カスタムWordPressページテンプレートの詳細ガイド
作成者について
NickSchäferhoffは、ドイツの起業家、オンラインマーケティング担当者、プロのブロガーです。ウェブサイトを構築したり、コンテンツを作成したり、クライアントを支援したりしていないときは…ニックの詳細↬
- 24分読む
- WordPress、Techniques(WP)
- オフラインで読むために保存
- Twitter、LinkedInで共有


WordPressをWeb開発のゲートウェイドラッグと考えるのが好きです。プラットフォームの使用を開始する多くの人々は、最初は、WordPressページの助けを借りて、簡単なWebサイトを作成するための快適な(そして無料の)方法を探しています。ビルダープラグイン。「一度試してみる」みたいなものです。
ただし、かなりの数のユーザーがそれだけではありません。代わりに、彼らは夢中になります。より多くのアイデアを思い付く。実験。新しいプラグインを試してください。 Firebugを発見してください。ブーム。すぐに後戻りはありません。それはあなたの話のように聞こえますか? WordPressユーザーとして、Webサイトをますます制御したいのは当然のことです。カスタムデザイン、カスタム機能、カスタムすべてを切望する。
SmashingMagの詳細:
- WordPressの子テーマを作成およびカスタマイズする方法
- 構築WordPressのカスタムアーカイブページ
- WordPressアーカイブのカスタマイズ
幸いなことに、WordPressはまさにそのために構築されています。その柔軟な構造と区分化されたアーキテクチャにより、誰でもサイト上の実質的に何でも変更できます。
完全なWebサイト制御を追求する上で最も重要なツールの中には、ページテンプレートがあります。これにより、ユーザーはWebサイトのデザインと機能を大幅に変更できます。フロントページ用にカスタマイズされたヘッダーが必要ですか?完了。あなたのブログページ専用の追加のサイドバー?問題ない。ユニークな404エラーページ?ありなさい。ぼくの。ゲスト。
WordPressページテンプレートがそれを実現するのにどのように役立つかを知りたい場合は、読み進めてください。しかし、最初に、少し背景情報があります。
WordPressのテンプレートファイル
WordPressのコンテキストでテンプレートについて話すとき、私たちは何について話しているのですか?短いバージョンでは、テンプレートはさまざまな種類のコンテンツを表示する方法をWordPressに指示するファイルです。
少し長いバージョン:誰かがウェブサイトの一部を表示するリクエストを送信するたびに、WordPressプラットフォームが把握します彼らが見たいコンテンツと、ウェブサイトの特定の部分をどのようにレンダリングするか。
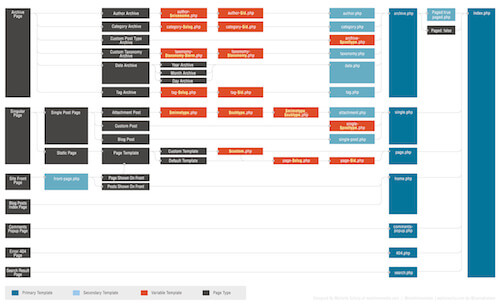
後者の場合、WordPressはテーマ内で見つかった最も適切なテンプレートファイルを使用しようとします。どちらが設定された順序、WordPressテンプレート階層に基づいて決定されます。以下のスクリーンショットまたはこのインタラクティブバージョンで、これがどのように表示されるかを確認できます。

テンプレート階層は、WordPressが精通しているテンプレートファイルのリストであり、ランク付けされてどれファイルは他のファイルよりも優先されます。
これは決定木と考えることができます。 WordPressが特定のページの表示方法を決定しようとすると、要求されたページに適合する最初のテンプレートファイルが見つかるまで、テンプレート階層を下っていきます。たとえば、誰かがアドレスhttp://yoursite.com/category/newsにアクセスしようとした場合、WordPressは正しいテンプレートファイルを次の順序で検索します。
階層の最下部にはインデックスがあります。 .php。名前に特定のテンプレートファイルが添付されていないコンテンツを表示するために使用されます。テンプレートファイルが階層の上位にランク付けされている場合、WordPressは問題のコンテンツを表示するためにそのファイルを自動的に使用します。
ページテンプレートとその使用
