Weboldal mérete és elrendezése
Az oldal magassága, szélessége és igazítása
Mielőtt az okostelefonok és táblagépek elterjedtek volna, a webdesignerek rögzített szélességű oldalakat hoztak létre, amelyek a leggyakoribb képernyőméreteken dolgoztak – általában 1024 pixel széles és 768 pixel magas. 2013 körül ez mind megváltozott, mivel az iPhone internethasználata hatalmas mértékben megnőtt. Most nincs egyetlen válasz arra, hogy “mekkora legyen a weboldalam?” – minden weboldalnak reagálnia kell.
Az adaptív tervezés olyan weboldalak létrehozását jelenti, amelyek alkalmazkodnak a különböző eszközökhöz és képernyőméretekhez. Ugyanazt a tartalmat használja, de ettől eltérően jeleníti meg, attól függően, hogy mobiltelefont, iPad-et, laptopot vagy asztali számítógépet használ-e. Különböző interakciókra reagál, például egérrel a felhasználók egérrel, az érintőképernyők esetén pedig kattintson az eseményekre, és megváltoztatja az elrendezést, hogy illeszkedjen a rendelkezésre álló megjelenítéshez.
Az adaptív webhely birtoklása nemcsak azért fontos, hogy a látogatók a lehető legjobb élményt szerezzék, hanem a keresőmotorok rangsorolását is. 2015-ben a Google elkezdte belefoglalni, hogy a mobil- A webhely barátságos elhelyezése a mobilok rangsorolási algoritmusában található. A mobilbarát tesztelő eszközzel ellenőrizheti a weblapjait.
A mobil tervezési kihívásai
A legtöbb táblagép képes nem reagáló weboldalak problémamentesen, de a mobiloknak számos kihívása van:
- Képernyő formája – az okostelefon-használók többsége függőlegesen, álló helyzetben tartja telefonját. Ez azt jelenti, hogy a képernyő magasabb, mint a széles, az asztali számítógép vagy laptop ellentéte.
- Képernyő méret – az okostelefonok képernyője nagyon kicsi az asztali számítógépekhez képest, ezért a tervezőknek egyszerűbbé kell tenniük az oldalakat. Különböző modellek különböző méretűek, de a hüvelykujjszabály szerint 340 képpont képpontot céloznak meg a mobil szélességének maximális szélességeként.
- Felhasználói interakciók – a mobiltelefonok nem rendelkeznek egérrel, így a megjelenő effektek ” az egérmutatón vagy az elmosódottan “ne működjön.
- Navigáció – a webhelyek többségénél általában egy teljes szélességű felső navigációs sáv található, amely portré módban egyáltalán nem működik okostelefonon.
- Alacsonyabb sávszélesség – attól függ, hogy Ön egy város vagy vidék közepén van, de a mobil kapcsolatot használó mobil felhasználók (akik az internethez “adat” segítségével csatlakoznak) lassabb internet sebességgel bírhatnak. Érdemes helyettesíteni a teljes képernyős háttér videót a webhely mobil változatán.
Reagál a mentésre
Az érzékeny kialakítás megfelel ezeknek a kihívásoknak, lehetővé téve a tervezők számára, hogy weblapjaikat különböző eszközökhöz igazíthatják. Két fő fogalmat használunk:
- Folyamatos elrendezések – ezek a weboldalak az asztali számítógép méretétől a mobil böngészőig simán méretezhetők. Ez technikailag bonyolultabb, mert megköveteli, hogy az oldal bármilyen elképzelhető méretnél jól nézzen ki
- Több elrendezés – ez egy egyszerűbb verzió, ahol a legkülönbözőbb képernyőméretekhez különböző terveket hoznak létre, pl. nagy asztali számítógépek, kisebb laptopok és iPadek, valamint álló módban lévő mobil eszközök. Közvetlen méret lehet portré módban álló iPad-eknél.
Egy szempontot szem előtt kell tartani, hogy csak azért, mert van szabad képernyőterület, nem kell használni. A teljes szélességű nyújtás minden képernyőméretben olvashatatlanná válhat nagyon széles képernyőkön. A legjobb, ha olyan maximális szélességre törekszünk, amely megfelel a kialakításnak, például egy 1300 képpontos szélességű oldal két oszlopban olvasható, de kb. a legtöbb ember kényelmesen elolvashat egyetlen oszlop szöveget. Könnyebben követhetjük a kisebb blokkokban körbefutó szöveget.
Nincs hajtás
Fontos, hogy ne ragaszkodjunk pontosan ahhoz, hogy a weboldalterv hogyan néz ki önmagában. számítógép. Meg kell fontolnia, hogyan fog kinézni más eszközökön és más számítógépeken.
