Größe und Layout der Webseite
Seitenhöhe, -breite und -ausrichtung
Bevor Smartphones und Tablets populär wurden, erstellten Webdesigner Seiten mit fester Breite, die mit den gängigsten Bildschirmgrößen arbeiteten. normalerweise 1024 Pixel breit und 768 Pixel hoch. Dies änderte sich um 2013 mit der massiven Zunahme der iPhone-Nutzung zum Surfen im Internet. Jetzt gibt es keine einheitliche Antwort auf „Wie groß sollte meine Website sein?“ – Alle Websites sollten ansprechbar sein.
Responsive Design bedeutet, Webseiten zu erstellen, die sich an unterschiedliche Geräte und Bildschirmgrößen anpassen. Es verwendet denselben Inhalt, zeigt ihn jedoch unterschiedlich an, je nachdem, ob Sie ein Mobiltelefon, ein iPad, einen Laptop oder einen Desktop-Computer verwenden. Es reagiert auf unterschiedliche Interaktionen, z. B. Schwebezustände für Benutzer mit einer Maus und Klickereignisse für Touchscreens Ändert das Layout, um es an die verfügbare Anzeige anzupassen.
Eine reaktionsschnelle Website ist nicht nur wichtig, damit Ihre Besucher die bestmögliche Erfahrung machen, sondern wirkt sich auch auf Ihr Suchmaschinenranking aus. freundlich Eine Website ist in ihrem Ranking-Algorithmus für Handys. Sie können das mobile-freundliche Test-Tool verwenden, um Ihre Webseiten zu überprüfen.
Herausforderungen beim mobilen Design
Die meisten Tablets können keine anzeigen – Reagiert problemlos auf Webseiten, aber Mobiltelefone haben verschiedene Herausforderungen:
- Bildschirmform – Die meisten Smartphone-Benutzer halten ihre Telefone im Hochformat vertikal. Dies bedeutet, dass der Bildschirm größer als breit ist. das Gegenteil eines Desktop-Computers oder Laptops.
- Bildschirm Größe – Smartphones haben im Vergleich zu Desktop-Computern sehr kleine Bildschirme, daher müssen Designer die Seiten einfacher gestalten. Verschiedene Modelle haben unterschiedliche Bildschirmgrößen, aber als Faustregel sollten Sie 340 Pixel als maximale Breite für Ihr mobiles Porträtdesign festlegen.
- Benutzerinteraktionen – Mobiltelefone haben keine Maus, daher werden Effekte angezeigt. beim Schweben „oder“ bei Unschärfe „funktioniert nicht.
- Navigation – Die meisten Websites verfügen über eine obere Navigationsleiste in voller Breite, die auf einem Smartphone im Hochformat überhaupt nicht funktioniert.
- Geringere Bandbreite – es hängt davon ab, ob Sie befinden sich mitten in einer Stadt oder auf dem Land, aber mobile Benutzer über eine Mobilfunkverbindung (Verbindung mit „Daten“ zum Internet) können langsamere Internetgeschwindigkeiten haben. Möglicherweise möchten Sie das Vollbild-Hintergrundvideo auf der mobilen Version Ihrer Website ersetzen.
Als Reaktion auf die Rettung
Responsive Design erfüllt diese Herausforderungen, indem es Designern ermöglicht Passen Sie ihre Webseiten an verschiedene Geräte an. Wir verwenden zwei Hauptkonzepte:
- Fluid-Layouts – Diese Webseiten lassen sich problemlos von einer Desktop-Computergröße bis hin zu einem mobilen Browser skalieren. Dies ist technisch komplexer, da die Seite bei jeder denkbaren Größe gut aussehen muss.
- Mehrere Layouts – Dies ist eine einfachere Version, bei der unterschiedliche Designs für die gängigsten Bildschirmgrößen erstellt werden, z. große Desktop-Computer, kleinere Laptops und iPads sowie mobile Geräte im Hochformat. Im Hochformat kann es eine mittlere Größe für iPads geben.
