Tamaño y diseño de la página web
Alto, ancho y alineación de la página
Antes de que los teléfonos inteligentes y las tabletas se hicieran populares, los diseñadores web creaban páginas de ancho fijo que funcionaban en los tamaños de pantalla más comunes: normalmente 1024 píxeles de ancho por 768 píxeles de alto. Todo esto cambió alrededor de 2013 con el aumento masivo del uso del iPhone para navegar por la web. Ahora no hay una respuesta única a «¿qué tamaño debería tener mi sitio web?» – todos los sitios web deben responder.
El diseño receptivo significa crear páginas web que se adapten a diferentes dispositivos y tamaños de pantalla. Utiliza el mismo contenido, pero lo presenta de manera diferente dependiendo de si está usando un teléfono móvil, iPad, computadora portátil o de escritorio. Responde a diferentes interacciones, como estados de desplazamiento para los usuarios con un mouse y eventos de clic para pantallas táctiles, y cambia el diseño para adaptarse a la pantalla disponible.
Tener un sitio receptivo es importante no solo para que sus visitantes tengan la mejor experiencia posible, sino que también afecta su clasificación en los motores de búsqueda. En 2015, Google comenzó a incluir cómo los dispositivos móviles amigable es un sitio en su algoritmo de clasificación para móviles. Puede utilizar su herramienta de prueba para móviles para comprobar sus páginas web.
Desafíos de diseño para móviles
La mayoría de las tabletas pueden mostrar -páginas web que responden sin problemas, pero los teléfonos móviles tienen varios desafíos:
- Forma de la pantalla: la mayoría de los usuarios de teléfonos inteligentes sostienen sus teléfonos verticalmente, en modo vertical. Esto significa que la pantalla es más alta que ancha, lo opuesto a una computadora de escritorio o portátil.
- Pantalla tamaño: los teléfonos inteligentes tienen pantallas muy pequeñas en comparación con las computadoras de escritorio, por lo que los diseñadores deben simplificar las páginas. Los diferentes modelos tienen diferentes tamaños de pantalla, pero como regla general, apunte a 340 px como ancho máximo para el diseño de su retrato móvil.
- Interacciones del usuario: los teléfonos móviles no tienen un mouse, por lo que los efectos que aparecen al pasar el mouse «o» al desenfoque «no funcionan.
- Navegación: la mayoría de los sitios web tienden a tener una barra de navegación superior de ancho completo que no funciona en absoluto en un teléfono inteligente en modo vertical.
- Ancho de banda más bajo: depende de si estás en el medio de una ciudad o en el campo, pero los usuarios móviles con una conexión celular (que se conectan a Internet mediante «datos») pueden tener velocidades de Internet más lentas. Es posible que desee reemplazar el video de fondo de pantalla completa en la versión móvil de su sitio.
Responsive to the rescue
El diseño responsive cumple con estos desafíos al permitir que los diseñadores Adapte sus páginas web a diferentes dispositivos. Hay dos conceptos principales que utilizamos:
- Diseños fluidos: estas páginas web se escalan sin problemas desde el tamaño de una computadora de escritorio hasta un navegador móvil. Esto es técnicamente más complejo porque requiere que la página se vea bien en cualquier tamaño concebible
- Múltiples diseños: esta es una versión más simple en la que se crean diferentes diseños para los tamaños de pantalla más comunes, p. Ej. computadoras de escritorio grandes, computadoras portátiles y iPads más pequeños y dispositivos móviles en modo vertical. Puede haber un tamaño intermedio para los iPads en modo vertical.
Un punto a tener en cuenta es que solo porque tiene espacio en la pantalla disponible, no tiene que usarlo. Diseños que Estirar para tener el ancho completo en todos los tamaños de pantalla puede volverse ilegible en pantallas muy anchas. Es mejor apuntar a un ancho máximo que funcione para el diseño, por ejemplo, una página de 1300px de ancho se puede leer en dos columnas pero es tan ancha como la mayoría de las personas pueden leer cómodamente una sola columna de texto. Nos resulta más fácil seguir el texto que se envuelve en bloques más pequeños.
No hay pliegue
Es importante no fijarse en cómo se ve exactamente el diseño de un sitio web por su cuenta. computadora. Debes considerar cómo se verá en otros dispositivos y en las computadoras de otras personas.
Qué navegadores están usando tus visitantes, cuántas barras de herramientas y marcadores tienen, si tienen la pantalla ampliada en, la orientación de su tableta o teléfono y el tipo de pantalla que tienen afectarán el color, el diseño y el flujo de una página.