Milyen böngészőket használ a látogató, hány eszköztár és könyvjelző van, ha a kijelzője nagyított táblagépük vagy telefonjuk tájolása és az általuk használt képernyő típusa mind befolyásolja az oldal színét, elrendezését és folyamatát.
Amikor a képernyők hasonló méretűek voltak, az emberek az alsó szélét írták le a képernyő “hajtogatásaként”, és célja a legfontosabb tartalom megjelenítése ezen felül, így a látogatóknak nem kellett lefelé görgetniük. Már nincs hajtás, vagy pontosabban sok hajtás van, ezért fontos a a legfontosabb üzenetek és cselekvésre ösztönzések egyértelműen megjelennek az oldal tetején. Ne aggódjon a görgetés miatt! A görgetés mobilon vagy táblagépen rendben van, mert érintőképernyőn könnyen elvégezhető. Az asztali oldal hosszú oldala fárasztó lehet az egérrel történő görgetéshez, de a kis görgetés rendben van.
Az divat és a használhatóság megváltoztatása
Amióta átállt a nagyobb böngészésre a mobilok képernyője, a tisztább, egyszerűbb stílus, amely jobban működik a mobiltelefonokon, összességében elkezdte tájékoztatni a weboldal tervezését. A nagyobb képernyők kialakítása laposabbá és egyszerűbbé vált.Részben ez azért van, hogy a webhelyek mobil verziói ne nézzenek ki más világra, mint ugyanazon a webhelyen más eszközökön, de divat a weboldal tervezésében is.
Ezek a jelenlegi tervezési trendek kevésbé könnyen használható weboldalak? Egy érdekes új tanulmány szerint ezek lehetnek.
Annak megértéséhez, hogy az oldal egyes elemei mire szolgálnak, és miért van rá szükség, olvassa el egy weboldal anatómiáját.
adaptív tervek
Költségek miatt hajlamosak vagyunk a többféle elrendezést támogatni. Reszponzív webhelyeink általában három méretben kaphatók, az alábbiakban részletesen ismertetjük Cornwall Egészséges Iskoláit.
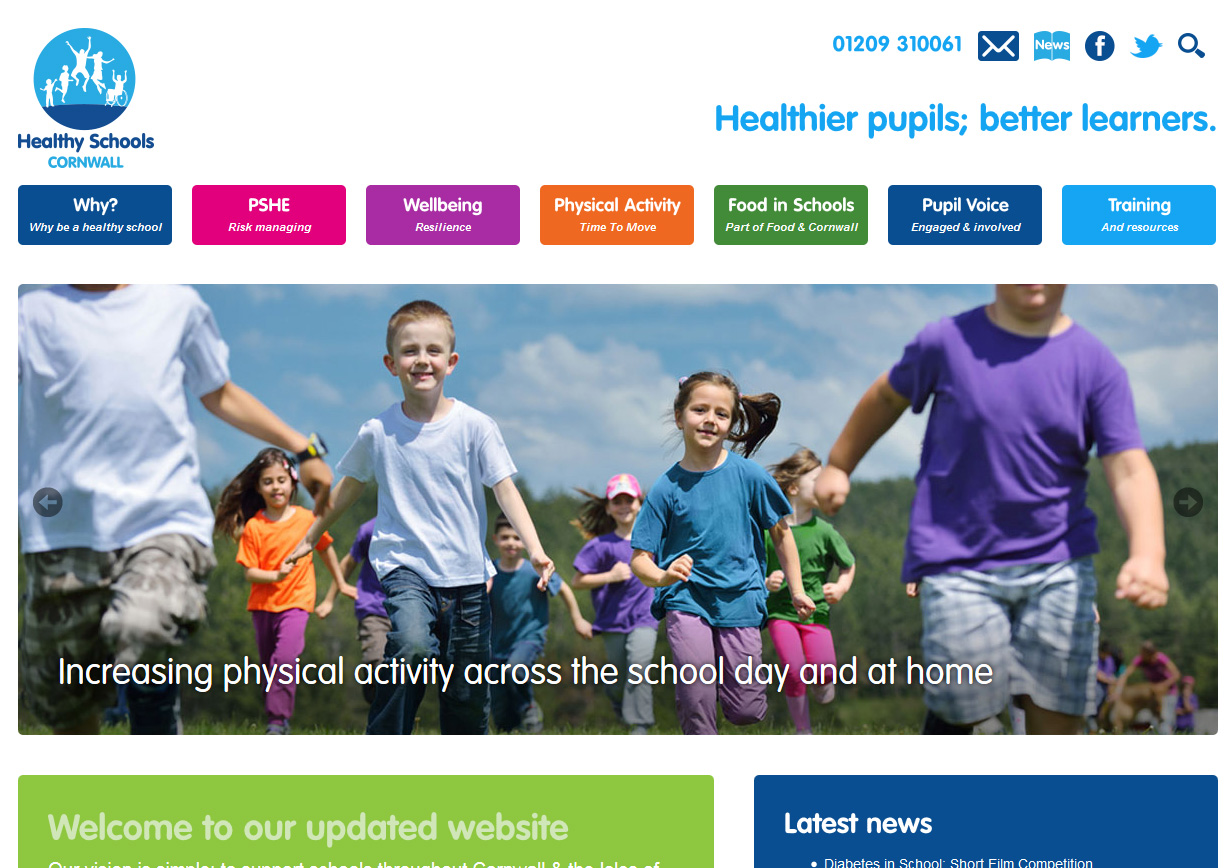
Nagy asztali számítógépek

Az asztali elrendezés 1200 képpont széles, így illeszkedik az asztali számítógép képernyőjére (általában 1366 x 768 képpont vagy nagyobb), valamint a nagyobb laptopokra. A kivitel az oldal közepén helyezkedik el, bal és jobb oldalon fehér szóköz van.