Ein Punkt, den Sie berücksichtigen sollten, ist, dass Sie ihn nicht verwenden müssen, nur weil Ihnen Bildschirmplatz zur Verfügung steht Die Dehnung auf volle Breite in jeder Bildschirmgröße kann auf sehr breiten Bildschirmen unlesbar werden. Es ist am besten, eine maximale Breite anzustreben, die für das Design geeignet ist. Beispielsweise ist eine 1300 Pixel breite Seite in zwei Spalten lesbar, aber ungefähr so breit wie Die meisten Menschen können bequem eine einzelne Textspalte lesen. Wir finden es einfacher, Text zu folgen, der in kleinere Blöcke eingeschlossen ist.
Es gibt keine Falte
Es ist wichtig, sich nicht genau darauf festzulegen, wie ein Website-Design selbst aussieht Computer. Sie müssen überlegen, wie es auf anderen Geräten und auf den Computern anderer Personen aussehen soll.
Welche Browser verwenden Ihre Besucher, wie viele Symbolleisten und Lesezeichen haben sie, wenn ihre Anzeige gezoomt ist Die Ausrichtung des Tablets oder Telefons und die Art des Bildschirms wirken sich auf Farbe, Layout und Fluss einer Seite aus.
Wenn die Bildschirme eine ähnliche Größe hatten, wurde der untere Rand von Personen beschrieben des Bildschirms als „Falte“ und zielte darauf ab, den wichtigsten Inhalt darüber anzuzeigen, damit die Besucher nicht nach unten scrollen mussten. Es gibt keine Falte mehr, oder genauer gesagt, es gibt viele Falten, daher ist es wichtig für Schlüsselbotschaften und Handlungsaufforderungen werden oben auf einer Seite deutlich angezeigt. Machen Sie sich keine Sorgen über das Scrollen! Das Scrollen ist auf einem Handy oder Tablet in Ordnung, da es auf einem Touchscreen einfach ist. Das Scrollen mit einer Maus auf einer langen Seite auf einer Desktopseite kann mühsam sein, aber ein wenig Scrollen ist in Ordnung.
Ändern der Mode und der Benutzerfreundlichkeit
Da der Wechsel vom Surfen zum Größeren erfolgt Bildschirme für Handys, der sauberere, einfachere Stil, der auf Mobiltelefonen besser funktioniert, hat begonnen, das Website-Design insgesamt zu beeinflussen. Designs für größere Bildschirme sind flacher und einfacher geworden.Zum Teil ist dies so, dass mobile Versionen von Websites auf anderen Geräten nicht wie eine Welt außerhalb derselben Website aussehen, sondern auch eine Mode im Website-Design.
Machen diese aktuellen Designtrends Websites weniger einfach zu bedienen? Eine interessante neue Studie legt nahe, dass dies der Fall sein könnte.
Um zu verstehen, wozu die einzelnen Elemente einer Seite dienen und warum Sie sie benötigen, lesen Sie unsere Anatomie einer Webseite.
