6 magnifiques conceptions de formulaires de contact que vous pouvez voler (exemples CSS)
Vous cherchez une inspiration pour la conception de formulaires Web pour votre site Web?
Avec quelques ajustements simples, vous pouvez créer des formulaires en ligne stylés la façon que tu veux. Dans cet article, nous allons vous montrer quelques exemples de conception de formulaires de contact sympas ainsi que des extraits de code CSS utiles afin que vous puissiez les utiliser sur votre propre site Web.
Si vous préférez ne pas avoir à modifier le code CSS, consultez notre guide sur la façon de styliser vos formulaires avec le plugin CSS Hero (aucun codage requis).
Comment personnaliser vos conceptions de formulaire de contact
Avant de commencer, assurez-vous de installez WPForms sur votre site. Assurez-vous de créer au moins un formulaire sur votre site afin de pouvoir voir et tester les modifications en direct à l’aide du panneau de personnalisation du thème. Pour créer un formulaire de contact, consultez notre didacticiel sur la création d’un formulaire de contact simple.
Avec WPForms, vous pouvez soit personnaliser les styles de tous les formulaires de votre site, soit personnaliser chacun d’eux individuellement.
Méthode 1: Personnalisation du site
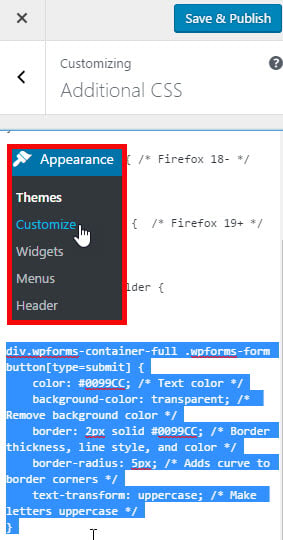
La personnalisation du style est assez facile une fois que vous avez les extraits CSS que vous souhaitez utiliser. Tout ce que vous avez à faire est de copier les extraits de code CSS les plus appropriés pour votre site et de les coller dans votre section CSS supplémentaire du panneau de personnalisation en accédant à Apparence « Personnaliser » CSS supplémentaire.

Cliquez simplement sur Enregistrer & Publier, et vous avez terminé.
Méthode 2: Styliser un Formulaire individuel
Si vous avez besoin de personnaliser un formulaire spécifique, recherchez simplement l’identifiant unique de votre formulaire et personnalisez-le en fonction de celui-ci.

Pour trouver l’ID du formulaire, amenez votre souris sur n’importe quel champ du formulaire, cliquez avec le bouton droit de la souris sur « Inspecter l’élément.
L’écran du navigateur va maintenant se diviser et vous verrez le code source de la page. Dans le code source, vous devez localiser la ligne de départ du code du formulaire.
Comme vous pouvez le voir dans la capture d’écran ci-dessus, notre code de formulaire de contact commence par la ligne:
<div class="wpforms-container wpforms-container-full">
Nous utiliserons cet ID dans notre CSS pour styliser notre formulaire de contact. L’attribut ID est un unique L’identifiant généré par WPForms pour ce formulaire particulier, donc le style ne s’appliquera nulle part ailleurs.
Par exemple, vous pouvez simplement insérer l’extrait suivant au début du premier extrait de code.
div#wpforms-14 {background-color: transparent; !important}
Pour plus de détails, vous pouvez consulter notre guide du débutant pour styliser vos formulaires avec CSS.
Jetons maintenant un coup d’œil à quelques exemples intéressants et CSS de conception de formulaire de contact correspondant afin que vous puissiez les recréer sur votre site.
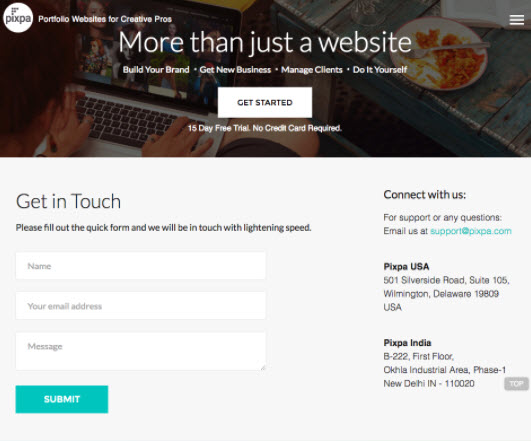
1. Pixpa

