Taille et disposition des pages Web
Hauteur, largeur et alignement des pages
Avant que les smartphones et les tablettes ne deviennent populaires, les concepteurs Web ont créé des pages à largeur fixe qui fonctionnaient sur les tailles d’écran les plus courantes – généralement 1024 pixels de large sur 768 pixels de haut. Tout cela a changé vers 2013 avec l’augmentation massive de l’utilisation de l’iPhone pour naviguer sur le Web. Maintenant, il n’y a pas de réponse unique à « quelle taille doit avoir mon site Web? » – tous les sites Web doivent être réactifs.
La conception réactive signifie la création de pages Web qui s’adaptent à différents appareils et tailles d’écran. Il utilise le même contenu mais le présente différemment selon que vous utilisez un téléphone mobile, un iPad, un ordinateur portable ou un ordinateur de bureau. Il répond à différentes interactions, telles que les états de survol pour les utilisateurs avec une souris et les événements de clic pour les écrans tactiles, et modifie la mise en page pour l’adapter à l’affichage disponible.
Avoir un site réactif est important non seulement pour que vos visiteurs aient la meilleure expérience possible, mais cela affecte également votre classement dans les moteurs de recherche. En 2015, Google a commencé à inclure la manière dont les mobiles convivial un site est dans son algorithme de classement pour les mobiles. Vous pouvez utiliser leur outil de test adapté aux mobiles pour vérifier vos pages Web.
Défis de conception mobile
La plupart des tablettes peuvent afficher non -des pages Web réactives sans aucun problème, mais les mobiles ont plusieurs défis:
- Forme de l’écran – la plupart des utilisateurs de smartphones tiennent leur téléphone verticalement, en mode portrait. Cela signifie que l’écran est plus grand que large, le contraire d’un ordinateur de bureau ou d’un ordinateur portable.
- Écran taille – les smartphones ont de très petits écrans par rapport aux ordinateurs de bureau, les concepteurs doivent donc simplifier les pages. Différents modèles ont des tailles d’écran différentes, mais en règle générale, visez une largeur maximale de 340 pixels pour la conception de votre portrait mobile.
- Interactions des utilisateurs – les téléphones portables n’ont pas de souris, donc les effets apparaissent. au survol « ou » au flou « ne fonctionne pas.
- Navigation – la majorité des sites Web ont tendance à avoir une barre de navigation supérieure pleine largeur qui ne fonctionne pas du tout sur un smartphone en mode portrait.
- Bande passante inférieure – cela dépend si vous êtes au milieu d’une ville ou à la campagne, mais les utilisateurs mobiles sur une connexion cellulaire (se connectant à Internet en utilisant des «données») peuvent avoir des vitesses Internet plus lentes. Vous voudrez peut-être remplacer la vidéo d’arrière-plan en plein écran sur la version mobile de votre site.
Réactif à la rescousse
La conception réactive relève ces défis en permettant aux concepteurs de adapter leurs pages Web à différents appareils. Nous utilisons deux concepts principaux:
- Des mises en page fluides – ces pages Web s’adaptent en douceur de la taille d’un ordinateur de bureau à un navigateur mobile. Ceci est techniquement plus complexe car cela nécessite que la page soit belle à n’importe quelle taille imaginable
- Plusieurs mises en page – il s’agit d’une version plus simple où différentes conceptions sont créées pour les tailles d’écran les plus courantes, par exemple les gros ordinateurs de bureau, les petits ordinateurs portables et iPads et les appareils mobiles en mode portrait. Il peut y avoir une taille intermédiaire pour les iPad en mode portrait.
Un point à garder à l’esprit est que ce n’est pas parce que vous disposez d’espace d’écran disponible que vous n’avez pas à l’utiliser. étirer pour être pleine largeur dans chaque taille d’écran peut devenir illisible sur des écrans très larges. Il est préférable de viser une largeur maximale qui convient à la conception, par exemple une page de 1300 px de large est lisible en deux colonnes mais est à peu près aussi large que la plupart des gens peuvent lire confortablement une seule colonne de texte. Nous trouvons plus facile de suivre un texte qui s’enroule en blocs plus petits.
Il n’y a pas de pli
Il est important de ne pas se fixer sur l’aspect précis d’une conception de site Web par vous-même votre ordinateur. Vous devez tenir compte de son apparence sur d’autres appareils et sur les ordinateurs des autres utilisateurs.
Quels navigateurs vos visiteurs utilisent, combien de barres d’outils et de favoris ils ont, si leur affichage est agrandi dans, l’orientation de leur tablette ou téléphone et le type d’écran dont ils disposent affecteront tous la couleur, la mise en page et le flux d’une page.