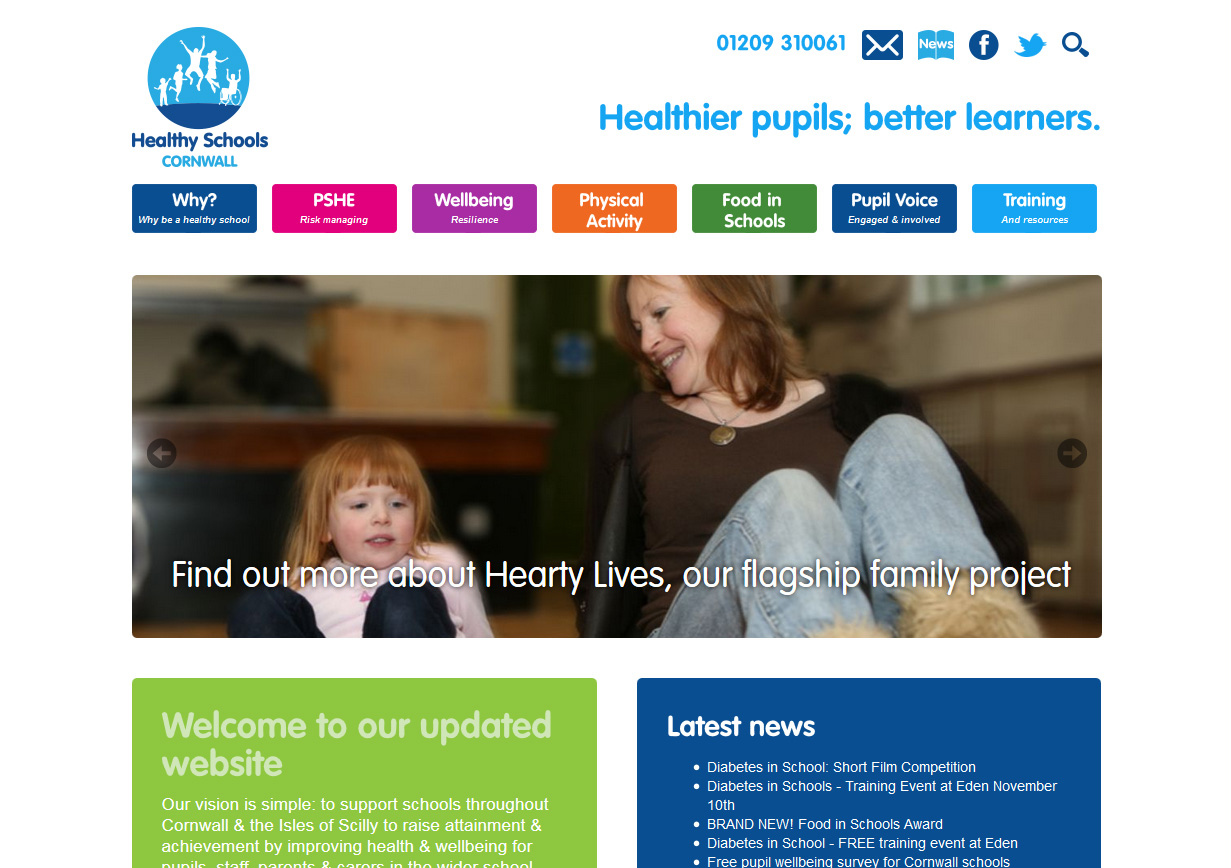
Laptopok és iPadek

Az iPad elrendezése 970 képpont széles, amely fekvő helyzetben szépen illeszkedik az iPad képernyőjére, balra és jobbra egy kis fehér hellyel. Ez a kialakítás illeszkedik a kisebb laptopokhoz és a régebbi számítógépekhez is, amelyek képernyőmérete 1024 x 768 képpont. Fekvő tájolású okostelefonokra is megjelenik.