Unsere Responsive Designs
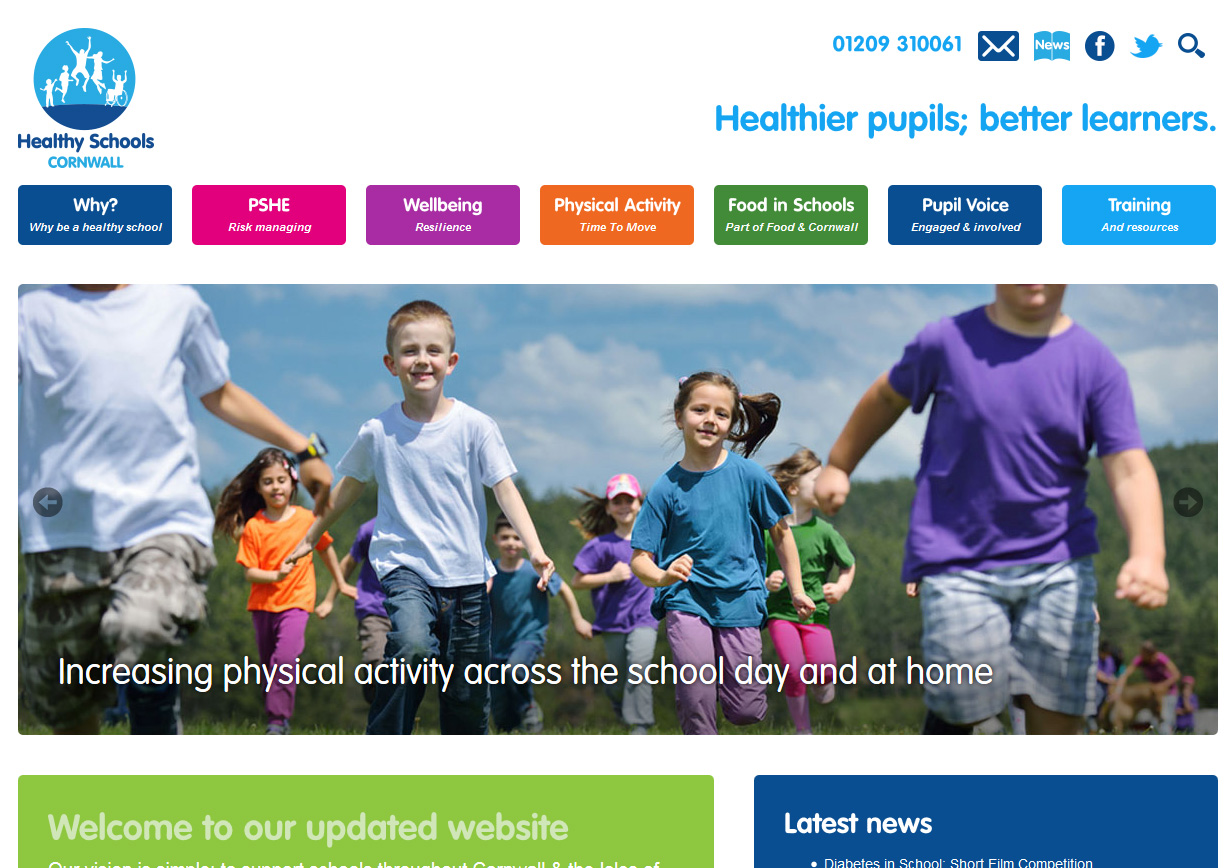
Aus Kostengründen bevorzugen wir mehrere Layouts. Unsere reaktionsschnellen Websites sind in der Regel in drei Größen erhältlich. Die folgenden Beispiele werden am Beispiel von Cornwall Healthy Schools aufgeführt.
Große Desktop-Computer

Das Desktop-Layout ist 1200 Pixel breit und eignet sich daher sowohl für Desktop-Computerbildschirme (normalerweise 1366 x 768 Pixel oder größer) als auch für größere Laptops. Das Design befindet sich in der Mitte der Seite mit Leerzeichen links und rechts.
