Verkkosivun koko ja asettelu
Sivun korkeus, leveys ja tasaus
Ennen kuin älypuhelimet ja tabletit tulivat suosituiksi, web-suunnittelijat loivat kiinteän leveyden sivut, jotka toimivat yleisimmillä näyttökokoilla – yleensä 1024 pikseliä leveä ja 768 pikseliä korkea. Kaikki muuttui vuoden 2013 ympärillä, kun iPhonen käyttö web-selailussa lisääntyi valtavasti. Nyt ei ole olemassa yhtä vastausta ”minkä kokoisen verkkosivustoni pitäisi olla?” – Kaikkien verkkosivustojen tulisi olla reagoivia.
Reagoiva suunnittelu tarkoittaa verkkosivujen luomista, jotka sopeutuvat erilaisiin laitteisiin ja näyttökokoihin. Se käyttää samaa sisältöä, mutta esittää sen eri tavalla riippuen siitä, käytätkö matkapuhelinta, iPadia, kannettavaa tietokonetta vai pöytätietokonetta. Se reagoi erilaisiin vuorovaikutuksiin, kuten hiiren käyttäjän hiiren osoittimien tilat ja kosketusnäyttöjen napsautustapahtumat, ja muuttaa asettelun käytettävissä olevan näytön mukaiseksi.
Reagoivan sivuston käyttäminen on tärkeää paitsi, että kävijöilläsi on paras mahdollinen kokemus, se vaikuttaa myös hakukoneesi sijoitukseen. Vuonna 2015 Google alkoi sisällyttää siihen, kuinka mobiili- ystävällinen sivusto on matkapuhelimien sijoitusalgoritmissa. Voit tarkistaa verkkosivusi heidän mobiililaitteille sopivan testaustyökalun avulla.
Mobiilisuunnittelun haasteet
Suurin osa tableteista pystyy näyttämään muita – reagoivia verkkosivuja ilman ongelmia, mutta matkapuhelimilla on useita haasteita:
- Näytön muoto – useimmat älypuhelinten käyttäjät pitävät puhelintaan pystysuorassa pystytilassa. Tämä tarkoittaa, että näyttö on pitempi kuin leveä, päinvastoin kuin pöytätietokone tai kannettava tietokone.
- Näyttö koko – älypuhelimissa on hyvin pienet näytöt verrattuna pöytätietokoneisiin, joten suunnittelijoiden on tehtävä sivuista yksinkertaisempia. Eri malleilla on erilainen näytön koko, mutta nyrkkisääntönä pyritään 340 kuvapisteen enimmäisleveyteen matkapuhelimesi muotokuvan suunnittelussa.
- Käyttäjien vuorovaikutus – matkapuhelimissa ei ole hiirtä, joten näkyviin tulevat tehosteet ” hiirellä ”tai” hämärtää ”eivät toimi.
- Navigointi – Suurimmalla osalla verkkosivustoja on yleensä leveä yläreunan navigointipalkki, joka ei toimi lainkaan älypuhelimessa pystyasennossa.
- Pienempi kaistanleveys – riippuu siitä, onko olet keskellä kaupunkia tai maaseutua, mutta matkapuhelinverkon käyttäjillä (jotka muodostavat yhteyden Internetiin ”datan” avulla) Internet-nopeus voi olla hitaampi. Haluat ehkä korvata koko näytön taustavideon sivustosi mobiiliversiossa.
Reagoi pelastukseen
Reagoiva muotoilu vastaa näihin haasteisiin antamalla suunnittelijoiden mahdollisuuden räätälöidä heidän verkkosivunsa eri laitteille. Käytämme kahta pääkäsitettä:
- Suunnittelu – nämä verkkosivut skaalautuvat sujuvasti pöytätietokoneen koosta mobiiliselaimeen. Tämä on teknisesti monimutkaisempaa, koska se vaatii sivun näyttävän hyvältä missä tahansa kuviteltavissa olevassa koossa.