Ez az elrendezés pontosan ugyanolyan funkcionalitással rendelkezik, mint az asztali elrendezés, de mindent kicsinyítenek, hogy egy kisebb képernyő elférjen.
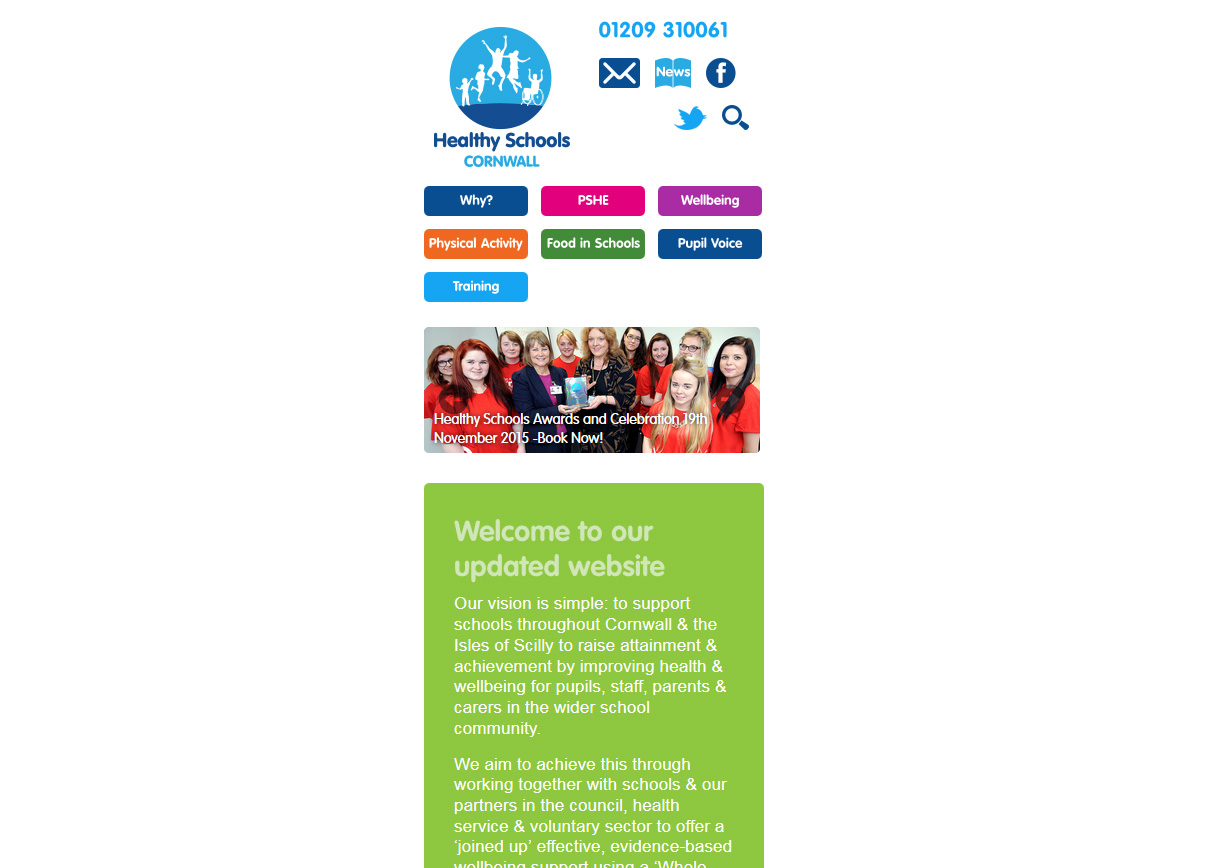
Mobileszközök

A mobil elrendezést úgy tervezték, hogy az iPhone-ok és más okostelefonok 340 képpontos széles portré módban illeszkedjenek. Amint láthatja, van néhány elrendezésbeli különbség, és a funkcionalitást gyakran leegyszerűsítik, hogy a felhasználók az ujjukkal léphessenek kapcsolatba a webhellyel – a gombok általában nagyobbak. A weboldalon gyakran szerepel egy felugró hamburger navigáció, amely a legfelső navigációs sáv helyébe lép – bár ez nem így van.
Összegzés
Összefoglalva tehát nincs “t” az egyik válasz arra a kérdésre, hogy “mekkora legyen a weboldalam?” – a látogatóitól függ! Nagyon fontos a képernyő méretét úgy alakítani, hogy illeszkedjen a látogatók eszközeihez.
Ha további információra van szüksége arról, hogy webhelyét miként tudja kihasználni, vegye fel velünk a kapcsolatot.