Dimensioni e layout della pagina Web
Altezza, larghezza e allineamento della pagina
Prima che smartphone e tablet diventassero popolari, i web designer creavano pagine a larghezza fissa che funzionavano con le dimensioni dello schermo più comuni: di solito 1024 pixel di larghezza per 768 pixel di altezza. Tutto è cambiato intorno al 2013 con il massiccio aumento dell’uso di iPhone per navigare sul web. Ora non esiste un’unica risposta a “quale dovrebbe essere la dimensione del mio sito web?” – tutti i siti web dovrebbero essere reattivi.
Il responsive design significa creare pagine web che si adattano a diversi dispositivi e dimensioni dello schermo. Utilizza lo stesso contenuto ma lo presenta in modo diverso a seconda che tu stia utilizzando un telefono cellulare, un iPad, un laptop o un computer desktop. Risponde a diverse interazioni, come gli stati del passaggio del mouse per gli utenti con il mouse e gli eventi di clic per i touchscreen e cambia il layout per adattarlo alla visualizzazione disponibile.
Avere un sito reattivo è importante non solo per offrire ai tuoi visitatori la migliore esperienza possibile, ma influisce anche sul posizionamento nei motori di ricerca. Nel 2015 Google ha iniziato a includere il modo in cui amichevole un sito è nel suo algoritmo di posizionamento per i cellulari. Puoi utilizzare il loro strumento di test ottimizzato per i dispositivi mobili per controllare le tue pagine web.
Sfide di progettazione mobile
La maggior parte dei tablet è in grado di visualizzare non -pagine web che rispondono senza problemi, ma i dispositivi mobili hanno diverse sfide:
- Forma dello schermo: la maggior parte degli utenti di smartphone tiene i telefoni in verticale, in modalità verticale. Ciò significa che lo schermo è più alto che largo, l’opposto di un computer desktop o laptop.
- Schermo dimensioni: gli smartphone hanno schermi molto piccoli rispetto ai computer desktop, quindi i progettisti devono rendere le pagine più semplici. Diversi modelli hanno schermi di dimensioni diverse, ma come regola generale, punta a 340 px come larghezza massima per il design verticale del tuo dispositivo mobile.
- Interazioni dell’utente: i telefoni cellulari non hanno un mouse, quindi gli effetti appaiono ” al passaggio del mouse “o” su sfocatura “non funzionano.
- Navigazione: la maggior parte dei siti web tende ad avere una barra di navigazione superiore a larghezza intera che non funziona affatto su uno smartphone in modalità verticale.
- Larghezza di banda inferiore: dipende se sei nel mezzo di una città o in campagna, ma gli utenti mobili su una connessione cellulare (che si connettono a Internet utilizzando “dati”) possono avere velocità di Internet inferiori. Potresti voler sostituire il video di sfondo a schermo intero sulla versione mobile del tuo sito.
Reattivo in soccorso
Il responsive design soddisfa queste sfide consentendo ai designer di adattare le proprie pagine web ai diversi dispositivi. Ci sono due concetti principali che utilizziamo:
- Layout fluidi: queste pagine web vengono ridimensionate senza problemi dalle dimensioni di un computer desktop fino a un browser per dispositivi mobili. Questo è tecnicamente più complesso perché richiede che la pagina abbia un bell’aspetto in qualsiasi dimensione immaginabile
- Layout multipli: questa è una versione più semplice in cui vengono creati diversi design per le dimensioni dello schermo più comuni, ad es. computer desktop di grandi dimensioni, laptop e iPad più piccoli e dispositivi mobili in modalità verticale. Potrebbe esserci una dimensione intermedia per gli iPad in modalità verticale.
Un punto da tenere a mente è che solo perché hai spazio disponibile sullo schermo, non devi usarlo. Disegni che allungare per essere a tutta larghezza in ogni dimensione dello schermo può diventare illeggibile su schermi molto ampi. È meglio mirare a una larghezza massima che funzioni per il design, ad esempio una pagina di 1300 px è leggibile in due colonne ma è larga circa quanto la maggior parte delle persone può leggere comodamente una singola colonna di testo. Troviamo più facile seguire il testo che si avvolge in blocchi più piccoli.
Non c’è piegatura
È importante non fissarti esattamente su come appare il design di un sito web da solo computer. Devi considerare come apparirà su altri dispositivi e sui computer di altre persone.
Quali browser utilizzano i tuoi visitatori, quante barre degli strumenti e segnalibri hanno, se la visualizzazione è ingrandita in, l’orientamento del tablet o del telefono e il tipo di schermo di cui dispongono influenzeranno il colore, il layout e il flusso di una pagina.