- Useita asetteluja – tämä on yksinkertaisempi versio, jossa luodaan erilaisia malleja yleisimmille näyttökokoille, esim. isot pöytätietokoneet, pienemmät kannettavat tietokoneet ja iPadit sekä mobiililaitteet pystytilassa. Pystytilassa oleville iPad-laitteille voi olla välikoko.
Yksi huomioitava asia on, että vain siksi, että sinulla on tilaa näyttötilalle, sinun ei tarvitse käyttää sitä. venyttäminen täyden leveyden saavuttamiseksi kaikilla ruuduilla voi tulla lukukelvottomaksi hyvin leveillä näytöillä. Parasta on pyrkiä maksimaaliseen leveyteen, joka sopii mallille, esimerkiksi 1300 kuvapisteen leveä sivu on luettavissa kahdessa sarakkeessa, mutta on suunnilleen yhtä leveä kuin useimmat ihmiset pystyvät lukemaan mukavasti yhden sarakkeen tekstiä. Meidän on helpompi seurata tekstiä, joka kiertyy pienempiin lohkoihin.
Taitosta ei ole
On tärkeää, ettet korjaa tarkkaan sitä, miltä verkkosivujen suunnittelu näyttää omalta. Sinun on pohdittava, miltä se näyttää muilla laitteilla ja muiden tietokoneilla.
Mitä selaimia vierailijasi käyttävät, kuinka monta työkaluriviä ja kirjanmerkkiä heillä on, jos näyttöä on zoomattu tabletin tai puhelimen suunta ja minkä tyyppinen näyttö heillä kaikilla vaikuttavat sivun väriin, asetteluun ja kulkuun.
Kun näytöt olivat samankokoisia, ihmiset kuvasivat alareunaa ruudun ”taitoksena” ja sen tarkoituksena oli näyttää tärkein sisältö tämän yläpuolella, jotta kävijöiden ei tarvitse vierittää alaspäin. Taitosta ei enää ole tai tarkemmin sanottuna on paljon taitoksia, joten se on tärkeää avainviestit ja toimintakehotukset näkyvät selvästi sivun yläosassa. Älä huoli vierittämisestä! Vieritys on hienoa matkapuhelimella tai tabletilla, koska se on helppo tehdä kosketusnäytöllä. Pitkä sivu työpöydän sivulla voi olla työlästä vierittää hiirellä, mutta pieni vieritys on hieno.
Muodin ja käytettävyyden muuttaminen
Siirtyminen suuremmasta selaamisesta matkapuhelimien näytöt, puhtaampi, perustyyli, joka toimii paremmin matkapuhelimissa, on alkanut kertoa verkkosivujen suunnittelusta yleisesti. Suurempien näyttöjen mallit ovat myös muuttuneet tasaisemmiksi ja yksinkertaisemmiksi.Osittain näin on, että sivustojen mobiiliversiot eivät näytä muulta kuin samalta verkkosivustolta muilla laitteilla, mutta se on myös muoti verkkosivujen suunnittelussa.
Ovatko nämä nykyiset suunnittelutrendit vähemmän helppokäyttöisiä verkkosivustoja? Mielenkiintoinen uusi tutkimus ehdottaa, että ne saattavat olla.
Jos haluat ymmärtää, mihin sivun yksittäiset elementit on tarkoitettu ja miksi niitä tarvitset, lue verkkosivun anatomia.
Meidän reagoivat mallit
Meillä on taipumus suosia useita asetteluja kustannussyistä. Reagoivat verkkosivustomme ovat tyypillisesti kolmea kokoa, jotka on kuvattu tarkemmin alla Cornwall Healthy Schoolsissa.