ページの場合、標準テンプレート通常、適切な名前のpage.phpです。より具体的なテンプレートファイル(アーカイブページのarchive.phpなど)がない限り、WordPressはpage.phpを使用してWebサイトのすべてのページのコンテンツをレンダリングします。
ただし、多くの場合Webサイトの個々の部分のデザイン、外観、感触、または機能を変更する必要がある場合があります。ここでページテンプレートが役立ちます。カスタマイズされたページテンプレートを使用すると、WordPressサイトの残りの部分に影響を与えることなく、WordPressサイトの任意の部分を個別化できます。
これはすでに機能しているのを見たことがあるかもしれません。たとえば、今日の多くのWordPressテーマには、ページを全角に変更したり、2つ目のサイドバーを追加したり、サイドバーの場所を切り替えたりするオプションがあります。それがあなたの場合であるならば、それはおそらくテンプレートファイルを通して行われたでしょう。これを実現するにはいくつかの方法があり、後で説明します。
ただし、最初に注意が必要です。テンプレートの操作にはアクティブなテーマのファイルの編集と変更が含まれるため、常に有効です。これらの種類のカスタマイズを行うときは、子テーマを使用することをお勧めします。そうすれば、親テーマが更新されたときに変更が上書きされる危険性がなくなります。
WordPressでページをカスタマイズする方法
カスタムを使用する基本的な方法は3つあります。 WordPressのページテンプレート:既存のテンプレートに条件文を追加します。階層の上位にランク付けされる特定のページテンプレートを作成します。テンプレートを特定のページに直接割り当てます。これらのそれぞれを順番に見ていきます。
デフォルトテンプレートでの条件付きタグの使用
ページ固有の変更を行う簡単な方法は、WordPressの多くの条件付きタグをに追加することです。テンプレートはすでに使用されています。名前が示すように、これらのタグは、特定の条件が満たされた場合にのみ実行される関数を作成するために使用されます。ページテンプレートのコンテキストでは、これは「ページYでアクションXのみを実行する」という行に沿ったものになります。
通常、テーマのpage.phpファイルに条件付きタグを追加します(もちろん、Webサイトの別の部分をカスタマイズする必要があります)。これらを使用すると、ホームページ、フロントページ、ブログページ、またはサイトの他のページに限定して変更を加えることができます。
頻繁に使用されるものをいくつか示します。条件付きタグ:
たとえば、標準のget_header();タグの代わりにpage.phpに追加すると、次のコードはheaderという名前のカスタムヘッダーファイルを読み込みます。 -ページを表示するときのshop.php http://yoursite.com/products。
これの良い使用例は、次の場合です。サイトにショップがあり、ショップページに別のヘッダー画像またはカスタマイズされたメニューを表示する必要があります。これらのカスタマイズをheader-shop.phpに追加すると、適切な場所に表示されます。
ただし、条件付きタグはliではありません1ページにミット。次のように、連続して複数のステートメントを作成できます。
この2番目の例では、2つの条件によってサイトの異なるページの動作が変わります。前述のショップ固有のヘッダーファイルをロードするだけでなく、IDが42のページにheader-about.phpもロードするようになりました。他のすべてのページには、標準のヘッダーファイルが適用されます。
詳細条件付きタグの使用については、次のリソースを強くお勧めします。
- WordPressコーデックス:条件付きタグ
- ThemeLab:WordPress条件付きタグの究極のガイド
WordPress階層でのページ固有のファイルの作成
条件付きタグは、ページテンプレートに小さな変更を加えるための優れた方法です。もちろん、多くの条件文を次々に使用して、より大きなカスタマイズを作成することもできます。ただし、これは非常に面倒な解決策であり、代わりに指定されたテンプレートファイルを選択します。
これを行う1つの方法は、WordPressテンプレート階層を利用することです。これまで見てきたように、階層は可能なテンプレートファイルのリストをトラバースし、適切なテンプレートファイルを最初に選択します。ページの場合、階層は次のようになります。
