盗むことができる6つの美しいコンタクトフォームデザイン(CSSの例)
WebサイトのWebフォームデザインのインスピレーションをお探しですか?
簡単な調整を加えるだけで、スタイルを設定したオンラインフォームを作成できます。あなたが望む方法。この記事では、いくつかのクールなコンタクトフォームのデザイン例と、自分のWebサイトで使用できる便利なCSSコードスニペットを紹介します。
CSSコードを編集する必要がない場合は、 CSS Heroプラグインを使用してフォームのスタイルを設定する方法についてのガイドを確認してください(コーディングは不要です)。
連絡先フォームのデザインをカスタマイズする方法
始める前に、必ずサイトにWPFormsをインストールします。テーマのカスタマイザーパネルを使用してライブの変更を確認およびテストできるように、サイトに少なくとも1つのフォームを作成してください。お問い合わせフォームを作成するには、簡単なお問い合わせフォームの作成方法に関するチュートリアルをご覧ください。
WPFormsを使用すると、サイト上のすべてのフォームのスタイルをカスタマイズすることも、それぞれを個別にスタイルすることもできます。
方法1:サイト全体のカスタマイズを行う
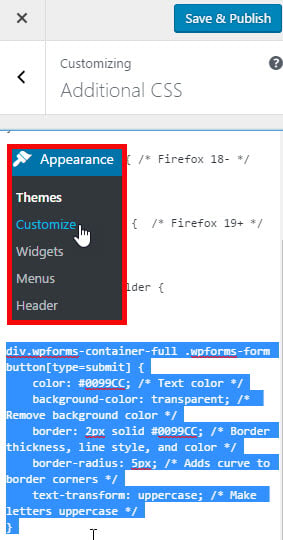
使用するCSSスニペットがあれば、スタイルのカスタマイズは非常に簡単です。サイトに最も適切なCSSスニペットをコピーし、[外観]、[カスタマイズ]、[追加のCSS]に移動して、カスタマイズパネルの[追加のCSS]セクションに貼り付けるだけです。

次に、[保存] & [公開]をクリックするだけで、完了です。
方法2:スタイル設定個別にフォームを作成する
特定のフォームをカスタマイズする必要がある場合は、フォームの一意のIDを見つけて、それに基づいてカスタマイズします。

フォームIDを見つけるには、フォームの任意のフィールドにマウスを移動し、[要素の検査]を右クリックします。
ブラウザ画面が分割され、次のように表示されます。ページのソースコード。ソースコードで、フォームコードの開始行を見つける必要があります。
上のスクリーンショットでわかるように、連絡先フォームコードは次の行で始まります。
<div class="wpforms-container wpforms-container-full">
このIDをCSSで使用して、連絡先フォームのスタイルを設定します。ID属性は一意です。この特定のフォームに対してWPFormsによって生成された識別子であるため、スタイルは他の場所には適用されません。
たとえば、最初のコードスニペットの先頭に次のスニペットを挿入するだけです。
div#wpforms-14 {background-color: transparent; !important}
詳細については、CSSを使用してフォームをスタイル設定するための初心者向けガイドを参照してください。
次に、いくつかの優れた例と対応するお問い合わせフォームのデザインCSSを使用して、サイトで再作成できます。
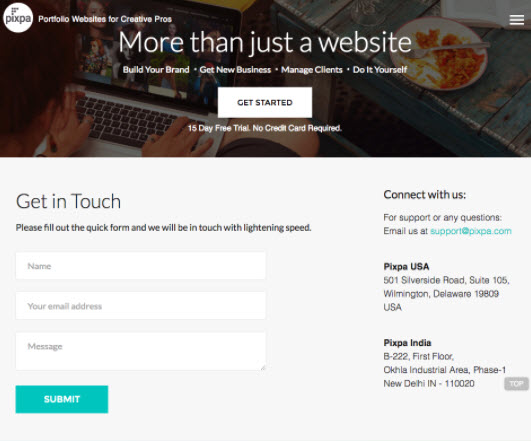
1。 Pixpa

