SEOの基本サイトで見出しを使用する方法
Jonoは、デジタルストラテジスト、マーケティングテクノロジスト、およびフルスタック開発者です。彼は技術的なSEO、新しいテクノロジー、ブランド戦略に取り組んでいます。

見出しは、ユーザーと検索エンジンが読み、テキストを理解します。たとえば、読者の道標として機能し、投稿やページが何であるかを簡単に理解できるようにします。見出しは、コンテンツのどの部分が重要であるかを定義し、それらがどのように相互接続されているかを示します。 、ヘッダーについて考え、それらを使用してコンテンツを改善する方法についての指針を示します。
目次
- 見出しを使用する理由
- 見出しを使用してテキスト構造を表示する
- 見出しを使用してアクセシビリティを向上させる
- 見出しを使用してSEOを向上させる
- 見出しを使用する方法効果的に
- 見出しを構成する
- 見出しを構成する方法
- Yoast SEOの小見出しの分布チェックは何をしますか?
- 取得方法小見出しの分布の緑色の箇条書き
- 見出し構造の例
- 見出しの追加
- 小見出しでのキーフレーズの使用
- Yoast SEOは、見出しの評価でキーフレーズを使用するのに役立ちます
- 小見出しにキーフレーズを追加する方法
- WordPressテーマの見出し
- ブログの見出しを確認する
Yoast SEOで小見出しを配布するために、赤またはオレンジの弾丸を入手しましたか?それらをよりよく配布する方法を学びます。または、Yoast SEOは、小見出しでキーフレーズを使用する方法についてフィードバックを提供しましたか?それを改善する方法を学びましょう。
見出しを使用する理由
見出しを使用してテキスト構造を表示する
見出しは、読者に記事を案内する道標です。したがって、セクションまたは段落が何であるかを示す必要があります。そうでなければ、人々は何を期待すべきかわかりません。
読者は、コンテンツをスキャンして、テキストの内容を把握し、テキストのどのセクションを読むかを決定するのが好きです。見出しは彼らがそれをするのを助けます。見出しが含まれていない場合、テキストのスキャンは読者にとって非常に困難になります。見出しの後に長いテキストを追加すると、さらに悪化します。
Webコピーの場合、見出しが読者にとって有益であることを確認することをお勧めします。一部の人々は、さらに読むように彼らを誘惑しようとして、見出しで彼らの聴衆をからかうのが好きです。それは非常にうまく機能しますが、間違えやすいです。見出しの主な焦点はコンテンツにあるべきであり、主な目的はテキストを読みやすく理解しやすくすることである必要があることを忘れないでください。
また、次の2つのことに留意してください。最初に段落段落の残りの部分で詳しく説明するコアセンテンスから始める必要があります。見出しを追加するためにテキストを再構築するときは、段落の最初の文にその段落の重要な情報が含まれていることを確認してください。次に、段落内の情報がどのように構成されているか、段落間の関係は何か、小見出しがその情報を消化しやすくするのにどのように役立つかを検討します。
続きを読む:テキスト構造がSEOにとって重要である理由 ”
見出しを使用してアクセシビリティを向上させる
見出しの構造はアクセシビリティにとっても重要です。特に画面から簡単に読み取れない人にとっては重要です。見出しはHTMLであるため、画面リーダー記事の構造を理解し、読み上げることができます。
記事の見出しを読んだり聞いたりすることで、視覚障害者は記事を読むかどうかを判断できます。また、画面リーダーにはジャンプのショートカットがあります。ある見出しから次の見出しへと移動するため、ナビゲーションにも使用されます。
多くの場合、アクセシビリティに役立つものはSEOにも役立つことを忘れないでください!
