Webページのサイズとレイアウト
ページの高さ、幅、配置
スマートフォンやタブレットが普及する前に、Webデザイナーは最も一般的な画面サイズで機能する固定幅のページを作成しました-通常、幅1024ピクセル、高さ768ピクセルです。これはすべて2013年頃に変わり、Webを閲覧するためのiPhoneの使用が大幅に増加しました。今、「私のウェブサイトはどのくらいのサイズにすべきか」に対する単一の答えはありません。 -すべてのウェブサイトがレスポンシブである必要があります。
レスポンシブデザインとは、さまざまなデバイスや画面サイズに適応するWebページを作成することを意味します。同じコンテンツを使用しますが、携帯電話、iPad、ラップトップ、デスクトップコンピュータのいずれを使用しているかによって、表示が異なります。マウスを使用するユーザーのホバー状態やタッチスクリーンのクリックイベントなど、さまざまな操作に応答します。利用可能なディスプレイに合わせてレイアウトを変更します。
レスポンシブサイトを持つことは、訪問者に最高のエクスペリエンスを提供するだけでなく、検索エンジンのランキングにも影響します。2015年、Googleはモバイルの方法を取り入れ始めました。フレンドリーサイトはモバイル向けのランキングアルゴリズムに含まれています。モバイルフレンドリーテストツールを使用して、ウェブページを確認できます。
モバイルデザインの課題
ほとんどのタブレットは非表示に対応しています-レスポンシブウェブページは問題ありませんが、モバイルにはいくつかの課題があります。
- 画面の形状-ほとんどのスマートフォンユーザーは、縦向きモードで携帯電話を垂直に持ちます。これは、画面が幅よりも高いことを意味します。デスクトップコンピュータまたはラップトップの反対。
- 画面サイズ-スマートフォンはデスクトップコンピューターに比べて画面が非常に小さいため、デザイナーはページをシンプルにする必要があります。モデルによって画面サイズは異なりますが、経験則として、モバイルポートレートデザインの最大幅として340pxを目指します。