Lorsque les écrans étaient de taille similaire, les gens décrivaient le bord inférieur de l’écran comme le « pli » et visait à afficher le contenu le plus important au-dessus de cela afin que les visiteurs n’aient pas à faire défiler vers le bas. Il n’y a plus de pli, ou plus précisément il y a beaucoup de plis, c’est donc important pour les messages clés et les appels à l’action doivent être clairement affichés en haut d’une page. Ne vous inquiétez pas du défilement! Le défilement est très bien sur un mobile ou une tablette, car il est facile à faire sur un écran tactile. Une longue page sur une page de bureau peut être fastidieuse à faire défiler avec une souris, mais un peu de défilement est bien.
Changement de mode et d’utilisation
Depuis le passage de la navigation à une plus grande écrans aux mobiles, le style plus propre et plus basique qui fonctionne mieux sur les téléphones mobiles a commencé à informer la conception du site Web dans son ensemble. Les conceptions pour les écrans plus grands sont également devenues plus plates et plus simples.C’est en partie pour que les versions mobiles des sites ne ressemblent pas à un monde en dehors du même site Web sur d’autres appareils, mais c’est aussi une mode dans la conception de sites Web.
Ces tendances de conception actuelles créent-elles sites Web moins faciles à utiliser? Une nouvelle étude intéressante suggère qu’ils pourraient l’être.
Pour comprendre à quoi servent les éléments individuels d’une page et pourquoi vous en avez besoin, lisez notre anatomie d’une page Web.
Notre designs réactifs
Nous avons tendance à privilégier plusieurs mises en page pour des raisons de coût. Nos sites Web réactifs sont généralement disponibles en trois tailles, détaillées ci-dessous en utilisant Cornwall Healthy Schools comme exemple.
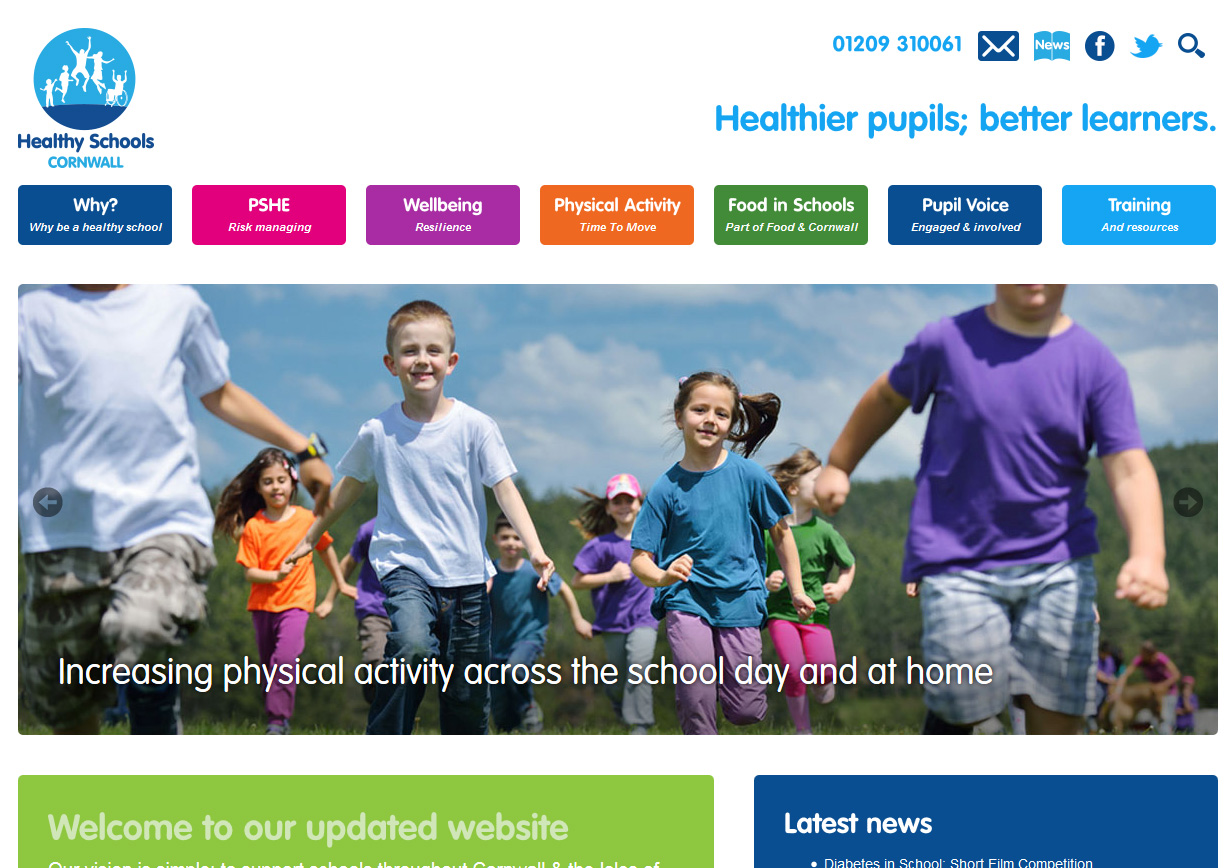
Grands ordinateurs de bureau

La disposition du bureau est de 1200 px de large et convient donc aux écrans d’ordinateurs de bureau (généralement 1366 px par 768 px ou plus) ainsi qu’aux ordinateurs portables plus grands. Le dessin se trouve au milieu de la page, avec un espace blanc à gauche et à droite.