続きを読む:5つの簡単なアクセシビリティの改善 “
見出しを使用してSEOを改善する
一般的に見出しを使用しても、SEOに特に影響はありません。個々の見出しを微調整しても、パフォーマンスが向上しない可能性があります。ただし、間接的なメリットがあります。見出しを使用すると、読みやすい高品質のテキストが作成されます。より良いテキストはユーザーにとってより良い、それはあなたのSEOにとってより良いです。
訪問者が探しているものをすぐに見つけることができない場合、彼らはおそらくあなたのサイトを離れて彼らへの別の答えを探すでしょう質問。これが、テキスト構造と見出しの使用もSEOに影響を与える理由です。検索エンジンはあなたのサイトから跳ね返る人々を拾います。直帰率が高い場合、検索エンジンは、ページが検索者に探しているものを提供していないと結論付ける可能性があります。その結果、評価が低くなる可能性があります。
見出しを使用する場合は、常にユーザーを最優先する必要があります。それらを使用して、コンテンツに構造と道標を追加し、各セクションの内容を説明します。見出しがユーザーに記事の内容を知らせると、Googleがあなたのコンテンツを理解するのにも役立ちます。
見出しを効果的に使用する方法
では、見出しを使用しますか?アドバイスできることが2つあります。見出しを適切に構成することと、見出しにキーフレーズを使用することです。 Yoast SEOは、どちらの場合にも役立ちます。読みやすさの分析では、見出しをどのように配布するかをチェックします。また、SEO分析では、キーフレーズを使用したかどうかを確認します。それでは、これら2つの側面の重要性を探り、YoastSEOを使用して優れた見出しを作成する方法を見てみましょう。
見出しの構造化
注:HTML見出しタグの使用方法に関しては、2つの異なる「ルール」のセットがあります。 「クラシック」アプローチ(HTML4標準から)、および「モダン」アプローチ(HTML5標準から)。最新のアプローチには使いやすさとSEOの課題があるため、従来のアプローチに焦点を当てます(詳細については、こちらをご覧ください)。
WordPressで記事を編集しているときは、通常、テキストエディタには、「見出し1」から「見出し6」まで、さまざまな「レベル」の見出しが表示されます。通常、H1を主な見出しと呼びます。他のレベルには、小見出しまたは小見出しという名前を付けます。これらは、サイズと重要度の順に並べられています。 「見出し2」は「見出し4」よりも重要です。
そのため、見出しとコンテンツを適切に構成する方法について話すときは、「H1」タグ、「H2」タグ、等々。基になるHTMLコードを参照しています。
見出しの構造化方法
H1はページタイトルと同じではありません。詳細については、とH1の違いとSEOタイトルについて読むことができます。
まず、各ページで1つのH1見出しを使用するように制限されています。 H1の見出しは、ページまたは投稿の名前/タイトルである必要があります。このページでは、「サイトで見出しを使用する方法」です。H1は、本の名前と同じように考えることができます。たとえば、カテゴリページでは、H1がそのカテゴリの名前になります。または、製品ページでは、製品名にする必要があります。
次に、コンテンツを作成するときに、H2およびH3の小見出しを使用して、「の配布を改善する方法」などのさまざまなセクションを紹介できます。あなたが現在読んでいるあなたの見出し」セクションは、「あなたの見出しの構造化」セクション内にあります。本の章のようなH2小見出しを考えてください。これらの個々のセクションでは、サブセクションを導入するために、より具体的なヘッダー(H3タグ、次にH4タグなど)を使用する場合もあります。
ほとんどのコンテンツが、H4タグを使用する必要があるほど「深く」なることはまれです。非常に長い、または本当に技術的なコンテンツを書いている場合を除いて、それ以降。
Yoast SEOの小見出し配布チェックは何をしますか?
小見出し配布チェックは、使用したかどうかを評価します。テキストに十分な小見出し。 300語を超えるほとんどのテキストには、読者がテキストをスキャンできるように小見出しが必要です。したがって、このチェックでは、テキストが300語より長く、小見出しが含まれていない場合に通知されます。また、小見出しに続くテキストセクションが長すぎる(300語を超える)かどうかを通知し、テキストのその部分の読みやすさを向上させるために小見出しを追加することをお勧めします。
方法小見出し配布用の緑色の箇条書きを取得するには
では、小見出し配布用のYoastSEOプラグインでオレンジ色または赤色の箇条書きを取得した場合はどうすればよいでしょうか。まず第一に、これは非常に明白ですが、小見出しを使用することを忘れないでください。さらに、テキスト内の個別のトピックごとに小見出しを作成するようにしてください。これはすべての段落に当てはまる可能性がありますが、同じトピックについて説明しているいくつかの段落にも当てはまります。
見出しをすべての長い段落の上、または主題単位を形成する段落のグループの上に配置することをお勧めします。小見出しに続くテキストは、通常250〜350語を超えてはなりません。
プレミアムにアクセスしてSEOコースに無料でアクセスしてください!