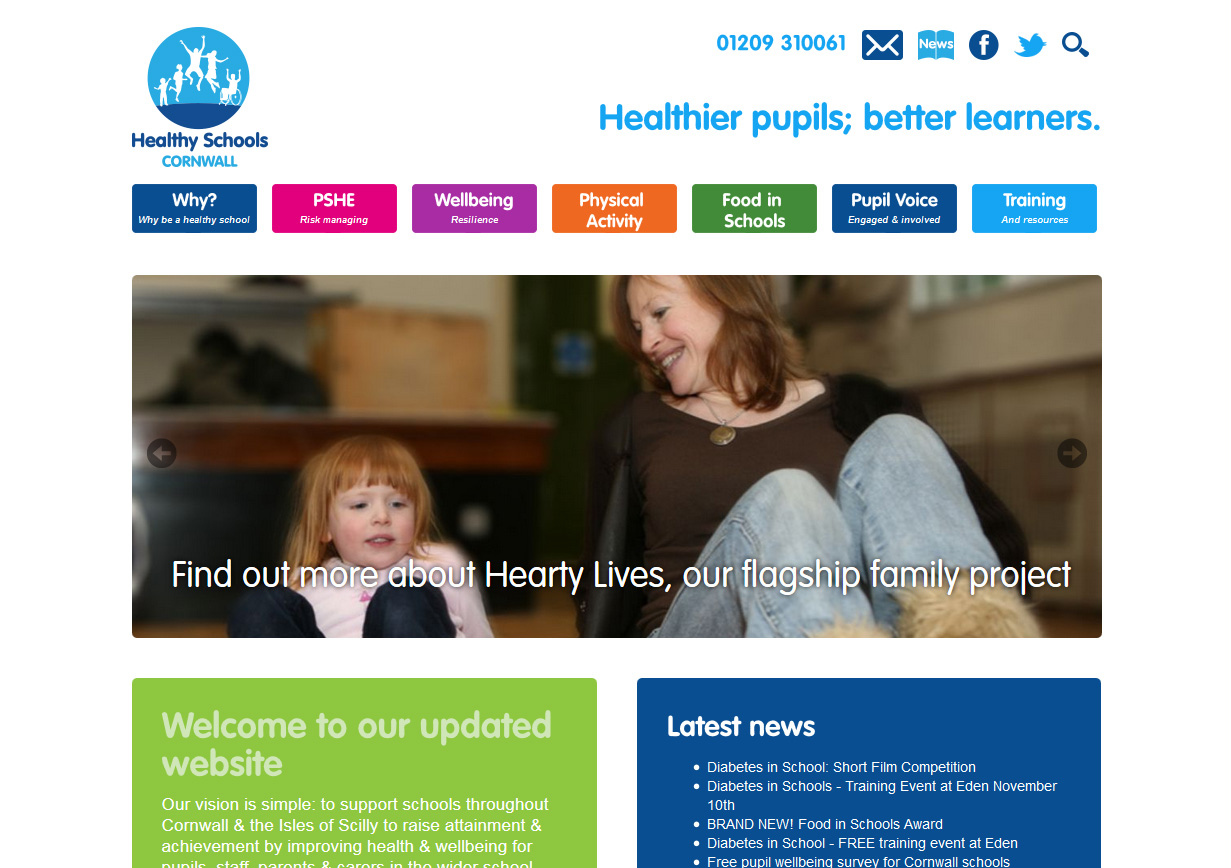
Laptops und iPads

Das iPad-Layout ist 970 Pixel breit und passt gut auf einen iPad-Bildschirm im Querformat mit einem kleinen Leerraum links und rechts. Dieses Design passt auch für kleinere Laptops und ältere Computer mit einer Bildschirmgröße von 1024 x 768 Pixel. Es wird auch Smartphones im Querformat angezeigt.
Dieses Layout hat genau die gleiche Funktionalität wie das Desktop-Layout, ist jedoch auf einen kleineren Bildschirm verkleinert.