- ユーザーインタラクション-携帯電話には「マウスがないため、表示される効果」ホバー時」または「ぼかし時」は機能しません。
- ナビゲーション-ほとんどのWebサイトには、縦向きモードのスマートフォンではまったく機能しない全幅の上部ナビゲーションバーがある傾向があります。
- 帯域幅が狭い-かどうかによって異なりますあなたは都市や田園地帯の真ん中にいますが、セルラー接続(「データ」を使用してインターネットに接続している)のモバイルユーザーはインターネット速度が遅くなる可能性があります。モバイル版のサイトでフルスクリーンの背景動画を置き換えることをお勧めします。
レスポンシブレスポンシブ
レスポンシブデザインは、デザイナーが次のことを行えるようにすることで、これらの課題に対応します。 Webページをさまざまなデバイスに合わせて調整します。使用する主な概念は2つあります。
- 流体レイアウト-これらのWebページは、デスクトップコンピューターのサイズからモバイルブラウザーまでスムーズに拡大縮小します。これは、ページが考えられる任意のサイズで見栄えがする必要があるため、技術的に複雑です。
- 複数のレイアウト-これは、最も一般的な画面サイズに対してさまざまなデザインが作成される、より単純なバージョンです。大型のデスクトップコンピューター、小型のラップトップとiPad、およびポートレートモードのモバイルデバイス。縦向きモードのiPadには、中程度のサイズがある場合があります。
注意すべき点の1つは、画面スペースがあるからといって、それを使用する必要がないということです。すべての画面サイズで全幅に伸ばすと、非常に広い画面では判読できなくなる可能性があります。たとえば、1300px幅のページは2列で判読できますが、ほぼ同じ幅であるなど、デザインに適した最大幅を目指すのが最善です。ほとんどの人は、1列のテキストを快適に読むことができます。小さなブロックに折り返されるテキストをたどる方が簡単です。
