6 gyönyörű ellopható kapcsolatfelvételi űrlap (CSS-példák)
Webalapra vonatkozó ihletet keres?
Néhány egyszerű módosítással online űrlapokat készíthet ahogy te akarod. Ebben a cikkben bemutatunk néhány jó kapcsolattartási űrlap-tervezési példát, hasznos CSS-kódrészletekkel együtt, hogy saját webhelyén is felhasználhassa őket.
Ha inkább nem kellene szerkesztenie a CSS-kódot, nézze meg útmutatónkat arról, hogyan formázza űrlapjait a CSS Hero beépülő modullal (nincs szükség kódolásra).
Hogyan alakíthatja testreszabhatóan az űrlaptervet
Mielőtt elkezdenénk, mindenképpen telepítse a WPFormeket a webhelyére. Győződjön meg arról, hogy létrehozott legalább egy űrlapot a webhelyén, hogy a téma testreszabási paneljén láthassa és tesztelje az élő változásokat. Kapcsolatfelvételi űrlap létrehozásához olvassa el az egyszerű kapcsolatfelvételi űrlap létrehozásáról szóló oktatóanyagunkat.
A WPForms használatával testreszabhatja a webhely összes űrlapjának stílusát, vagy mindegyiket külön-külön is stílusozhatja.
1. módszer: Helyi testreszabás végrehajtása
A stílus testreszabása nagyon egyszerű, ha megvan a használni kívánt CSS-kódrészlet. Mindössze annyit kell tennie, hogy átmásolja a webhelyéhez legmegfelelőbb CSS-kódrészleteket, és beilleszti azt a Testreszabás panel További CSS-szakaszába az Ugrás a Megjelenés “További CSS testreszabása” elemére navigálva. d623c312fd “>
Ezután kattintson a Mentés gombra & Közzététel, és kész.
2. módszer: Űrlap egyénileg
Ha egy adott űrlapot testre kell szabnia, egyszerűen keresse meg az űrlap egyedi azonosítóját, és ennek alapján végezzen testreszabást.

Az űrlapazonosító megkereséséhez vigye az egeret az űrlap bármely mezőjére, kattintson a jobb gombbal az „Elem ellenőrzése” elemre.
Mostantól a böngésző képernyője feloszlik, és látni fogja az oldal forráskódja. A forráskódban meg kell találnia az űrlapkód kezdő sorát.
Amint a fenti képernyőképen láthatja, kapcsolatfelvételi űrlapunk kódja a következővel kezdődik:
<div class="wpforms-container wpforms-container-full">
Ezt az azonosítót a CSS-ben fogjuk használni kapcsolatfelvételi űrlapunk stílusához. Az ID attribútum egyedi e azonosítót, amelyet a WPForms generált az adott űrlapra, így a stílus máshol nem lesz alkalmazható.
Például egyszerűen beillesztheti a következő kódrészletet az első kódrészlet elejére.
div#wpforms-14 {background-color: transparent; !important}
További részletekért olvassa el kezdő útmutatónkat az űrlapok CSS-sel történő formázásáról.
Most nézzünk meg néhány jó példát és a a megfelelő kapcsolatfelvételi űrlap megtervezése CSS, így újra létrehozhatja azokat a webhelyén.
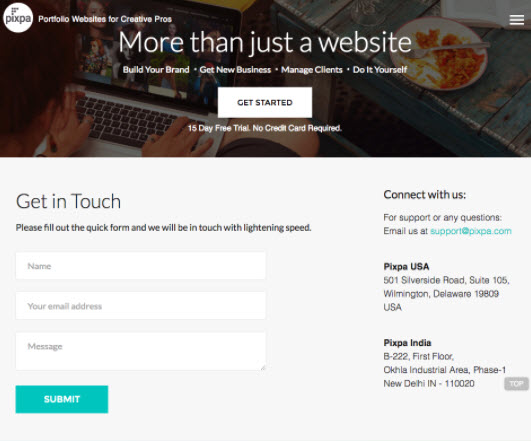
1. Pixpa