Quando gli schermi avevano dimensioni simili, le persone erano solite descrivere il bordo inferiore dello schermo come “piega” e mirava a mostrare i contenuti più importanti sopra questo in modo che i visitatori non dovessero scorrere verso il basso. Non c’è più una piega o, più precisamente, ci sono molte pieghe, quindi è importante per messaggi chiave e inviti all’azione da visualizzare chiaramente nella parte superiore di una pagina. Non preoccuparti dello scorrimento! Lo scorrimento va bene su un cellulare o tablet perché è facile da fare su un touchscreen. Una pagina lunga su una pagina desktop può essere faticosa da scorrere con il mouse, ma un po ‘di scorrimento va bene.
Cambiare moda e usabilità
Dal momento che il passaggio dalla navigazione a una più grande schermi per cellulari, lo stile più pulito e più semplice che funziona meglio sui telefoni cellulari ha iniziato a informare il design del sito web in generale. Anche i design per schermi più grandi sono diventati più piatti e più semplici.In parte, questo è così che le versioni mobili dei siti non sembrano un mondo a parte lo stesso sito web su altri dispositivi, ma è anche una moda nel design dei siti web.
Queste tendenze di design attuali stanno determinando siti web meno facili da usare? Un nuovo studio interessante suggerisce che potrebbero essere.
Per capire a cosa servono i singoli elementi di una pagina e perché ne hai bisogno, leggi la nostra anatomia di una pagina web.
design reattivi
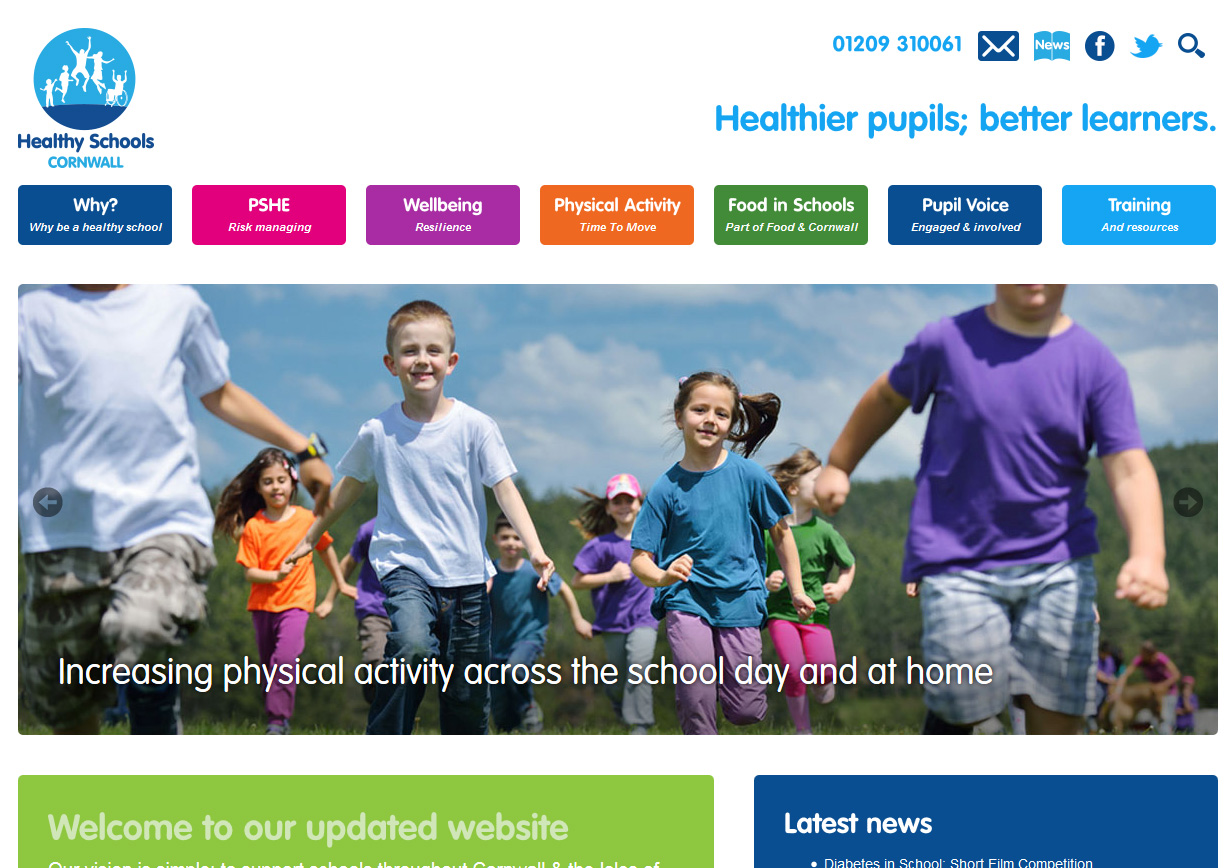
Tendiamo a favorire layout multipli per ragioni di costo. I nostri siti web reattivi sono generalmente di tre dimensioni, descritte di seguito utilizzando Cornwall Healthy Schools come esempio.