SEO向けの優れたコンテンツを作成してロットのロックを解除する方法を学ぶYoast SEO Premiumの機能の概要:
見出し構造の例
バレエシューズに関するブログ投稿があるとしましょう。フォーカスキーワードとして「バレエシューズ」を選び、バレエシューズが好きな理由をまとめた記事を書きました。見出しがないと、長くてとりとめのない、わかりにくい作品を書いてしまうリスクがあります。 。しかし、見出しを使用して論理的に構造化すると、読みやすくなるだけでなく、執筆に集中できるようになります。
その投稿の構造は次のようになります。
- H1:バレエシューズは素晴らしいです
- H2:バレエシューズが素晴らしいと思う理由
- H3:ピンクだけではありません!
- H3:ダンス以外にも使用できます
- H3:思ったよりも安いかもしれません
- H2:バレエシューズはどこで購入すればよいですか?
- H3:バレエ用品のベスト10のウェブサイト
- H3:地元のお気に入りのダンスショップ
- H2:バレエシューズが素晴らしいと思う理由
H2タグを使用してセクションを計画し、H3タグを使用して特定のトピックをカバーする論理構造をどのように作成したかをご覧ください。あなたが読んでいる投稿でも同じことをしました!
これは、中程度の長さの記事で見出しをどのように構成するかを示す良い例です。短い記事の場合は、使用する見出しを少なくする(またはより一般的な高レベル)必要があります。さらに詳しく知りたい場合は、H4タグを使用して「下位レベル」のセクションを作成することを妨げるものは何もありません。
見出しの追加
しかし、待ってください。見出しを追加しますか? WordPressを使用している場合、これを行うにはいくつかの方法があります。
エディター経由
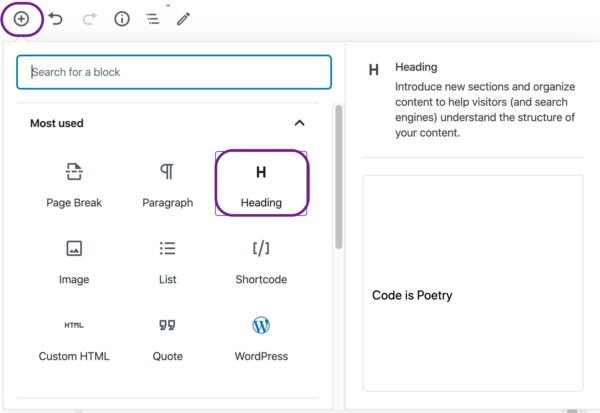
見出しを追加する最も簡単な方法は、エディターを使用することです。新しいグーテンベルクブロックエディタをすでに使用している場合は、[+]ボタンをクリックして[見出し]を選択できます。次に、追加する見出しを選択できます。

クラシックエディターをまだ使用している場合は、それも簡単です。エディターのビジュアルタブが表示されていることを確認してから、ドロップダウンメニューから[見出し1]または別の見出しを選択します。
HTMLの使用
HTMLを使用して見出しを追加することもできます。従来のエディターでは、テキストタブ(またはコード内)にいることを確認し、見出しタグ< h1 、< h2 >、< h3 >などで、各タイプの見出しを指定します。各見出しは、< / h1 >のような終了タグで終了します。このように:
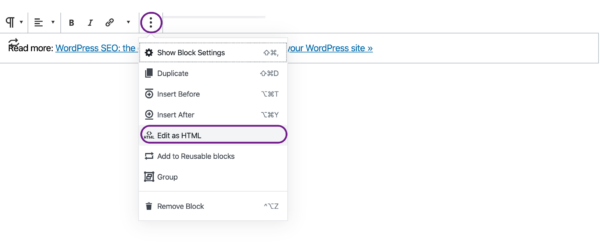
ブロックエディター内、ビジュアルエディターを切り替えたり、HTMLとして編集したりすることもできます。これを行うには、ブロックツールバーの3つの縦のドットをクリックします。次に、[HTMLとして編集]オプションを選択します。このように:

キーフレーズの使用小見出し
見出しを使用すると、フォーカスキーワード(またはその同義語)を目立つように使用して、ページの内容を明確にすることができます。小見出しにフォーカスキーフレーズを追加することで、その重要性を強調します。さらに、キーフレーズをランク付けしようとしている場合は、それについて書く必要があります。どの段落もメイントピックに対応していない場合は、ランク付けに苦労する可能性があります。
それでも、一般的なキーフレーズと同様に、やりすぎないことが重要です。意味のある場所にキーフレーズを追加し、意味のない場所には省略します。
YoastSEOは見出しの評価でキーフレーズを支援します
Yoastにキーフレーズを挿入した後SEOメタボックス、小見出し評価のキーフレーズは、それを十分に使用したかどうかをチェックします。 Yoast SEOでは、小見出しの30〜75%でキーフレーズを使用すると、緑色の箇条書きが表示されます。 H2とH3の小見出しのみを確認することに注意してください。 Yoast SEO Premiumを使用している場合、プラグインは同義語の使用を確認することもできます。
小見出しにキーフレーズを追加する方法
小見出しにキーフレーズを追加するかどうかは、接続されている段落によって異なります。あなたのテキストのすべての段落は、目前のトピックについて読者に何かを伝えるべきです。さらに、小見出しは、1つまたは複数の段落で何を言おうとしているのかについての非常に短い概要にすぎません。したがって、キーフレーズを1つ以上の小見出しに追加できるようにする必要があります。それでもこれを達成するのに苦労している場合は、記事の構造についていくつか質問してください。
- 私のテキストでは、キーフレーズで説明されているトピックについて説明していますか?そうでない場合は、別のキーフレーズを選択する必要がありますか?