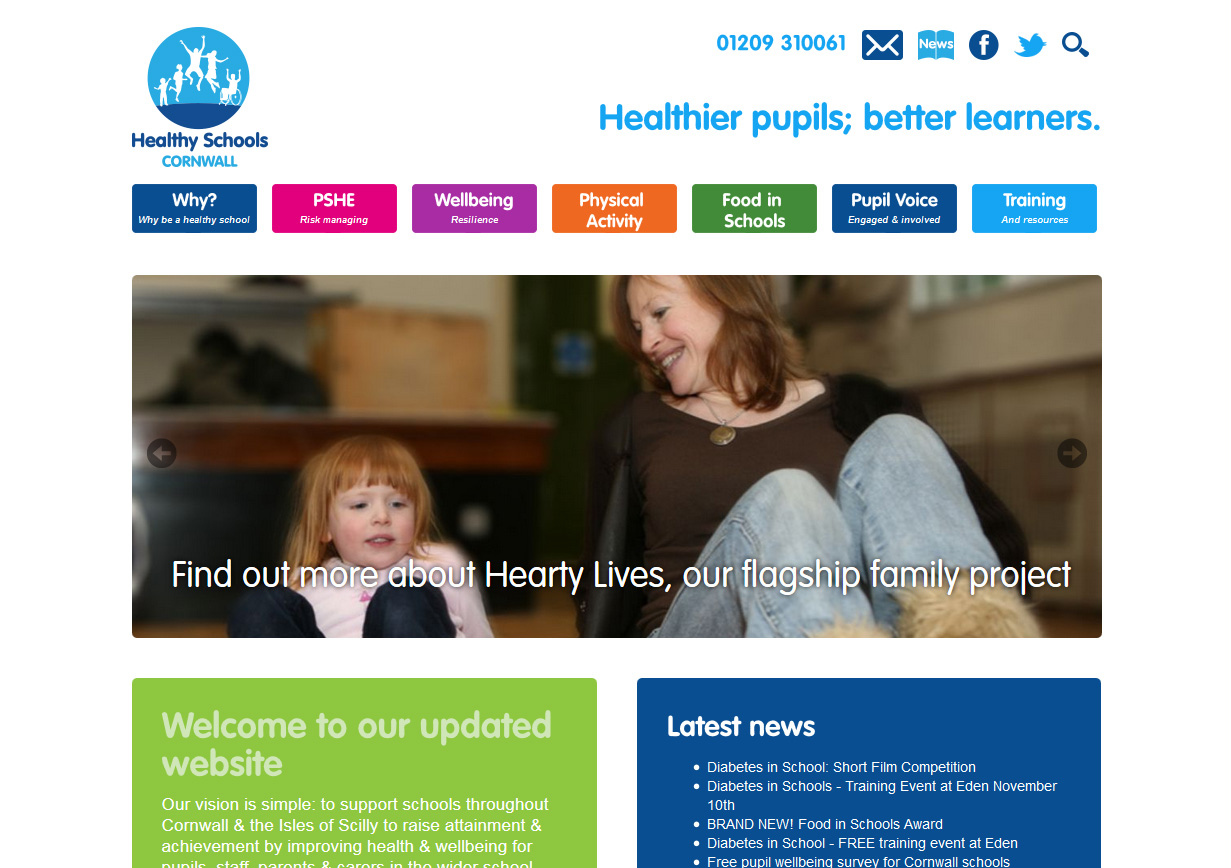
Ordinateurs portables et iPad

La disposition de l’iPad mesure 970px de large, ce qui s’adapte parfaitement à l’écran d’un iPad en orientation paysage avec un petit espace blanc à gauche et à droite. Cette conception convient également aux petits ordinateurs portables et aux ordinateurs plus anciens avec une taille d’écran de 1024 px par 768 px. Il est également affiché sur les smartphones en orientation paysage.