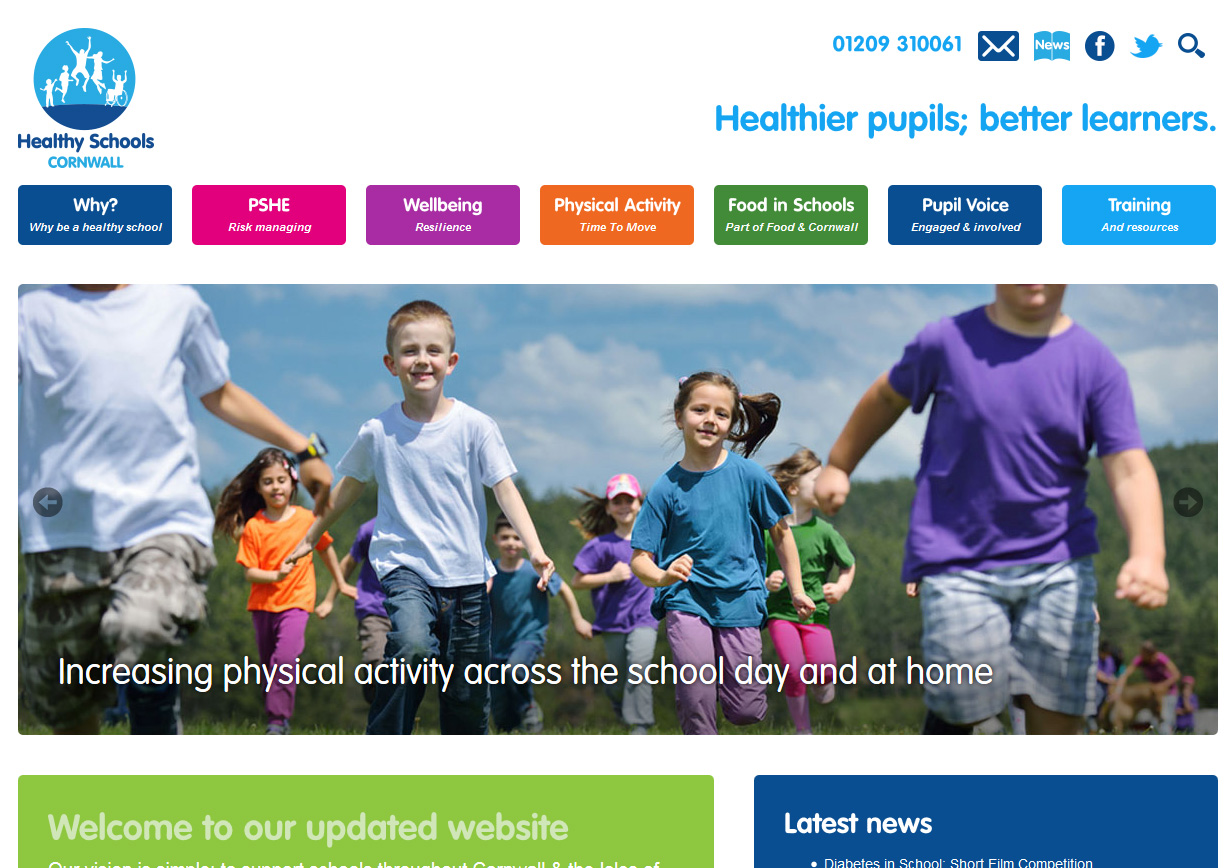
Suuret pöytätietokoneet

Työpöydän asettelun leveys on 1200 kuvapistettä, joten se sopii pöytätietokoneen näyttöihin (tyypillisesti 1366 x 768 kuvapistettä tai enemmän) sekä suurempiin kannettaviin tietokoneisiin. Suunnittelu istuu sivun keskellä, vasemmalla ja oikealla on tyhjää tilaa.