L’utilisation d’un simple formulaire de contact est un excellent choix si vous voulez éviter toute complication que vos visiteurs pourraient avoir lors du remplissage votre formulaire. Si vous recherchez une conception de formulaire de contact simple, le formulaire de contact de Pixpa est un excellent exemple.
Ils utilisent également une couleur contrastée pour leur appel à l’action qui ne se fond pas dans le reste du formulaire design.
Avec WPForms, vous pouvez personnaliser simplement vos formulaires même si vous n’êtes pas un expert CSS. Avant d’enregistrer le code CSS ci-dessous sur votre thème, n’hésitez pas à y apporter quelques modifications simples afin qu’il s’intègre parfaitement dans la conception de votre site.
Conception du formulaire de contact CSS
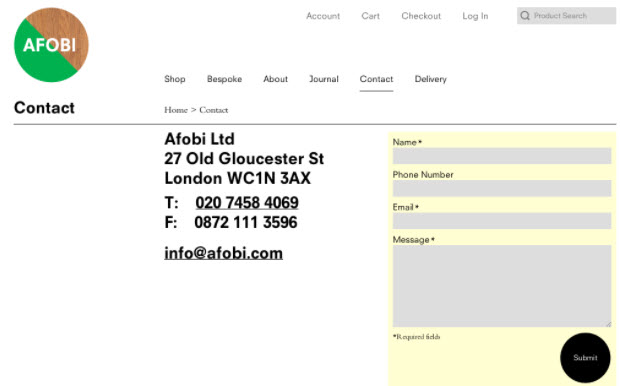
Afobi

En plus du formulaire de contact, Afobi affiche son adresse e-mail sur sa page de contact. Dans la page, le formulaire de contact est mis en évidence, ce qui suggère que le meilleur moyen de le contacter est de remplir le formulaire. Ils ont également donné à leur formulaire un aspect unique en créant un bouton d’envoi arrondi.
Si vous souhaitez proposer une méthode alternative pour vous contacter, vous pouvez mettre en évidence votre formulaire dans votre page de contact.
Vous pouvez également tester avec différentes couleurs pour vos champs et assurez-vous d’utiliser la meilleure qui a fière allure sur votre page. Vous pouvez utiliser quelque chose comme l’outil de théorie des couleurs de Canva ou ColourLovers pour trouver les bonnes couleurs à utiliser sur votre site.
Conception de formulaire de contact CSS
Melonfree

Melonfree est une société de conseil Web, et la conception de leur site Web reflète leur créativité et leurs compétences en conception.
Afin de prendre contact la forme semble unique et accrocheuse, ils utilisent un design de coin arrondi pour leurs champs et le texte de l’espace réservé est en italique.
Ce design est un choix parfait pour vous si vous voulez donner un look geek à votre formulaire.
Conception du formulaire de contact CSS
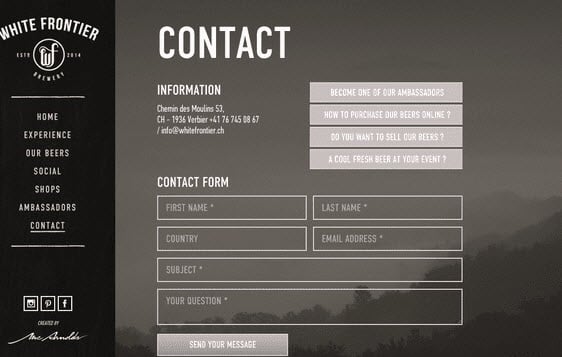
White Frontier