Cette mise en page a exactement les mêmes fonctionnalités que la mise en page du bureau, mais tout est réduit pour s’adapter à un écran plus petit.
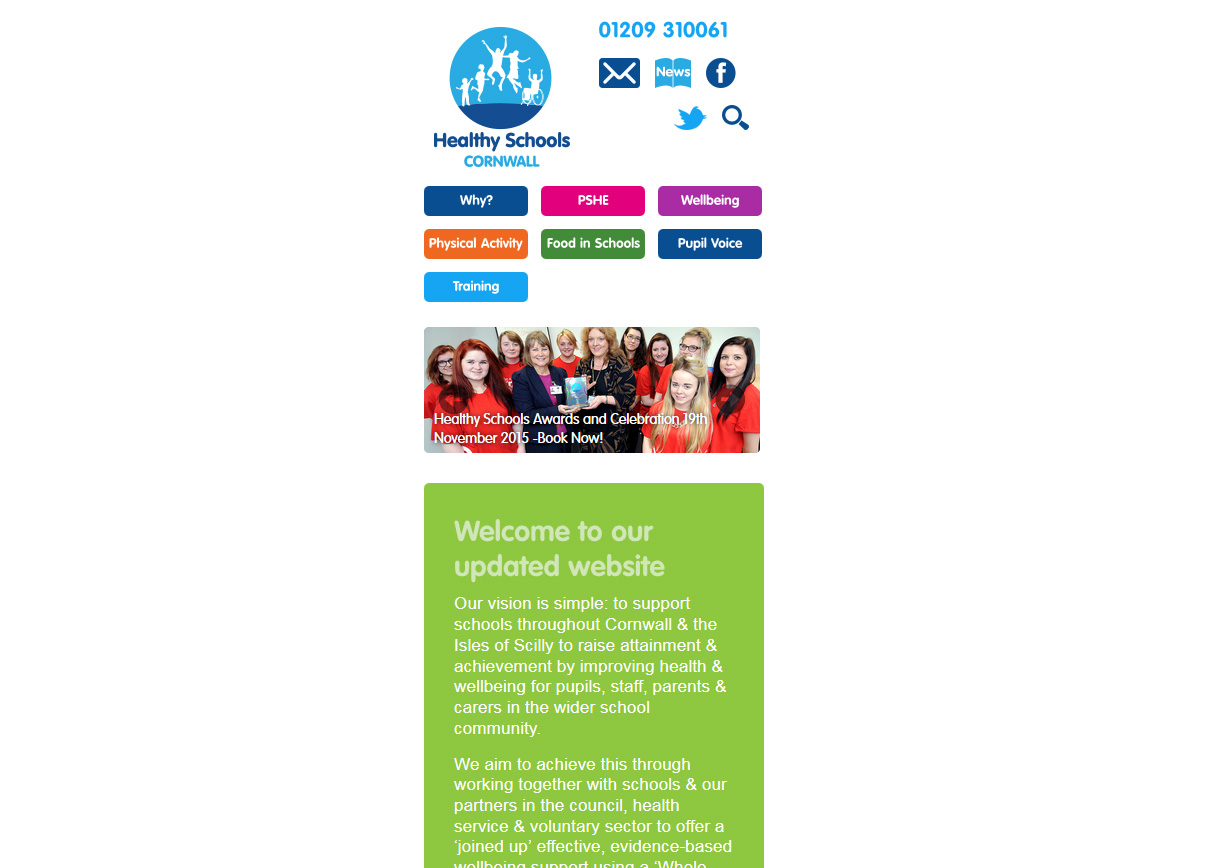
Appareils mobiles

La mise en page mobile est conçue pour s’adapter aux iPhones et autres smartphones en mode portrait à 340 pixels de large. Comme vous pouvez le voir, il existe des différences de mise en page et la fonctionnalité est souvent simplifiée pour permettre aux utilisateurs d’interagir avec le site Web à l’aide de leurs doigts – les boutons sont généralement plus grands. Le site Web propose souvent une navigation hamburger pop-up pour remplacer la barre de navigation principale en haut – bien que celle-ci ne le fasse pas.
Résumé
Donc, en résumé, il n’y a pas une réponse à la question « Quelle doit être la taille de mon site Web? » – cela dépend de vos visiteurs! Il est très important d’adapter la taille de l’écran aux appareils de vos visiteurs.
Pour plus d’informations sur la manière de tirer le meilleur parti de votre site Web, contactez-nous.