折り目はありません
ウェブサイトのデザインが自分でどのように見えるかを正確に修正しないことが重要です。コンピュータ。他のデバイスや他の人のコンピュータでどのように表示されるかを考慮する必要があります。
訪問者が使用しているブラウザ、表示がズームされている場合はツールバーとブックマークの数。では、タブレットや携帯電話の向きと画面の種類はすべて、ページの色、レイアウト、フローに影響します。
画面のサイズが同じである場合、人々は下端を説明していました。画面を「折り」として表示し、この上に最も重要なコンテンツを表示することを目的としているため、訪問者は下にスクロールする必要がありません。折り目がなくなった、より正確には折り目がたくさんあるので、重要なメッセージとアクションの呼び出しは、ページの上部に明確に表示されます。スクロールについて心配する必要はありません。タッチスクリーンで簡単にスクロールできるため、モバイルやタブレットでも問題ありません。デスクトップページの長いページは、マウスでスクロールするのが面倒な場合がありますが、少しスクロールしても問題ありません。
ファッションと使いやすさの変更
携帯電話への画面、携帯電話でよりよく機能するよりクリーンでより基本的なスタイルは、ウェブサイトのデザイン全体に情報を提供し始めています。大画面のデザインもよりフラットでシンプルになりました。一部には、これは、モバイル版のサイトが他のデバイスの同じWebサイトから離れて世界を見せないようにするためですが、Webサイトデザインの流行でもあります。
これらの現在のデザイントレンドは、使いにくいウェブサイト?興味深い新しい研究は、それらがそうであるかもしれないことを示唆しています。
ページの個々の要素が何のためにあるのか、そしてなぜそれらが必要なのかを理解するには、ウェブページの構造を読んでください。
私たちのレスポンシブデザイン
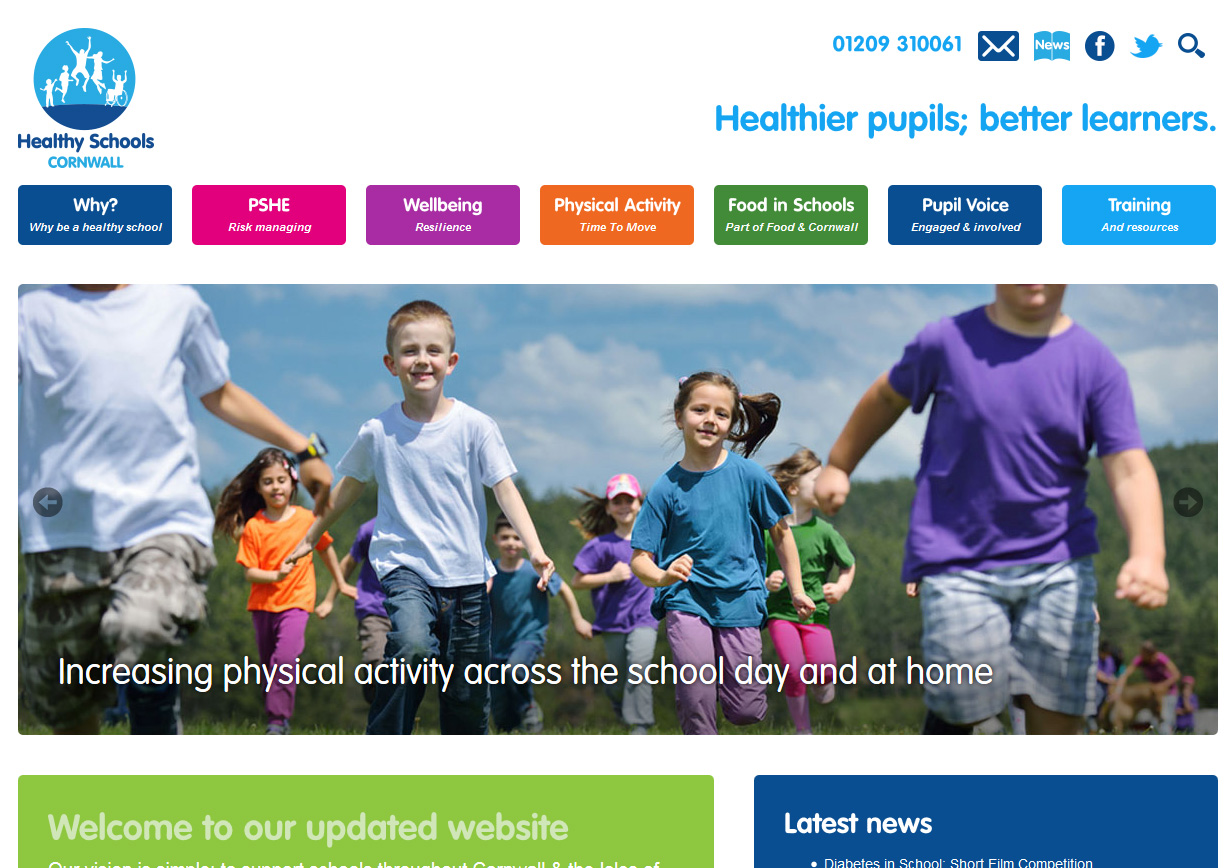