訪問者が記入中に複雑になる可能性を回避したい場合は、簡単な連絡フォームを使用することをお勧めします。あなたのフォーム。シンプルなコンタクトフォームのデザインをお探しの場合は、Pixpaのコンタクトフォームが良い例です。
また、フォームの他の部分と調和しない、アクションの呼び出しに対照的な色を使用しています。デザイン。
WPFormsを使用すると、CSSの専門家でなくても、フォームを簡単にカスタマイズできます。以下に示すCSSコードをテーマに保存する前に、サイトのデザインに完全に適合するように、簡単に微調整してください。
フォームデザインCSSに連絡する
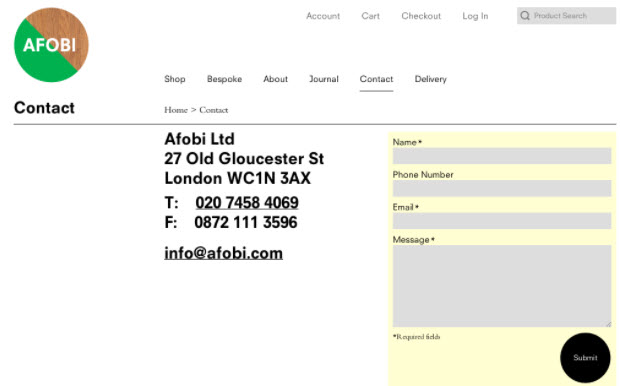
Afobi

お問い合わせフォームとともに、Afobiはお問い合わせページにメールアドレスを表示します。このページでは、お問い合わせフォームが強調表示されており、フォームに記入するのが最善の方法であることを示しています。また、丸みを帯びた送信ボタンを作成することで、フォームに独自の外観を与えました。
別の方法で連絡する場合は、連絡先ページでフォームを強調表示することをお勧めします。
フィールドにさまざまな色を使用してテストし、ページで見栄えのする最高の色を使用することもできます。 CanvaのColorTheoryツールやColourLoversなどを使用して、サイトで使用する適切な色を見つけることができます。
お問い合わせフォームデザインCSS
メロンフリー

Melonfreeはウェブコンサルティング会社であり、ウェブサイトのデザインは彼らの創造性とデザインスキルを反映しています。
連絡を取るためにフォームはユニークで人目を引くように見えます。フィールドには丸みを帯びた角のデザインが使用され、プレースホルダーのテキストはイタリック体になっています。
このデザインは、フォームにオタクな外観を与えたい場合に最適です。
お問い合わせフォームデザインCSS
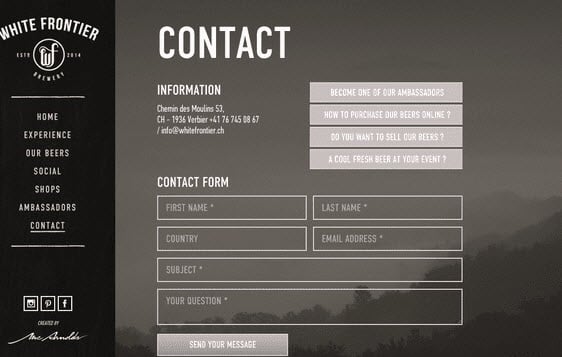
ホワイトフロンティア