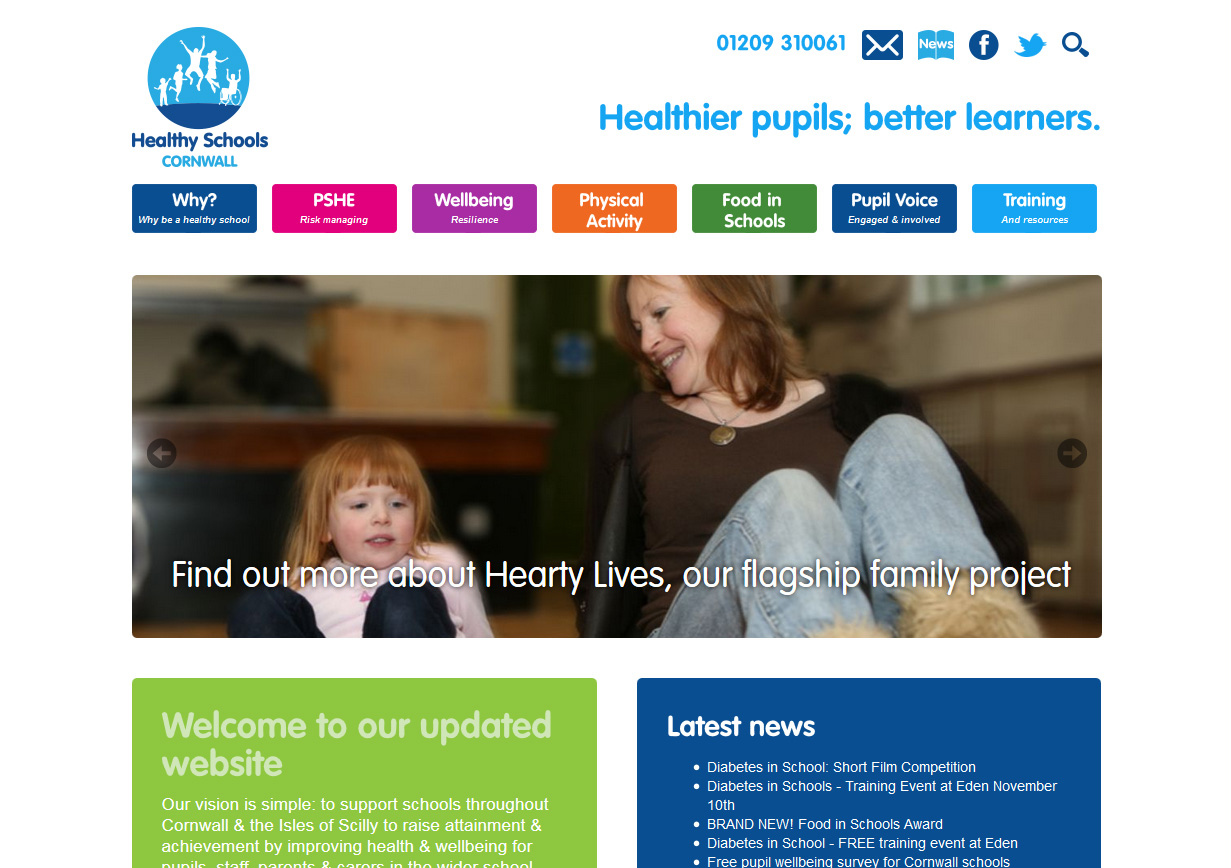
Kannettavat ja iPadit

iPadin asettelun leveys on 970 kuvapistettä, joka sopii hienosti iPadin näyttöön vaakasuunnassa ja vasemmalla ja oikealla on vähän tyhjää tilaa. Tämä malli sopii myös pienempiin kannettaviin tietokoneisiin ja vanhempiin tietokoneisiin, joiden näytön koko on 1024 x 768 kuvapistettä. Se näkyy myös älypuhelimissa vaakasuunnassa.
Tällä asettelulla on täsmälleen samat toiminnot kuin työpöydän asettelulla, mutta kaikki on pienennetty pienempään näyttöön.