Cuando las pantallas tenían un tamaño similar, la gente solía describir el borde inferior de la pantalla como el «pliegue» y tenía como objetivo mostrar el contenido más importante por encima para que los visitantes no tuvieran que desplazarse hacia abajo. Ya no hay un pliegue, o más exactamente, hay muchos pliegues, por lo que es importante para mensajes clave y llamadas a la acción para que se muestren claramente en la parte superior de una página. ¡No se preocupe por el desplazamiento! El desplazamiento está bien en un teléfono móvil o tableta porque es fácil de hacer en una pantalla táctil. Una página larga en una página de escritorio puede ser tedioso para desplazarse con el mouse, pero un poco de desplazamiento está bien.
Cambiando modas y usabilidad
Desde que pasamos de navegar a una página más grande pantallas a móviles, el estilo más limpio y básico que funciona mejor en teléfonos móviles ha comenzado a informar el diseño de sitios web en general. Los diseños para pantallas más grandes se han vuelto más planos y también más simples.En parte, esto es para que las versiones móviles de los sitios no se vean como un mundo aparte del mismo sitio web en otros dispositivos, pero también es una moda en el diseño de sitios web.
¿Estas tendencias de diseño actuales están haciendo sitios web menos fáciles de usar? Un estudio nuevo e interesante sugiere que podrían serlo.
Para comprender para qué sirven los elementos individuales de una página y por qué los necesita, lea nuestra anatomía de una página web.
Nuestro diseños adaptables
Tendemos a favorecer varios diseños por motivos de coste. Nuestros sitios web receptivos generalmente vienen en tres tamaños, que se detallan a continuación usando Cornwall Healthy Schools como ejemplo.
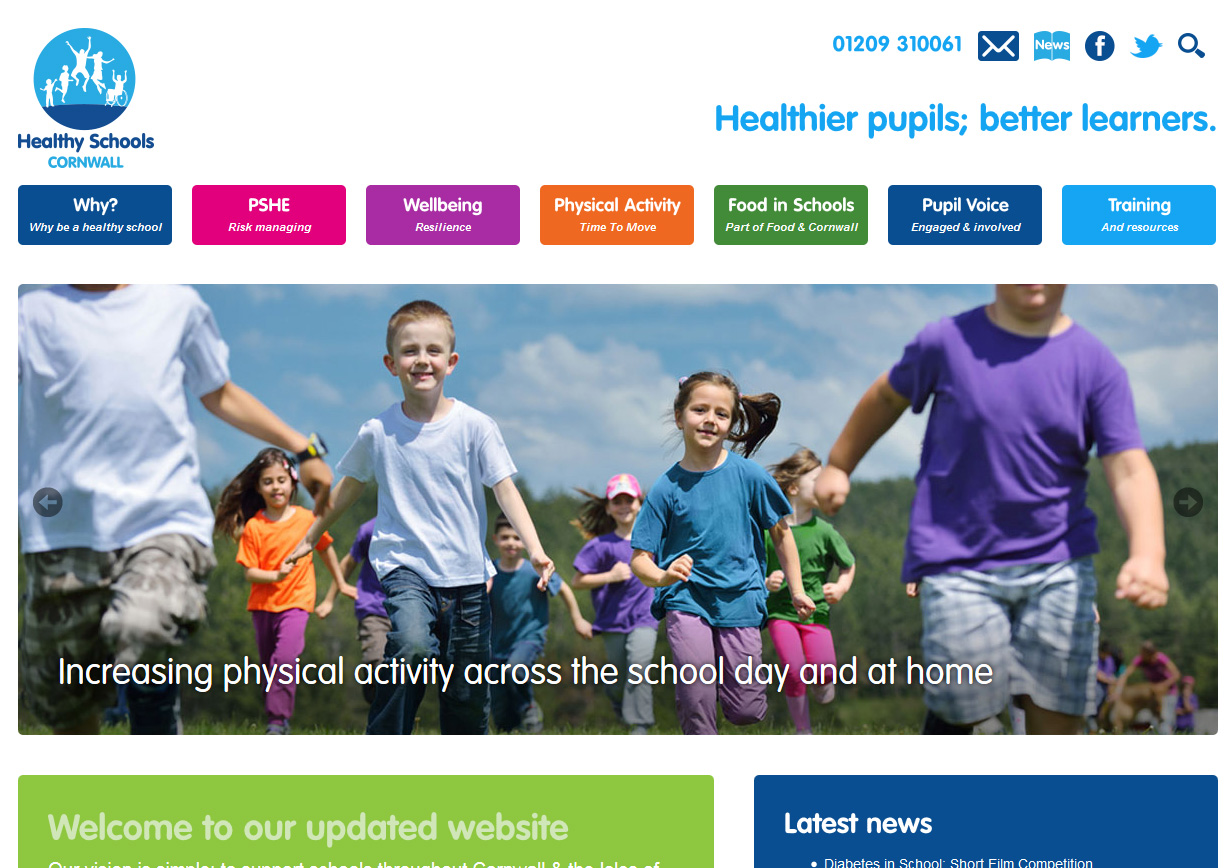
Computadoras de escritorio grandes

El diseño del escritorio es de 1200 px de ancho, por lo que se adapta a las pantallas de las computadoras de escritorio (típicamente 1366 px por 768 px o más), así como a las computadoras portátiles más grandes. El diseño se encuentra en el medio de la página, con espacios en blanco a la izquierda y a la derecha.
