6 kaunista yhteydenottolomakemallia, joita voit varastaa (CSS-esimerkkejä)
Etsitkö inspiraatiota verkkosivustollesi?
Joillakin yksinkertaisilla muutoksilla voit luoda online-lomakkeita tyylillä haluamallasi tavalla. Tässä artikkelissa näytämme sinulle hienoja yhteyshenkilölomakkeen suunnitteluesimerkkejä sekä hyödyllisiä CSS-koodinpätkiä, jotta voit käyttää niitä omalla verkkosivustollasi.
Jos et halua muokata CSS-koodia, tutustu oppaaseemme, kuinka muotoilet lomakkeesi CSS Hero -laajennuksella (koodausta ei tarvita).
Yhteystietolomakkeiden mallien mukauttaminen
Varmista ennen aloittamista, että asenna WPForms sivustollesi. Varmista, että luot vähintään yhden lomakkeen sivustollesi, jotta voit nähdä ja testata reaaliaikaisia muutoksia teeman mukautuspaneelin avulla. Jos haluat luoda yhteydenottolomakkeen, tutustu yksinkertaisen yhteydenottolomakkeen luomiseen liittyvään opetusohjelmaamme.
WPFormien avulla voit joko mukauttaa kaikkien sivustosi lomakkeiden tyylejä tai voit tyylitellä ne kukin erikseen.
Tapa 1: Koko sivuston mukauttaminen
Tyylin mukauttaminen on melko helppoa, kun sinulla on haluamasi CSS-katkelmat. Sinun tarvitsee vain kopioida sivustollesi sopivimmat CSS-koodinpätkät ja liittää se mukautuspaneelin CSS-lisäosioon siirtymällä Ulkoasu ”Mukauta” -kohtaan. d623c312fd ”>
Napsauta sitten Tallenna & Julkaise ja olet valmis.
Tapa 2: a Lomake yksilöllisesti
Jos haluat muokata tiettyä lomaketta, etsi vain lomakkeen yksilöllinen tunnus ja tee mukautus sen perusteella.

Löydät lomaketunnuksen viemällä hiiren lomakkeen mihin tahansa kenttään, napsauta hiiren kakkospainikkeella ”Tarkasta elementti”.
Nyt selainruutu jakautuu ja näet sivun lähdekoodi. Lähdekoodissa sinun on löydettävä lomakekoodin aloitusrivi.
Kuten yllä olevasta kuvakaappauksesta näet, yhteydenottolomakekoodimme alkaa rivillä:
<div class="wpforms-container wpforms-container-full">
Käytämme tätä tunnusta CSS: ssä muotoilemaan yhteyslomakettamme. ID-attribuutti on ainutlaatuinen E tunniste, jonka WPForms on luonut tälle tietylle lomakkeelle, joten tyyliä ei sovelleta missään muualla.
Voit esimerkiksi lisätä seuraavan koodinpätkän ensimmäisen koodinpätkän alkuun.
div#wpforms-14 {background-color: transparent; !important}
Lisätietoja saat aloitusoppaastamme lomakkeiden muotoiluun CSS: llä.
Katsotaanpa nyt joitain hienoja esimerkkejä ja vastaava yhteydenottolomakkeen suunnittelu CSS, jotta voit luoda ne uudelleen sivustollesi.
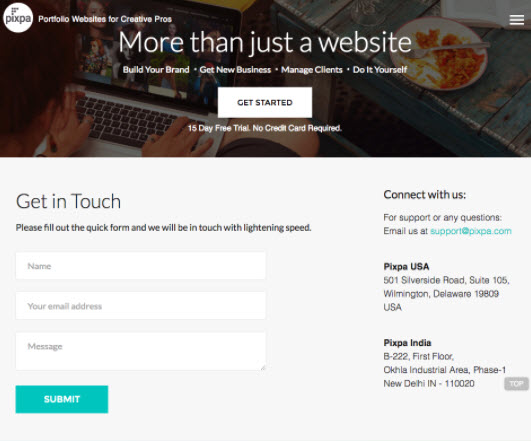
1. Pixpa