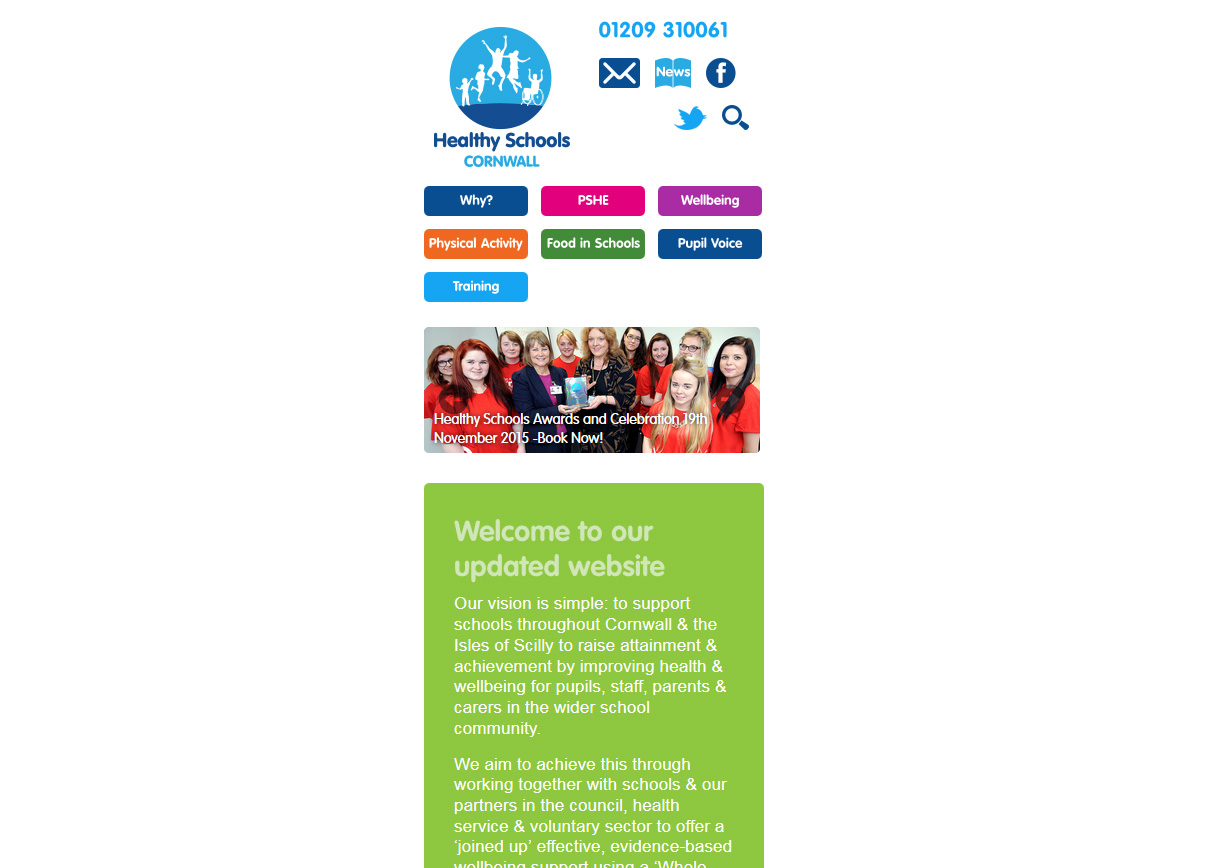
Mobiililaitteet

Mobiiliasettelu on suunniteltu sopimaan iPhone- ja muihin älypuhelimiin pystytilassa 340 kuvapistettä. Kuten näette, asettelussa on joitain eroja, ja toimintoja yksinkertaistetaan usein, jotta käyttäjät voivat olla vuorovaikutuksessa verkkosivuston kanssa sormillaan – painikkeet ovat yleensä suurempia. Sivustolla on usein ponnahdusikkunan hampurilaisnavigointi, joka korvaa yläosassa olevan navigointipalkin – vaikka tämä ei ”t”.
Yhteenveto
Joten yhteenvetona ei ole ”t yksi vastaus kysymykseen ”minkä kokoisen verkkosivustoni pitäisi olla?” – se riippuu kävijöistäsi! On erittäin tärkeää räätälöidä näytön koko vastaamaan vierailijoidesi laitteita.
Ota yhteyttä meihin saadaksesi lisätietoja verkkosivustosi hyödyntämisestä.