Egyszerű kapcsolatfelvételi űrlap használata remek választás, ha szeretné elkerülni a látogatók esetleges komplikációit a kitöltés során az ön formája. Ha egyszerű kapcsolatfelvételi űrlapot szeretne, akkor a Pixpa kapcsolati űrlapja kiváló példa.
A cselekvésre ösztönzéshez kontrasztos színt is használnak, amely nem illeszkedik össze az űrlap többi részével. tervezés.
A WPForms segítségével néhány egyszerű testreszabást végezhet az űrlapokon, még akkor is, ha Ön nem CSS-szakértő. Mielőtt elmentené az alább megadott CSS-kódot a témájához, bátran hajtson végre néhány egyszerű módosítást, hogy tökéletesen illeszkedjen a webhely tervezéséhez.
Kapcsolatfelvételi űrlaptervezés CSS
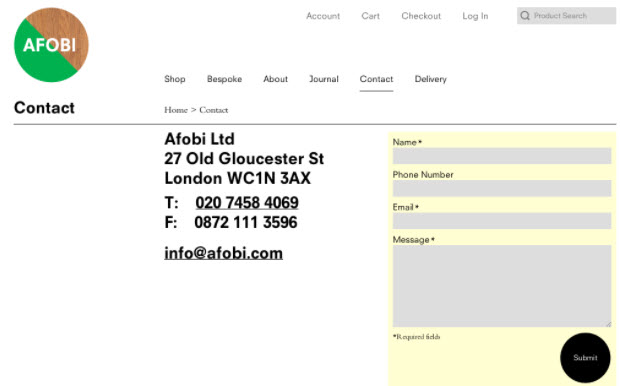
Afobi

A kapcsolatfelvételi űrlappal együtt Afobi megjeleníti e-mail címét a kapcsolattartói oldalon. Az oldalon kiemelik a kapcsolattartási űrlapot, ami azt sugallja, hogy a legjobban az űrlap kitöltésével lehet elérni. Ezenkívül egyedi megjelenést adtak űrlapjuknak egy lekerekített beküldés gomb létrehozásával.
Ha alternatív módszert szeretne ajánlani a kapcsolatfelvételhez, akkor érdemes kiemelni az űrlapot a kapcsolattartói oldalon.
Különböző színekkel is tesztelhet mezőit, és győződjön meg arról, hogy a legjobbat használja, amely jól néz ki az oldalán. Használhat olyasmit, mint a Canva Színelmélet eszköze vagy a ColourLovers, hogy megtalálja a megfelelő színeket a webhelyén.
Kapcsolatfelvételi űrlaptervezés CSS
Melonfree

A Melonfree web tanácsadó cég, és weboldaluk kialakítása tükrözi kreativitásukat és tervezési készségeiket.
A kapcsolatfelvétel érdekében Az űrlap egyedi és figyelemfelkeltő, lekerekített sarokdizájnt használnak a mezőkben, a helyőrző szöveg dőlt betűvel van kiképezve.
Ez a kialakítás tökéletes választás az Ön számára, ha stréber megjelenést szeretne adni az űrlapnak.
Kapcsolatfelvételi űrlaptervezés CSS
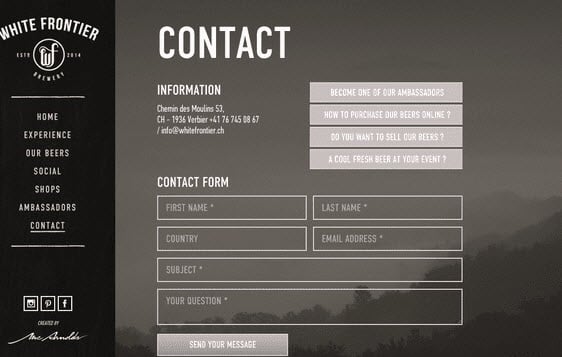
White Frontier