Yksinkertaisen yhteydenottolomakkeen käyttäminen on loistava valinta, jos haluat välttää vierailijoillasi mahdollisesti esiintyviä komplikaatioita täytettäessä lomakkeesi. Jos etsit yksinkertaista yhteydenottolomakemallia, Pixpan yhteydenottolomake on loistava esimerkki.
He käyttävät toimintakehotuksessaan myös kontrastiväriä, joka ei sekoita muuhun muotoon. suunnittelu.
WPForms-sovelluksen avulla voit muokata lomakkeitasi yksinkertaisesti, vaikka et olisikaan CSS-asiantuntija. Ennen kuin tallennat alla olevan CSS-koodin teemaan, tee siihen yksinkertaisia vinkkejä, jotta se sopii täydellisesti sivustosi suunnitteluun.
Ota yhteyttä lomakkeen suunnitteluun CSS
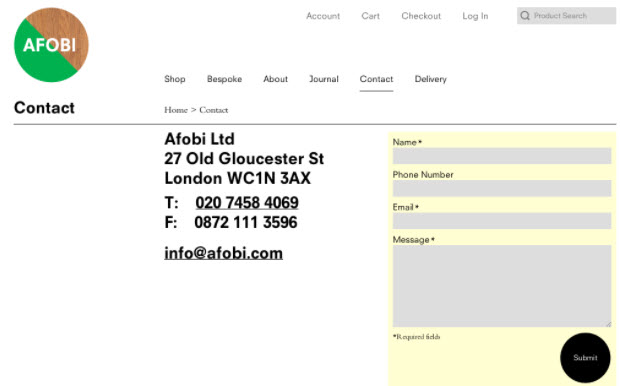
Afobi

Yhteyslomakkeen lisäksi Afobi näyttää heidän sähköpostiosoitteensa kontaktisivullaan. Sivulla yhteydenottolomake on korostettu, mikä viittaa siihen, että paras tapa tavoittaa on täyttämällä lomake. He antoivat lomakkeelleen myös ainutlaatuisen ilmeen luomalla pyöristetyn lähetyspainikkeen.
Jos haluat tarjota vaihtoehtoisen tavan ottaa sinuun yhteyttä, kannattaa ehkä korostaa lomake yhteyssivullasi.
Voit myös testata kentiesi eri väreillä ja varmista, että käytät parasta sivullasi näyttävää väriä. Voit etsiä sivustollasi käytettäviä värejä esimerkiksi Canvan Color Theory -työkalun tai ColourLoversin avulla.
Yhteydenottolomakkeen suunnittelu CSS
Melonfree

Melonfree on verkkokonsultointiyritys, ja heidän verkkosivustonsa muotoilu heijastaa heidän luovuuttaan ja suunnittelutaitojaan.
Yhteyden muodostamiseksi lomake näyttää ainutlaatuiselta ja huomiota herättävältä, he käyttävät pyöristettyä kulmasuunnittelua kenttiinsä ja paikkamerkkiteksti on kursivoitu.
Tämä malli on täydellinen valinta sinulle, jos haluat antaa lomakkeellesi geeky-ilmeen.
Yhteydenottolomakkeen suunnittelu CSS
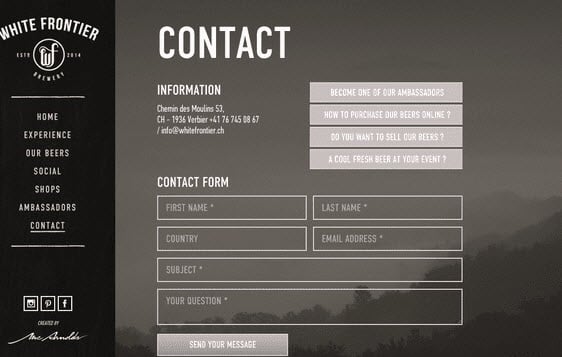
White Frontier