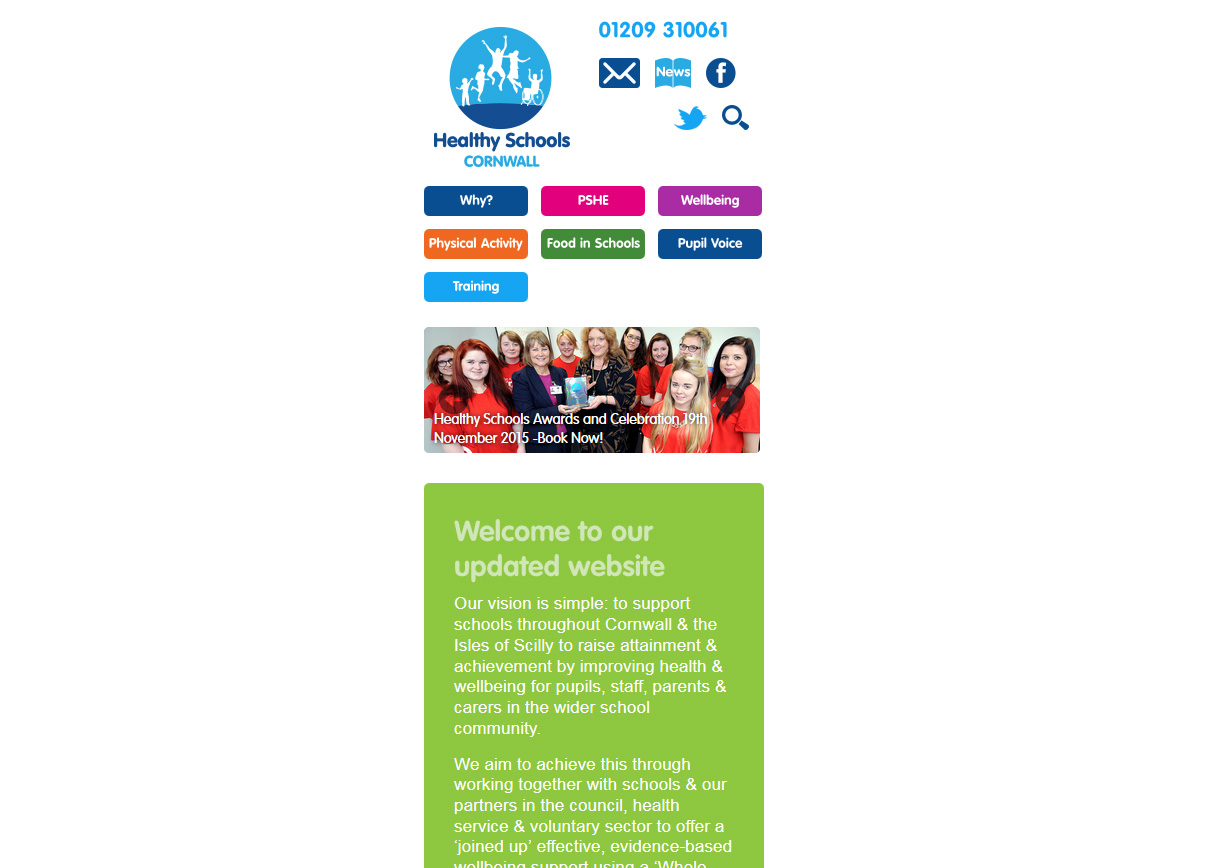
Mobile Geräte

Das mobile Layout ist für iPhones und andere Smartphones im Hochformat mit einer Breite von 340 Pixel ausgelegt. Wie Sie sehen, gibt es einige Layoutunterschiede und die Funktionalität wird häufig vereinfacht, damit Benutzer mit den Fingern mit der Website interagieren können. Die Schaltflächen sind normalerweise größer. Die Website enthält häufig eine Popup-Hamburger-Navigation, die die Hauptnavigationsleiste oben ersetzt – obwohl dies nicht der Fall ist.
Zusammenfassung
Zusammenfassend gibt es also keine „t“ eine Antwort auf die Frage „Wie groß sollte meine Website sein?“ – es kommt auf deine besucher an! Es ist sehr wichtig, die Größe des Bildschirms an die Geräte Ihrer Besucher anzupassen.
Weitere Informationen zur optimalen Nutzung Ihrer Website erhalten Sie von uns.