Szeretné helyezzen el egy űrlapot egy háttérkép tetejére?
Akkor érdemes átláthatóvá tenni az űrlapot. A White Frontier átlátszó formát használ a kapcsolati oldalukon, így formájuk tökéletesen illeszkedik a háttér kialakításához.
Ha ezt a kivitelt teszteli a webhelyén, feltétlenül helyezzen el egy képet a háttérben. Ellenkező esetben nem látná az űrlapot.
Kapcsolatfelvételi űrlaptervezés CSS
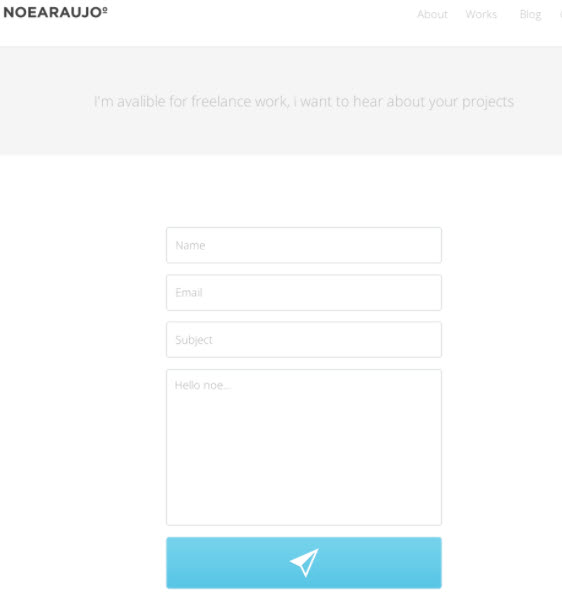
Noearaujo

A Noearaujo’s fő vonzereje formája az, hogy szöveg helyett hűvös ikont használnak a gombjukhoz. Az alábbi lépések végrehajtásával egyszerűen használhat egy ikont a gombjához.
1. lépés: Töltsön le egy ikont a gombjához. A választott megfelelő ikonok megtalálásához használhatja a Flaticon.com webhelyet.
2. lépés: Az alábbi CSS-kódban ne felejtse el kicserélni a háttérkép URL-jét, ahol http://example.com/youricon.svg
3. lépés: Mentse a CSS-t a témája további CSS-fájljába.
Kapcsolatfelvételi űrlaptervező CSS
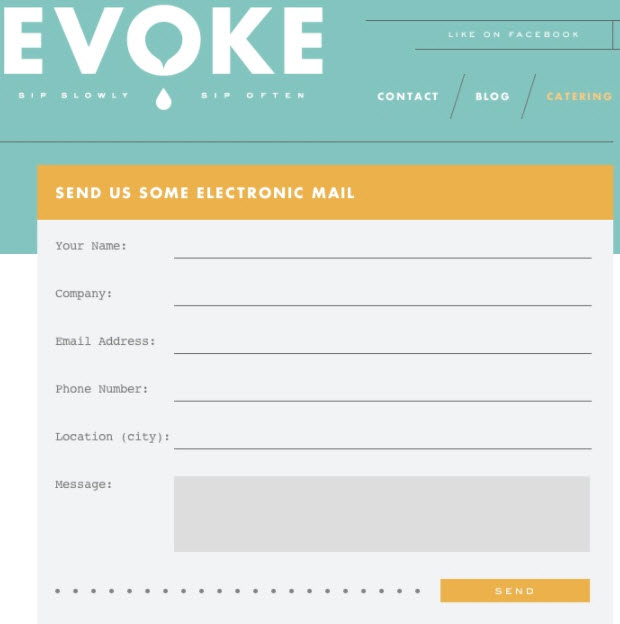
Evoke

Az Evoke olyan formanyomtatványt használ, amely hasonlít egy klasszikus levélkártyára. A dizájn egyedi, így könnyen felkelti a weboldal látogatóinak figyelmét. A betűtípus előkelőnek tűnik, a betűk pedig úgy néznek ki, mintha vintage írógéppel írták volna őket. gyönyörű kapcsolatfelvételi űrlapok készítéséhez a webhelyén.
Ha a gombstílusokat CSS-sel akarja módosítani, olvassa el, hogyan lehet testreszabni a gombstílusokat a CSS segítségével. Az űrlapok nagyszerű megjelenésűek is lehetnek, ha elolvassa a többlépcsős űrlap létrehozásának WordPress-ben című bejegyzésünket.
Mire vár még? Kezdje el még ma a legjobb WordPress űrlap plugin használatával.
Ha tetszik ez a cikk, akkor kövessen minket a Facebookon és a Twitteren további ingyenes WordPress oktatóanyagokért.