Computer desktop di grandi dimensioni

Il layout del desktop è largo 1200px e quindi si adatta agli schermi dei computer desktop (in genere 1366px per 768px o più grandi) e ai laptop più grandi. Il design si trova al centro della pagina, con uno spazio bianco a sinistra ea destra.
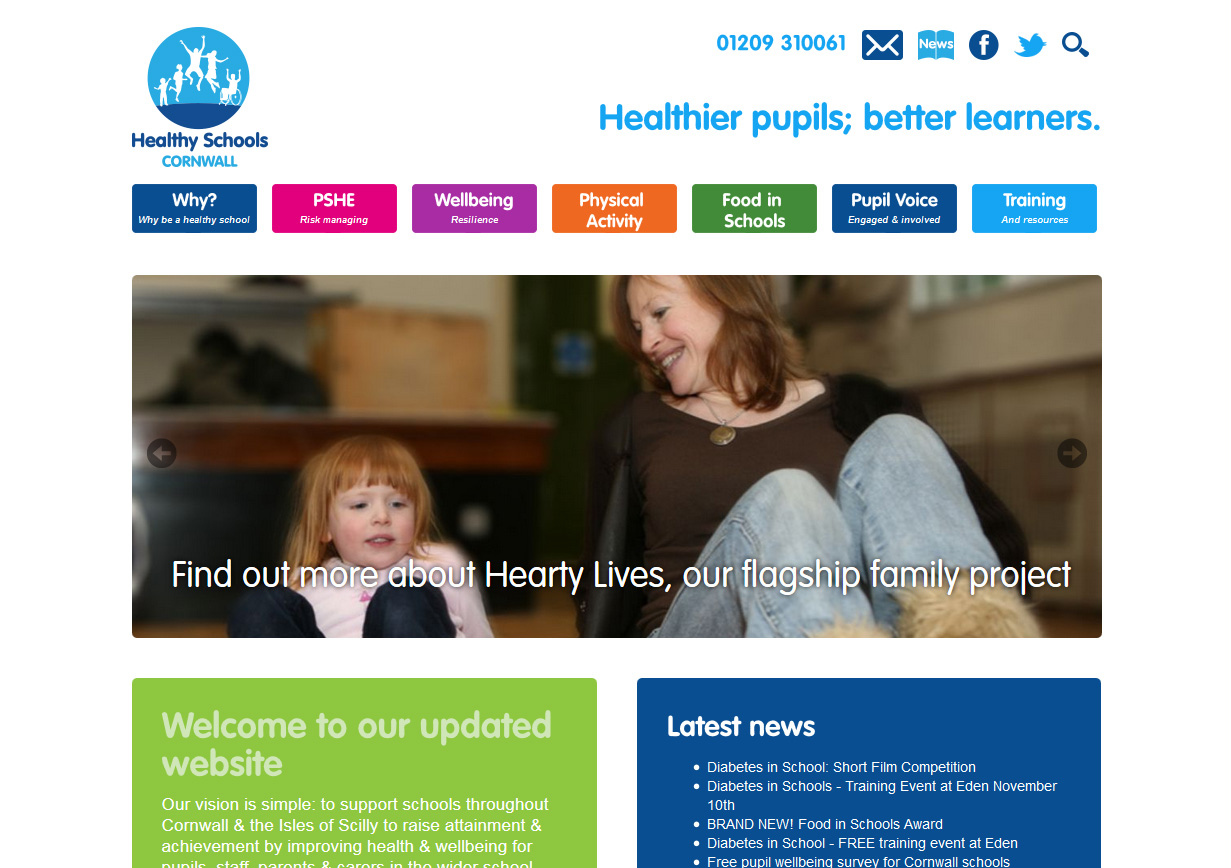
Computer portatili e iPad

Il layout dell’iPad è largo 970px, che si adatta perfettamente allo schermo di un iPad in orientamento orizzontale con un piccolo spazio bianco a sinistra ea destra. Questo design si adatta anche a laptop più piccoli e computer più vecchi con una dimensione dello schermo di 1024px per 768px. Viene visualizzato anche sugli smartphone in orientamento orizzontale.