Voulez-vous placer un formulaire sur une image d’arrière-plan?
Ensuite, vous voudrez peut-être rendre votre formulaire transparent. White Frontier utilise un formulaire transparent sur sa page de contact, de sorte que son formulaire se marie parfaitement avec la conception de l’arrière-plan.
Lorsque vous testez cette conception sur votre site, assurez-vous de placer une image en arrière-plan. Sinon, vous ne pourrez pas voir le formulaire.
Conception du formulaire de contact CSS
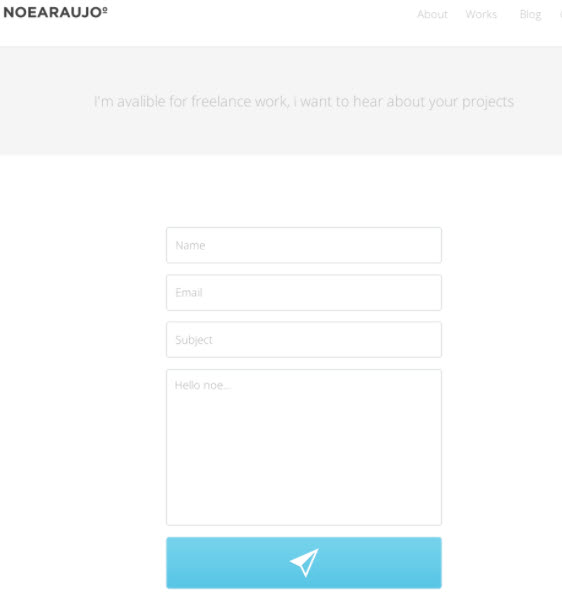
Noearaujo

L’attraction principale de Noearaujo forme est qu’au lieu d’utiliser du texte, ils utilisent une icône sympa pour leur bouton. Vous pouvez facilement utiliser une icône pour votre bouton en suivant les étapes ci-dessous.
Étape 1: Téléchargez une icône pour votre bouton. Pour trouver les bonnes icônes de votre choix, vous pouvez utiliser Flaticon.com
Étape 2: Dans le code CSS ci-dessous, assurez-vous de remplacer l’URL de l’image d’arrière-plan où il est dit http://example.com/youricon.svg
Étape 3: Enregistrez le CSS dans le fichier CSS supplémentaire de votre thème.
Conception du formulaire de contact CSS
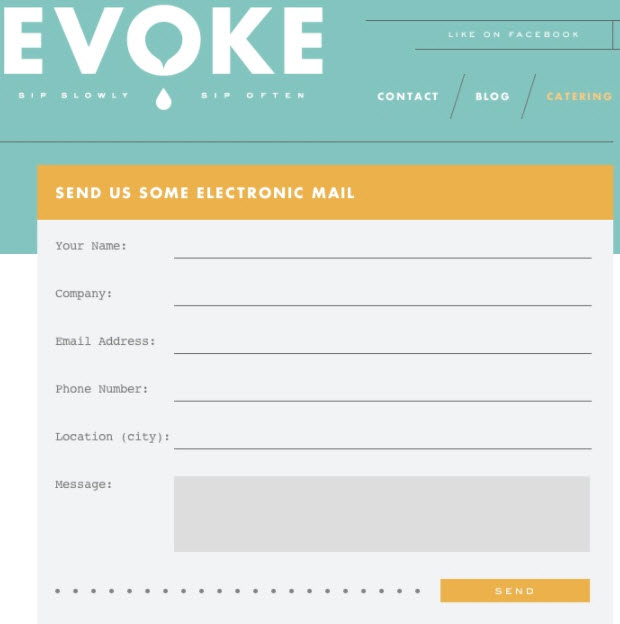
Evoke

Evoke utilise une conception de formulaire qui ressemble à une carte de lettre classique. Le design est unique et attire facilement l’attention des visiteurs du site. La police a l’air élégante et les lettres semblent avoir été écrites avec une machine à écrire vintage.
Conception du formulaire de contact CSS
Réflexions finales
Nous espérons que cet article vous a inspiré pour créer de superbes designs de formulaires de contact sur votre site.
Si vous souhaitez modifier les styles de boutons avec CSS, lisez comment personnaliser les styles de boutons avec CSS. Vous pouvez également donner une belle apparence aux formulaires en lisant notre article sur la création d’un formulaire en plusieurs étapes dans WordPress.
Qu’attendez-vous? Commencez avec le meilleur plugin de formulaires WordPress dès aujourd’hui.
Si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.