- カスタムページテンプレート
- page- {slug} .php
- page- {id} .php
- page.php
- index.php
最初に、特定のページに直接割り当てられたカスタムページテンプレートがあります。それらのいずれかが存在する場合、WordPressは他のテンプレートファイルが存在するかどうかに関係なくそれを使用します。カスタムページテンプレートについては、もう少し詳しく説明します。
その後、WordPressは、問題のページのスラッグを含むページテンプレートを探します。たとえば、テーマファイルにpage-about.phpという名前のファイルを含めると、WordPressはこのファイルを使用して、「About」ページまたはhttp://www.yoursite.com/aboutの下にあるページを表示します。 。
または、ページのIDをターゲットにすることで同じことを実現できます。したがって、同じページのIDが5の場合、WordPressはテンプレートファイルpage-5.phpをpage.phpの前に使用します(存在する場合)。つまり、上位のページテンプレートが利用できない場合のみです。
(ところで、WordPressの[すべてのページ]の下にあるタイトルにカーソルを合わせると、すべてのページのIDを確認できます。 -終了。IDはブラウザに表示されるリンクに表示されます。)
カスタムページテンプレートの割り当て
WordPressが自動的に使用する形式でテンプレートを提供するだけでなく、IDもあります。カスタムテンプレートを特定のページに手動で割り当てることができます。テンプレート階層からわかるように、これらはテーマフォルダに存在する他のテンプレートファイルよりも優先されます。
WordPress階層のページ固有のテンプレートを作成するのと同じように、これにはテンプレートファイルを提供する必要があります。次に、それを使用するページにリンクします。後者は、すでにおなじみの2つの異なる方法で実行できます。そうでない場合に備えて、その方法は次のとおりです。
1。 WordPressエディターからのカスタムページテンプレートの割り当て
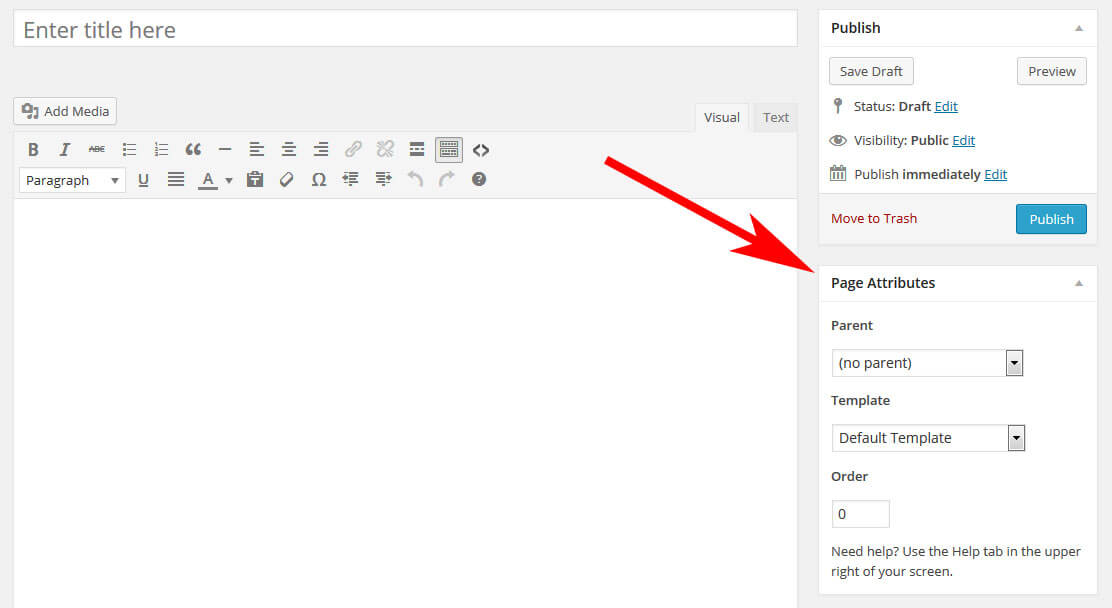
WordPressエディターには、[テンプレート]の下にドロップダウンメニューがある[ページ属性]というオプションフィールドがあります。

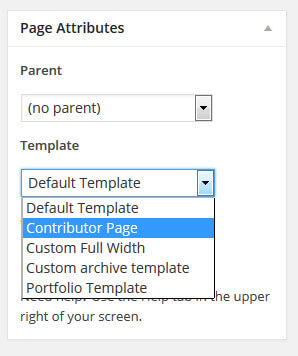
クリックすると、WordPressWebサイトで利用可能なページテンプレートのリストが表示されます。必要なものを選択し、ページを保存または更新すれば完了です。

2。クイック編集によるカスタムテンプレートの設定
WordPressエディターを入力しなくても同じことができます。 [すべてのページ]に移動し、リスト内のアイテムにカーソルを合わせます。 「クイック編集」項目を含むメニューが表示されます。
それをクリックして、リストから直接ページ設定を編集します。別のページテンプレートを選択するための同じドロップダウンメニューが表示されます。いずれかを選択してページを更新すれば完了です。
結局のところ、それほど難しくはありませんか?しかし、カスタムページテンプレートをまだ持っていない場合はどうなりますか?あなたのウェブサイトがあなたが望むように正確に見えるようにどのようにそれを作成しますか?心配しないでください。それが次のパートのすべてです。
カスタムページテンプレートを作成するためのステップバイステップガイド
ページ用にカスタマイズされたテンプレートファイルをまとめることは重要ではありません。それは難しいですが、ここにあなたが注意しなければならないいくつかの詳細があります。したがって、プロセスを少しずつ見ていきましょう。
1。デフォルトのテンプレートを見つける
まず、変更するページで現在使用されているテンプレートをコピーすることから始めます。ページ全体を最初から作成するよりも、既存のコードを変更する方が簡単です。ほとんどの場合、これはpage.phpファイルになります。
(編集するページで使用されているテンプレートファイルを見つける方法がわからない場合は、プラグインWhat The File will will有用であることがわかります。)
デモンストレーションにはTwentyTwelveテーマを使用します。標準のページテンプレートは次のようになります。
