6 bellissimi progetti di moduli di contatto che puoi rubare (esempi CSS)
Cerchi ispirazione per la progettazione di moduli web per il tuo sito web?
Con alcune semplici modifiche, puoi creare moduli online in stile come vuoi. In questo articolo, ti mostreremo alcuni interessanti esempi di progettazione di moduli di contatto insieme a utili snippet di codice CSS in modo da poterli utilizzare sul tuo sito web.
Se preferisci non dover modificare il codice CSS, consulta la nostra guida su come modellare i tuoi moduli con il plug-in CSS Hero (nessuna codifica richiesta).
Come personalizzare i progetti dei tuoi moduli di contatto
Prima di iniziare, assicurati di installa WPForms sul tuo sito. Assicurati di creare almeno un modulo sul tuo sito in modo da poter vedere e testare le modifiche in tempo reale utilizzando il pannello di personalizzazione del tema. Per creare un modulo di contatto, guarda il nostro tutorial su come creare un semplice modulo di contatto.
Con WPForms, puoi personalizzare gli stili di tutti i moduli sul tuo sito oppure puoi personalizzarli individualmente.
Metodo 1: personalizzazione a livello di sito
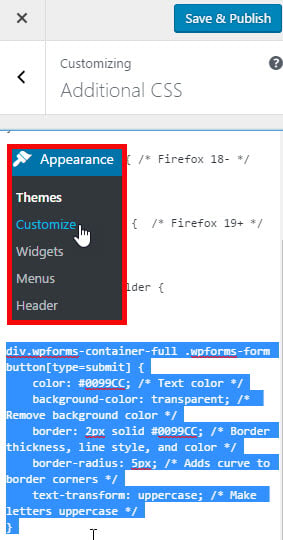
Personalizzare lo stile è piuttosto semplice una volta che hai gli snippet CSS che desideri utilizzare. Tutto quello che devi fare è copiare gli snippet CSS più appropriati per il tuo sito e incollarli nella sezione CSS aggiuntivo nel pannello di personalizzazione accedendo a Aspetto “Personalizza” CSS aggiuntivo.

Quindi fai clic su Salva & Pubblica e il gioco è fatto.
Metodo 2: applicare uno stile a un Modulo individualmente
Se è necessario personalizzare un modulo specifico, è sufficiente trovare l’ID univoco del modulo e personalizzarlo in base ad esso.

Per trovare l’ID del modulo, porta il mouse su qualsiasi campo del modulo, fai clic con il pulsante destro del mouse su “Ispeziona elemento.
Ora lo schermo del browser si dividerà e vedrai il codice sorgente della pagina. Nel codice sorgente, è necessario individuare la riga di partenza del codice del modulo.
Come puoi vedere nello screenshot qui sopra, il nostro codice del modulo di contatto inizia con la riga:
<div class="wpforms-container wpforms-container-full">
Useremo questo ID nel nostro CSS per definire lo stile del nostro modulo di contatto. L’attributo ID è univoco L’identificatore generato da WPForms per questo particolare modulo, quindi lo stile non verrà applicato da nessun’altra parte.
Ad esempio, puoi semplicemente inserire il seguente frammento all’inizio del primo frammento di codice.
div#wpforms-14 {background-color: transparent; !important}
Per maggiori dettagli, puoi consultare la nostra guida per principianti allo stile dei tuoi moduli con CSS.
Ora diamo un’occhiata ad alcuni esempi interessanti e al CSS design del modulo di contatto corrispondente in modo da poterli ricreare sul tuo sito.
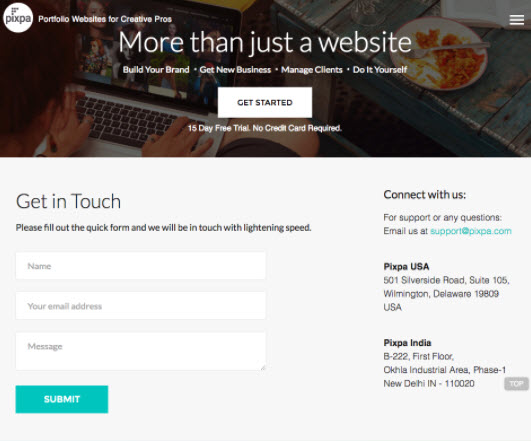
1. Pixpa