コスト上の理由から、複数のレイアウトを好む傾向があります。レスポンシブウェブサイトには通常3つのサイズがあり、以下にコーンウォールヘルシースクールを例として使用します。
大型デスクトップコンピューター

デスクトップレイアウトは幅1200ピクセルなので、デスクトップコンピュータの画面(通常は1366ピクセル×768ピクセル以上)や大型のラップトップに適合します。デザインはページの中央にあり、左右に空白があります。
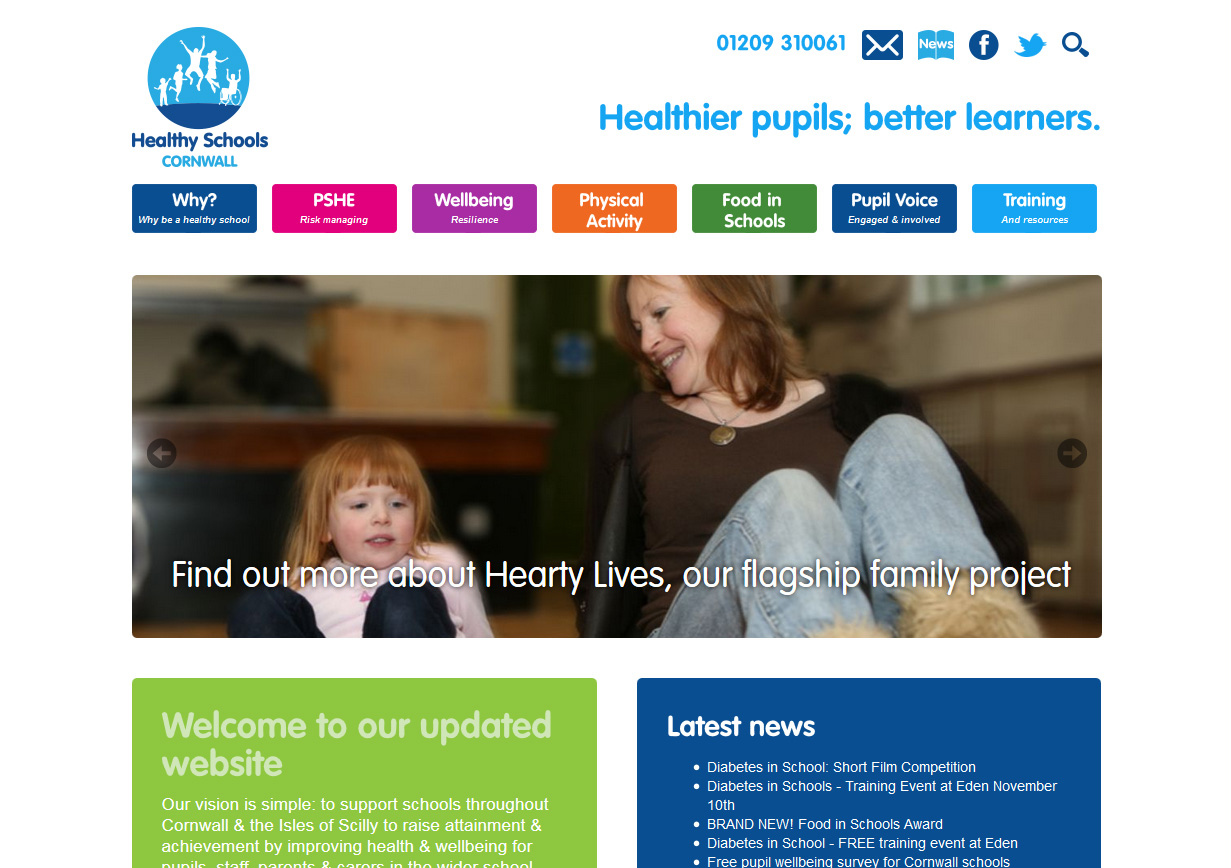
ノートパソコンとiPad

iPadのレイアウトは幅970pxで、iPadの画面に横向きで、左右に少し空白があります。このデザインは、画面サイズが1024x768pxの小型のラップトップや古いコンピューターにも適合します。スマートフォンにも横向きで表示されます。
このレイアウトはデスクトップレイアウトとまったく同じ機能ですが、すべてが小さい画面に収まるように縮小されています。
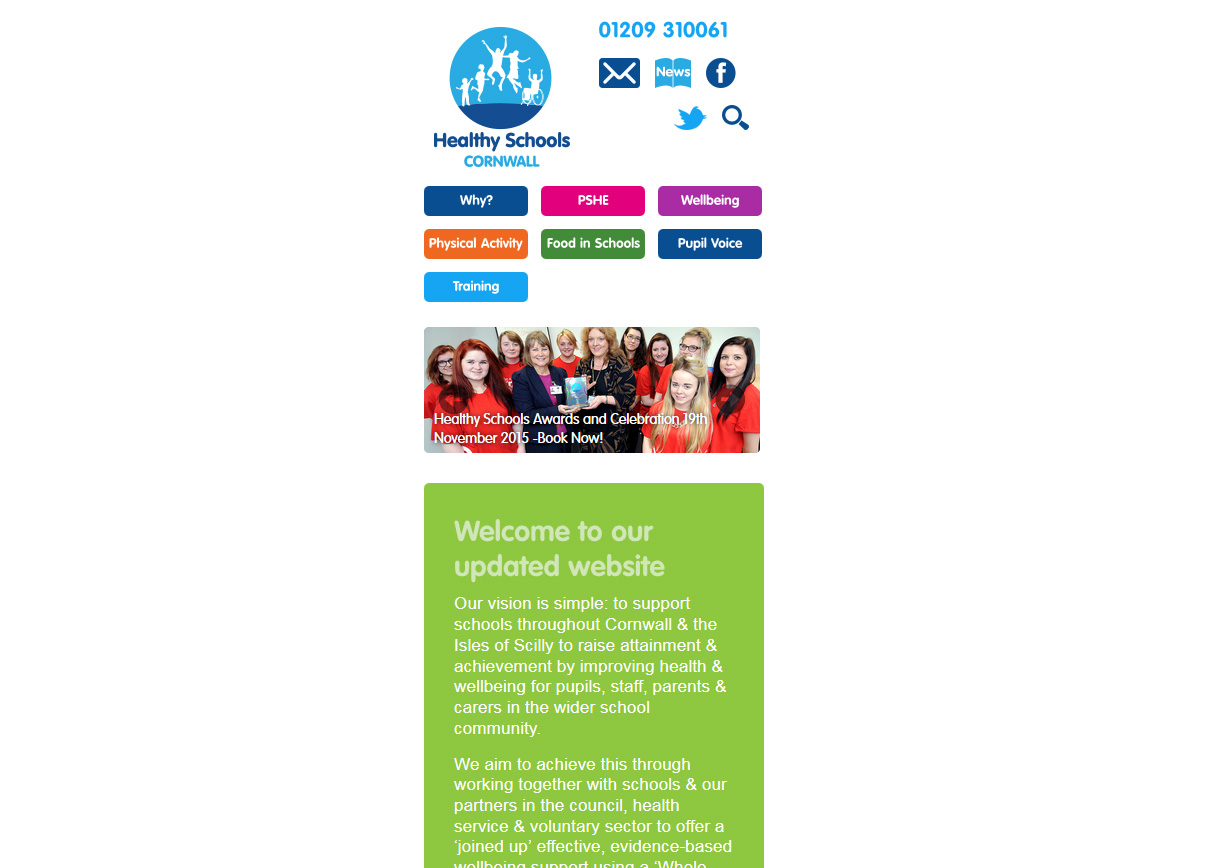
モバイルデバイス

モバイルレイアウトは、幅340pxの縦向きモードでiPhoneやその他のスマートフォンに合うように設計されています。ご覧のとおり、レイアウトにはいくつかの違いがあり、ユーザーが指を使ってWebサイトを操作できるように機能が簡略化されていることがよくあります。通常、ボタンは大きくなります。ウェブサイトには、上部のメインナビゲーションバーの代わりにポップアップハンバーガーナビゲーションが搭載されていることがよくありますが、これはそうではありません。
概要
要約すると、ありません。 「私のウェブサイトはどのくらいのサイズにすべきですか?」という質問に対する1つの答え。 -それはあなたの訪問者に依存します!訪問者が持っているデバイスに合わせて画面のサイズを調整することは非常に重要です。
Webサイトを最大限に活用するための詳細については、当社までお問い合わせください。