de Noearaujo La forma es que en lugar de usar texto, usan un ícono genial para su botón. Puede utilizar fácilmente un icono para su botón siguiendo los pasos a continuación.
Paso 1: Descargue un icono para su botón. Para encontrar los íconos correctos de su elección, puede usar Flaticon.com
Paso 2: En el código CSS a continuación, asegúrese de reemplazar la URL de la imagen de fondo donde dice http://example.com/youricon.svg
Paso 3: Guarde el CSS en el archivo CSS adicional de su tema.
CSS de diseño de formulario de contacto
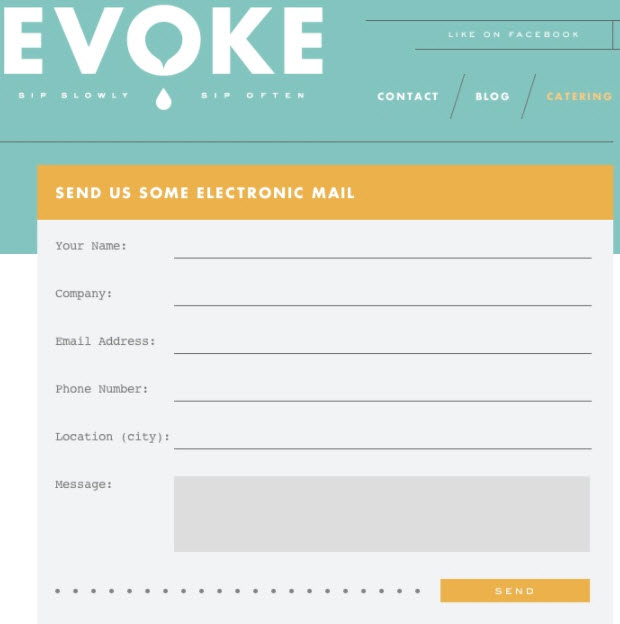
Evoke

Evoke usa un diseño de formulario que se asemeja a una carta clásica. El diseño es único, por lo que atrae fácilmente la atención de los visitantes del sitio web. La fuente se ve elegante y las letras parecen haber sido escritas con una máquina de escribir antigua.
CSS de diseño de formulario de contacto
Reflexiones finales
Esperamos que este artículo te haya inspirado para crear hermosos diseños de formularios de contacto en su sitio.
Si desea modificar los estilos de los botones con CSS, lea cómo personalizar los estilos de los botones con CSS. También puede hacer que los formularios se vean geniales leyendo nuestra publicación sobre cómo crear un formulario de varios pasos en WordPress.
¿Qué estás esperando? Comience hoy mismo con el mejor complemento de formularios de WordPress.
Si le gusta este artículo, síganos en Facebook y Twitter para obtener más tutoriales gratuitos de WordPress.