Usare un semplice modulo di contatto è un’ottima scelta se vuoi evitare qualsiasi complicazione che i tuoi visitatori possano avere durante la compilazione il tuo modulo. Se stai cercando un design semplice del modulo di contatto, il modulo di contatto di Pixpa è un ottimo esempio.
Usano anche un colore contrastante per il loro invito all’azione che non si fonde con il resto del modulo design.
Con WPForms, puoi apportare alcune semplici personalizzazioni sui tuoi moduli anche se non sei un esperto di CSS. Prima di salvare il codice CSS indicato di seguito sul tuo tema, sentiti libero di apportare alcune semplici modifiche in modo che si adatti perfettamente al design del tuo sito.
Contact Form Design CSS
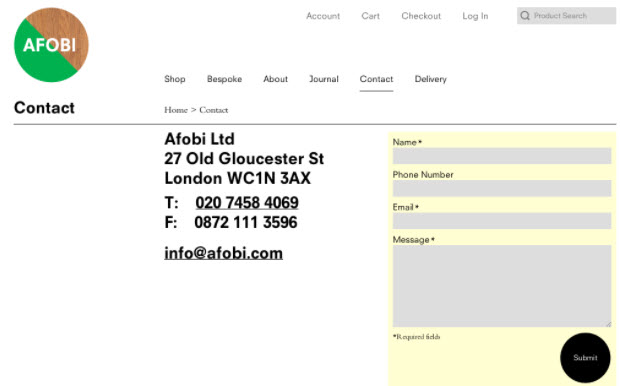
Afobi

Insieme al modulo di contatto, Afobi mostra il proprio indirizzo email nella pagina dei contatti. Nella pagina è evidenziato il modulo di contatto suggerendo che il modo migliore per contattarti è compilare il modulo. Hanno anche conferito al loro modulo un aspetto unico creando un pulsante di invio arrotondato.
Se desideri offrire un metodo alternativo per contattarti, potresti voler evidenziare il tuo modulo nella pagina dei contatti.
Puoi anche testare con vari colori per i tuoi campi e assicurarti di utilizzare quello migliore che abbia un bell’aspetto sulla tua pagina. Puoi utilizzare qualcosa come lo strumento Teoria del colore di Canva o ColourLovers per trovare i colori giusti da utilizzare sul tuo sito.
CSS per la progettazione di moduli di contatto
Melonfree

Melonfree è una società di consulenza web e il design del loro sito web riflette la loro creatività e capacità di progettazione.
Per stabilire il contatto il modulo ha un aspetto unico e accattivante, utilizza un design con angoli arrotondati per i campi e il testo segnaposto è in corsivo.
Questo design è la scelta perfetta per te se vuoi dare un aspetto geek al tuo modulo.
Progettazione moduli di contatto CSS
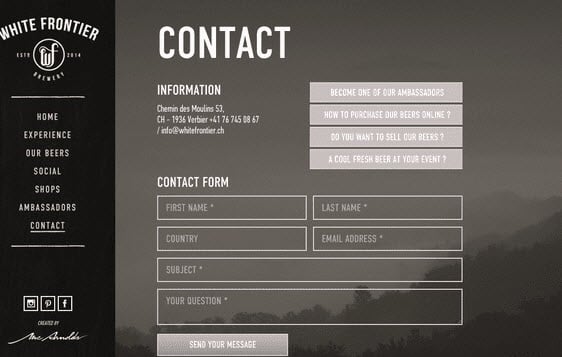
White Frontier