背景画像の上にフォームを配置しますか?
次に、フォームを透明にします。ホワイトフロンティアは連絡先ページに透明なフォームを使用しているため、フォームは背景のデザインと完全に調和しています。
サイトでこのデザインをテストするときは、必ず背景に画像を配置してください。そうしないと、フォームを表示できません。
お問い合わせフォームデザインCSS
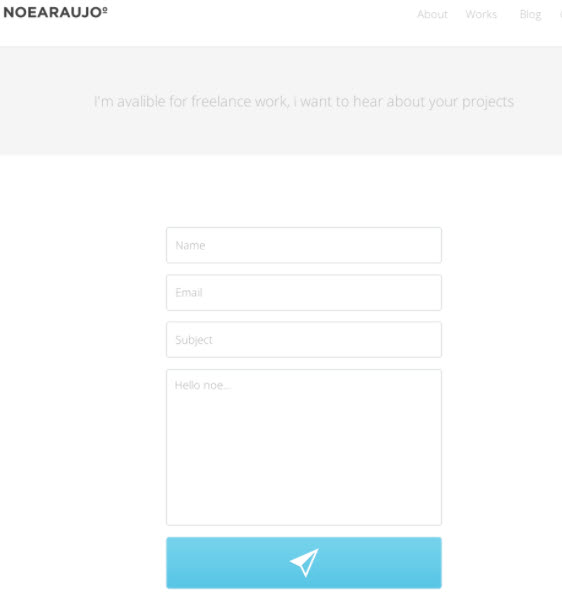
Noearaujo

Noearaujoの主な魅力フォームは、テキストを使用する代わりに、ボタンにクールなアイコンを使用するというものです。以下の手順に従って、ボタンのアイコンを簡単に使用できます。
手順1:ボタンのアイコンをダウンロードします。選択した適切なアイコンを見つけるには、Flaticon.comを使用できます。
ステップ2:以下のCSSコードで、http://example.com/youricon.svg
ステップ3:テーマの追加のCSSファイルにCSSを保存します。
フォームデザインCSSに連絡する
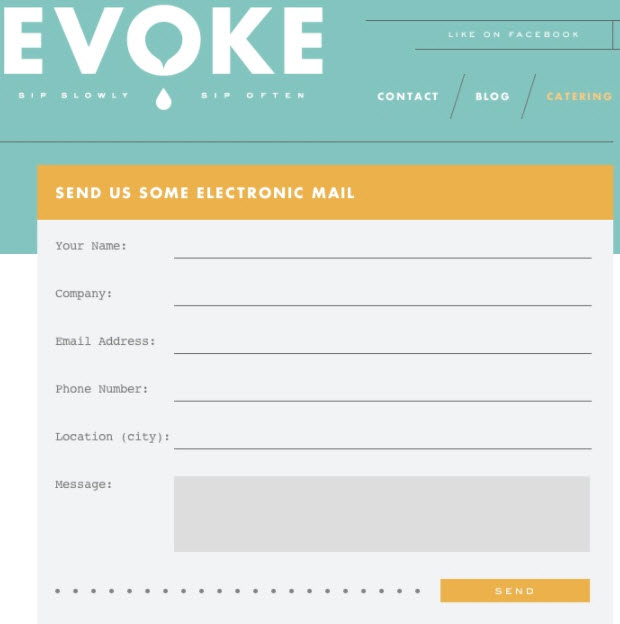
呼び出す

Evokeは、クラシックなレターカードに似たフォームデザインを使用しています。デザインはユニークなので、ウェブサイトの訪問者の注意を簡単につかむことができます。フォントは上品に見え、文字はビンテージタイプライターで書かれたように見えます。
お問い合わせフォームデザインCSS
最終的な考え
この記事があなたにインスピレーションを与えてくれることを願っていますサイトに美しいコンタクトフォームのデザインを作成します。
CSSを使用してボタンのスタイルを微調整する場合は、CSSを使用してボタンのスタイルをカスタマイズする方法をお読みください。 WordPressでマルチステップフォームを作成する方法に関する投稿を読んで、フォームの見栄えを良くすることもできます。
何を待っていますか?今日から最高のWordPressフォームプラグインを始めましょう。
この記事が気に入ったら、FacebookとTwitterでフォローして無料のWordPressチュートリアルを入手してください。