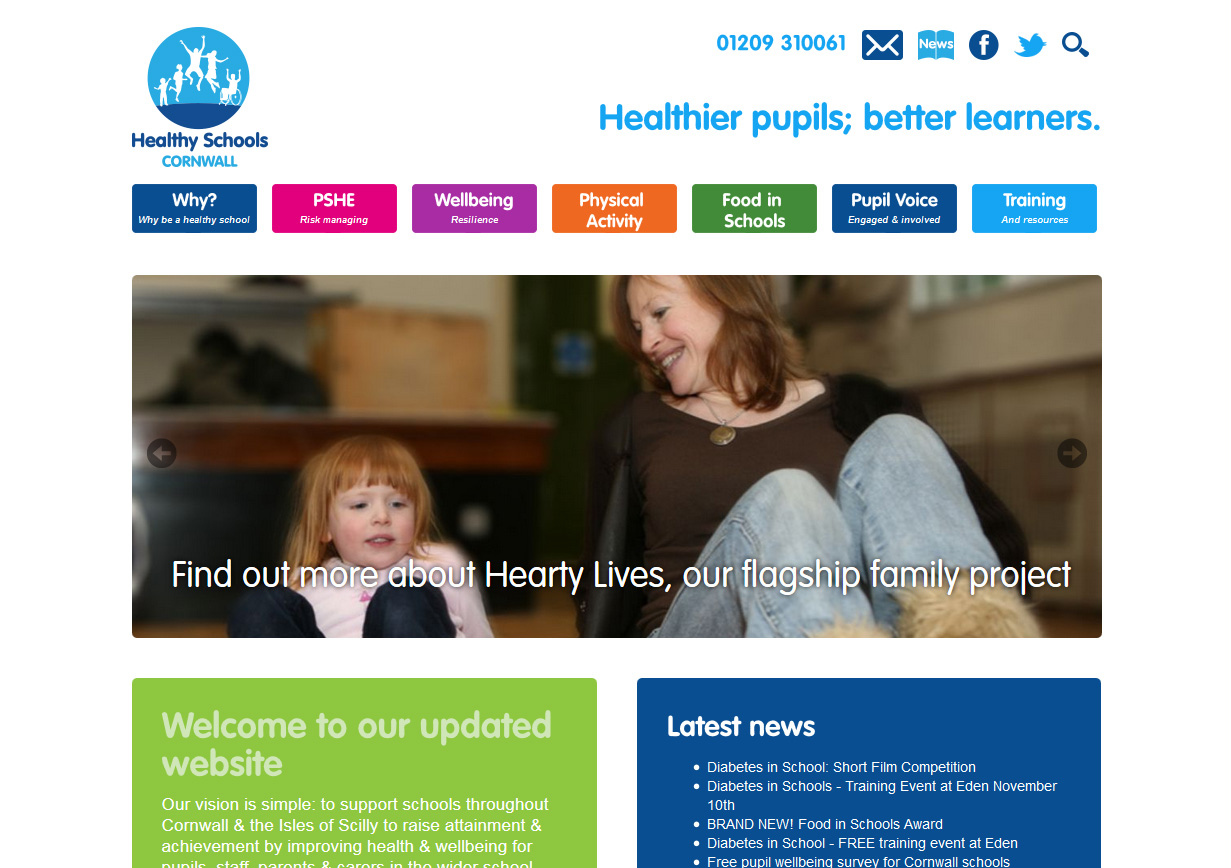
Laptops y iPads

El diseño del iPad tiene 970 píxeles de ancho, lo que se adapta perfectamente a la pantalla de un iPad en orientación horizontal con un pequeño espacio en blanco a la izquierda y a la derecha. Este diseño también se adapta a computadoras portátiles más pequeñas y computadoras más antiguas con un tamaño de pantalla de 1024 px por 768 px. También se muestra en los teléfonos inteligentes en orientación horizontal.