Vuoi posizionare un modulo sopra un’immagine di sfondo?
Quindi potresti voler rendere il tuo modulo trasparente. White Frontier utilizza un modulo trasparente sulla loro pagina di contatto, quindi il loro modulo si fonde perfettamente con il design dello sfondo.
Quando provi questo design sul tuo sito, assicurati di posizionare un’immagine sullo sfondo. In caso contrario, non saresti in grado di vedere il modulo.
Progettazione del modulo di contatto CSS
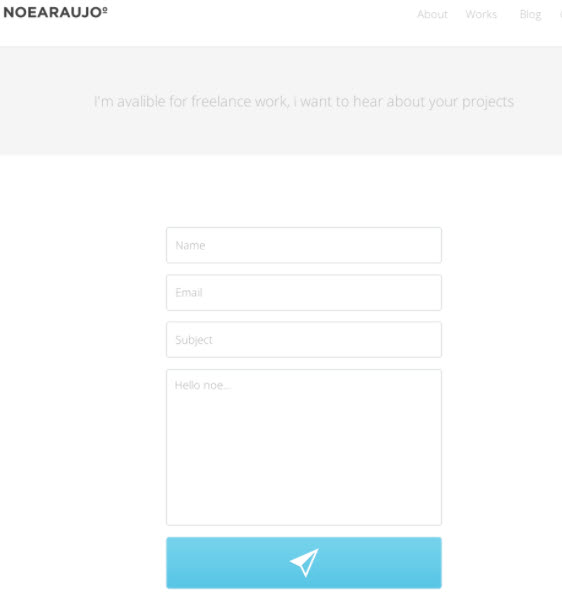
Noearaujo

L’attrazione principale di Noearaujo è che invece di usare il testo usano una bella icona per il loro pulsante. Puoi utilizzare facilmente un’icona per il tuo pulsante seguendo i passaggi seguenti.
Passaggio 1: scarica un’icona per il tuo pulsante. Per trovare le icone giuste di tua scelta, puoi utilizzare Flaticon.com
Passaggio 2: Nel codice CSS sottostante, assicurati di sostituire l’URL dell’immagine di sfondo dove dice http://example.com/youricon.svg
Passaggio 3: salva il CSS nel file CSS aggiuntivo del tuo tema.
CSS per la progettazione del modulo di contatto
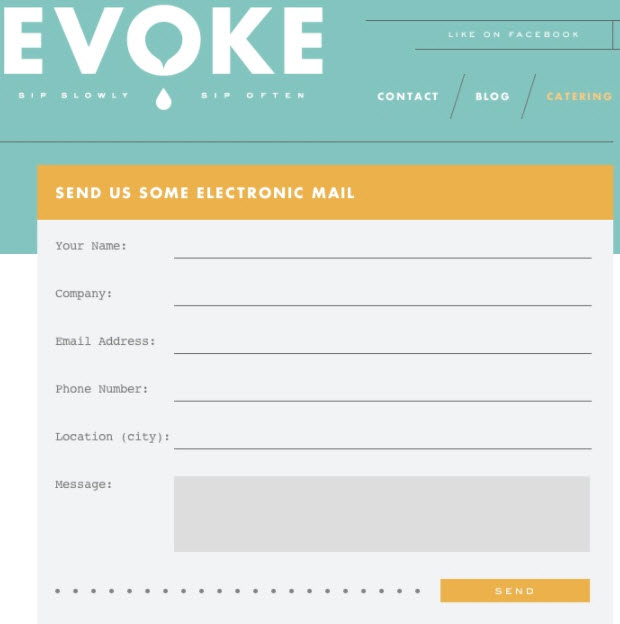
Evoke

Evoke utilizza un design del modulo che ricorda un classico biglietto da lettera. Il design è unico, quindi cattura facilmente l’attenzione dei visitatori del sito web. Il carattere ha un aspetto elegante e le lettere sembrano scritte con una macchina da scrivere vintage.
CSS Design modulo di contatto
Considerazioni finali
Ci auguriamo che questo articolo ti abbia ispirato per creare bellissimi design di moduli di contatto sul tuo sito.
Se desideri modificare gli stili dei pulsanti con CSS, leggi come personalizzare gli stili dei pulsanti con CSS. Puoi anche migliorare l’aspetto dei moduli leggendo il nostro post su come creare un modulo in più passaggi in WordPress.
Cosa stai aspettando? Inizia oggi con il miglior plug-in per moduli WordPress.
Se ti piace questo articolo, seguici su Facebook e Twitter per altri tutorial WordPress gratuiti.