Haluatko sijoitetaanko lomake taustakuvan päälle?
Sitten haluat ehkä tehdä lomakkeestasi läpinäkyvän. White Frontier käyttää läpinäkyvää muotoa yhteyssivullaan, joten niiden muoto sulautuu täydellisesti taustamalliin.
Kun testaat tätä mallia sivustollasi, muista sijoittaa kuva taustalle. Muuten et näe lomaketta.
Yhteydenottolomakkeen suunnittelu CSS
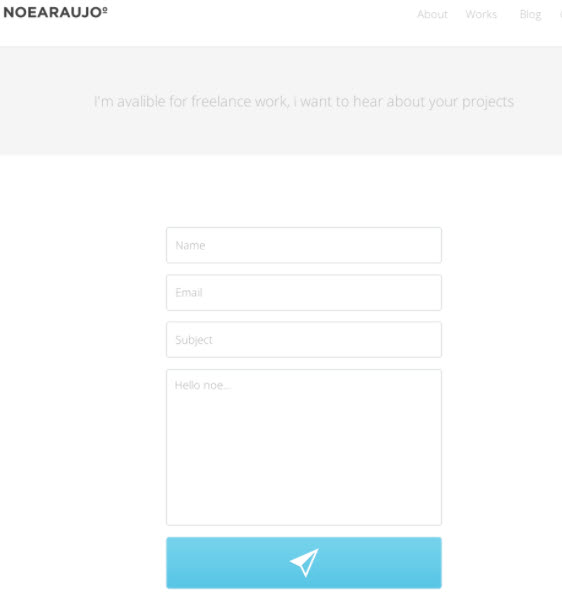
Noearaujo

Noearaujon tärkein vetovoima lomake on, että tekstin käyttämisen sijaan he käyttävät viileää kuvaketta painikkeeseensa. Voit käyttää painikkeesi kuvaketta helposti seuraamalla alla olevia ohjeita.
Vaihe 1: Lataa kuvake painikkeellesi. Löydät oikeat kuvakkeet valitsemalla Flaticon.com
Vaihe 2: Muista korvata alla oleva CSS-koodi taustakuvan URL-osoitteessa, jossa lukee http://example.com/youricon.svg
Vaihe 3: Tallenna CSS teeman ylimääräiseen CSS-tiedostoon.
Yhteydenottolomakkeen suunnittelu CSS
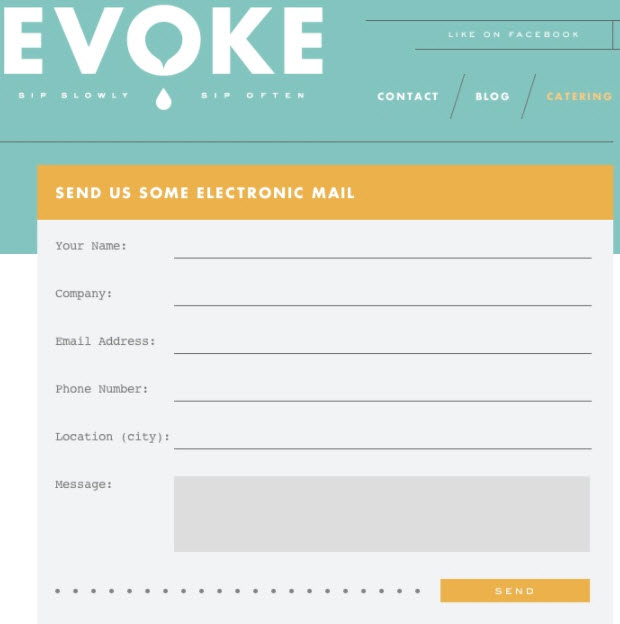
Evoke

Evoke käyttää muotoilua, joka muistuttaa klassista kirjekorttia. Suunnittelu on ainutlaatuinen, joten se herättää helposti verkkosivuston kävijöiden huomion. Kirjasin näyttää tyylikkäältä ja kirjaimet näyttävät olevan kirjoitettu vintage-kirjoituskoneella.
Yhteydenottolomakkeen suunnittelu CSS
Viimeiset ajatukset
Toivomme, että tämä artikkeli innoitti sinua luoda kauniita yhteydenottolomakemalleja sivustollesi.
Jos haluat säätää painikkeiden tyylejä CSS: n avulla, lue ohjeet painikkeiden tyylien mukauttamisesta CSS: llä. Voit myös saada lomakkeet näyttämään hyvältä lukemalla viestimme siitä, kuinka luoda monivaiheinen lomake WordPressissä.
Mitä odotat? Aloita paras WordPress-lomakelaajennus tänään.
Jos pidät tästä artikkelista, seuraa meitä Facebookissa ja Twitterissä saadaksesi lisää ilmaisia WordPress-opetusohjelmia.