Este diseño tiene exactamente la misma funcionalidad que el diseño de escritorio, pero todo se reduce para adaptarse a una pantalla más pequeña.
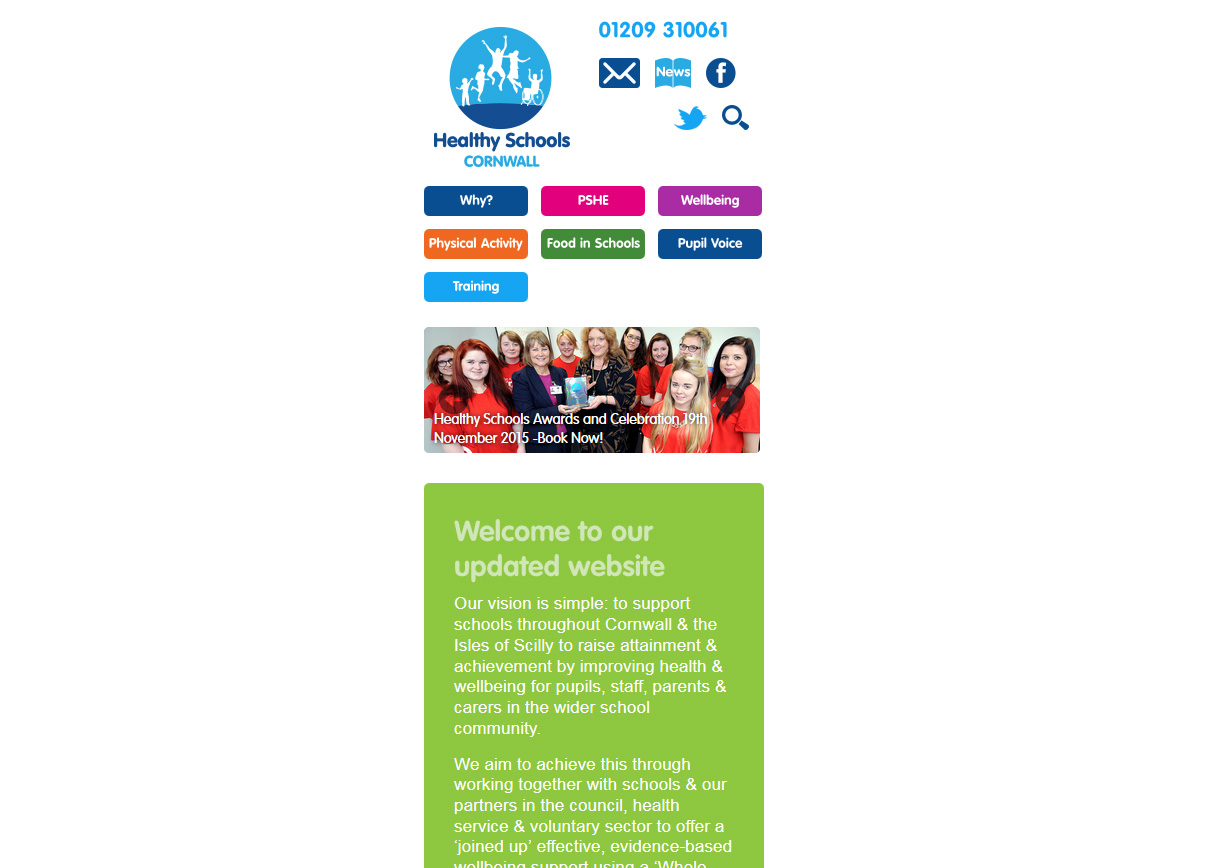
Dispositivos móviles

El diseño móvil está diseñado para adaptarse a iPhones y otros teléfonos inteligentes en modo vertical a 340 px de ancho. Como puede ver, existen algunas diferencias de diseño y la funcionalidad a menudo se simplifica para permitir a los usuarios interactuar con el sitio web usando sus dedos; los botones suelen ser más grandes. El sitio web a menudo presenta una navegación emergente de hamburguesa para reemplazar la barra de navegación principal en la parte superior, aunque esta no lo hace.
Resumen
Entonces, en resumen, no hay una respuesta a la pregunta «¿qué tamaño debe tener mi sitio web?» – ¡depende de tus visitantes! Es muy importante adaptar el tamaño de la pantalla a los dispositivos que tienen sus visitantes.
Para obtener más información sobre cómo aprovechar al máximo su sitio web, póngase en contacto con nosotros.