- 現在の小見出しは、その下で話し合う内容を正確に説明していますか?
- トピックとキーフレーズに最も密接に関連している段落はどれですか?
- トピックとキーフレーズに関して、これらの段落はどのような質問に答えますか?
ほとんどの場合、これらの質問に答えると、キーフレーズを1つに追加するのに役立ちます。あなたの小見出しの詳細。できない場合は、質問1をもう一度検討する必要があります。それでも問題が解決しない場合は、コピーライティングとテキスト構造について自分自身を教育し、優れた作品がどのように構成されているかをより明確に把握することを検討してください。キーフレーズはトピックの中心にある必要があります。したがって、それをいくつかの小見出しに追加できるはずです。
WordPressテーマの見出し
ほとんどのテーマはHTMLコードの一部として見出しを使用しますが、ベストプラクティスに従わないテーマもあります。ほとんどすべてのテーマは、H1タグで記事の名前を自動的に使用します。これは、コンテンツ内で投稿名を繰り返す必要がないことを意味するため、役立ちます。
残念ながら、一部のテーマではタグが誤って使用されています。タグは非論理的な順序で使用されています(H4、H2など)。 )、またはサイドバー、ヘッダー、フッターでタグを乱雑に使用します。見出しの順序が意味をなさない可能性があるため、これはアクセシビリティの問題を引き起こす可能性があります。ユーザー、検索エンジン、支援技術は通常、コンテンツ領域だけでなくページ全体を表示します。
カスタムテーマがある場合は、HTMLコードを調整することでこれを修正できる場合があります。既成のテーマを使用している場合は、開発者に連絡する必要がある場合があります。いずれにせよ、各テンプレートタイプで見出しが意味を成していることを確認する必要があります!
ブログの見出しを確認してください
見出しを上手に使用するとユーザーに役立ちます。それは人々が実際にあなたの記事を読む可能性を高め、アクセシビリティを改善し、そしてSEOにさえ貢献するかもしれません。したがって、それらをコピーに追加してください。正しく使用するようにしてください。
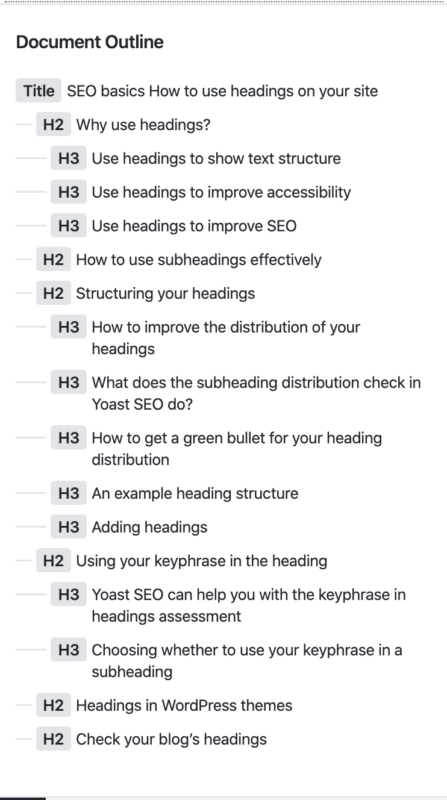
WordPressブロックエディターのコンテンツ編集画面の左上にある便利なボタンには、編集しているページの概要が表示されます。コンテンツを適切に構成している場合は、次のようになります!
WordPressWebサイトでClassicEditorをまだ使用している場合は、W3Validatorを介して公開された記事をテストできます。

続きを読む:WordPress SEO:決定的なガイドWordPressサイトの上位ランキングへ “