Questo layout ha esattamente le stesse funzionalità del layout desktop, ma tutto viene ridimensionato per adattarsi a uno schermo più piccolo.
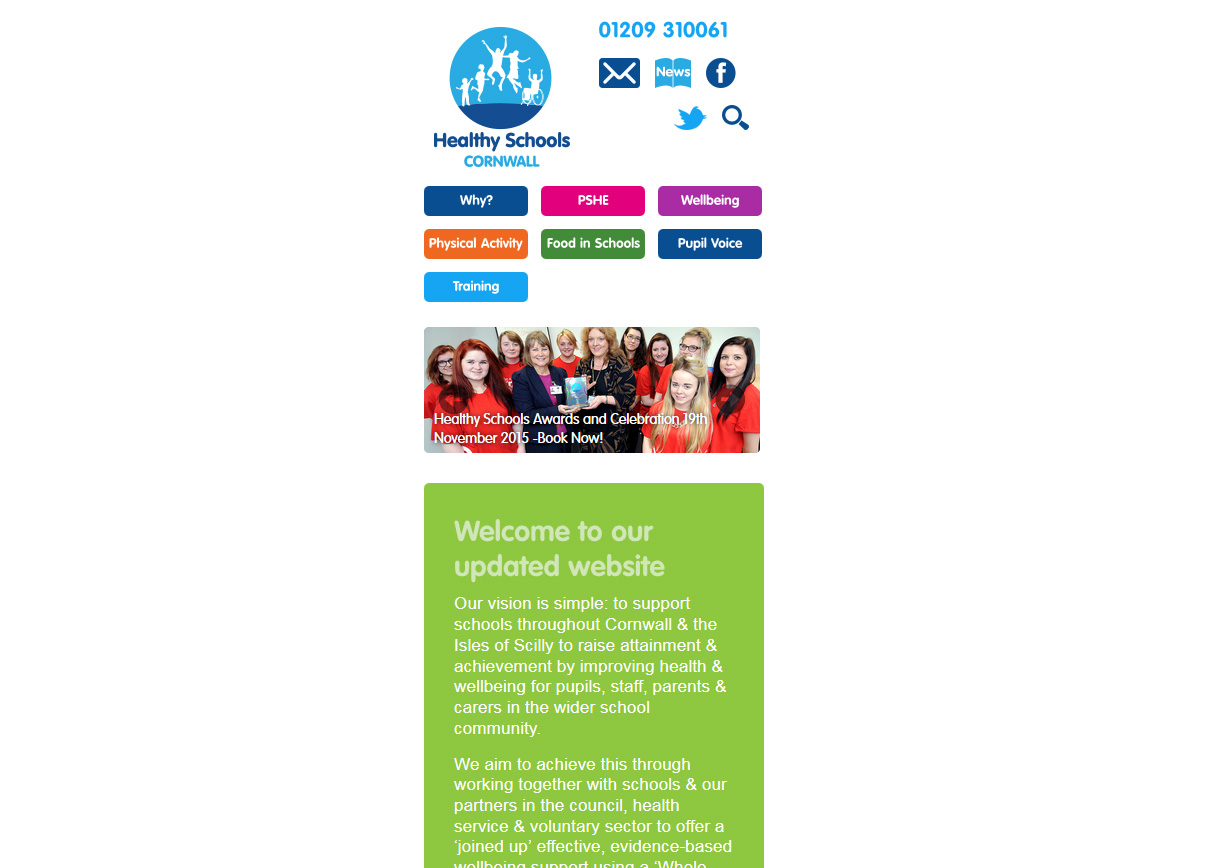
Dispositivi mobili

Il layout per dispositivi mobili è progettato per adattarsi a iPhone e altri smartphone in modalità verticale con una larghezza di 340 px. Come puoi vedere, ci sono alcune differenze di layout e la funzionalità è spesso semplificata per consentire agli utenti di interagire con il sito web usando le dita: i pulsanti sono generalmente più grandi. Il sito web spesso presenta una navigazione pop-up hamburger per sostituire la barra di navigazione principale in alto, anche se questa non “t.
Riepilogo
Quindi, in sintesi, non c’è” t una risposta alla domanda “che dimensione dovrebbe essere il mio sito web?” – dipende dai tuoi visitatori! È molto importante adattare le dimensioni dello schermo ai dispositivi dei tuoi visitatori.
Per ulteriori informazioni su come sfruttare al meglio il tuo sito web, contattaci.