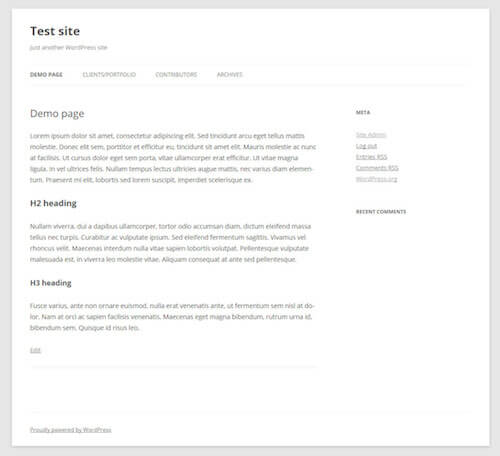
ご覧のとおり、ここではそれほど凝ったものはありません。通常はヘッダーとフッターが必要で、中央にループがあります。問題のページは次のようになります。

2。テンプレートファイルのコピーと名前の変更
デフォルトのテンプレートファイルを特定したら、コピーを作成します。ページに必要な変更を加えるために、複製されたファイルを使用します。そのためには、名前も変更する必要があります。同じ名前のファイルを2つ持つことはできません。これは、誰にとっても混乱を招くだけです。
予約済みのテーマファイル名で始まらない限り、ファイルに任意の名前を付けることができます。 。したがって、page-something.phpなど、WordPressが専用のテンプレートファイルであると思わせるような名前を付けないでください。
このテンプレートファイルの使用目的を簡単に識別できる名前を使用することは理にかなっています。 my-custom-template.phpなどの場合。私の場合、custom-full-width.phpを使用します。
3。テンプレートファイルヘッダーをカスタマイズする
次に、この新しいファイルがカスタムページテンプレートであることをWordPressに通知する必要があります。そのためには、次の方法でファイルヘッダーを調整する必要があります。
「テンプレート名」の下の名前は、「ページ」の下に表示される名前です。 WordPressエディターの「属性」。必ずテンプレート名に合わせて調整してください。
4。コードをカスタマイズする
次に、ページテンプレートの肉とジャガイモ、つまりコードに取り掛かります。私の例では、デモページからサイドバーを削除したいだけです。
<?php get_sidebar(); ?>を削除するだけなので、これは比較的簡単です。それがサイドバーと呼ばれているので、ページテンプレート。結果として、私のカスタムテンプレートは次のようになります:
5。ページテンプレートをアップロードする
カスタマイズしたファイルを保存したら、今度はそれをWebサイトにアップロードします。カスタムページテンプレートは、WordPressで認識できるようにいくつかの場所に保存できます。
- アクティブな(子)テーマのフォルダー
- メインの親テーマのフォルダー
- これらのいずれかのサブフォルダー
私は個人的に、子テーマにpage_templatesという名前のフォルダーを作成し、そこにカスタマイズされたテンプレートを配置するのが好きです。ファイルとカスタマイズの概要を保持するのが最も簡単だと思います。
6。テンプレートをアクティブ化する
最後のステップとして、ページテンプレートをアクティブ化する必要があります。前述のように、これはWordPressエディターの[ページ属性]→[テンプレート]で実行されます。保存して、ページを表示し、ボイラー!サイドバーのないカスタマイズされたページは次のとおりです。

それほど難しくはありませんか?心配しないでください。すぐにコツをつかむことができます。これらのページテンプレートを何に使用するかについてより良い印象を与えるために、記事の残りの部分で追加の使用例(コードを含む)を示します。
ページテンプレートを使用する5つの異なる方法
すでに述べたように、ページテンプレートはさまざまな目的に使用できます。あなたは彼らの助けを借りて、どんなページでもほとんど何でもカスタマイズすることができます。あなたの想像力(そしてコーディング能力)だけがあなたの邪魔をします。
1。全幅ページテンプレート
最初に確認するのは、上記で作成したデモテンプレートの高度なバージョンです。ここでは、コードから<?php get_sidebar(); ?>を削除して、サイドバーをすでに削除しています。ただし、スクリーンショットからわかるように、コンテンツセクションは左側にあるため、実際には全幅のレイアウトにはなりません。
これに対処するには、特にCSSを処理する必要があります。この部分:
width属性は、コンテンツを保持する要素を使用可能なスペースの65.1042%に制限します。これを増やしたいと思います。
100%に変更しただけでは、サイトの他のすべてのページに影響し、私たちが望んでいるものとはかけ離れています。したがって、ここでの最初の順序は、カスタムテンプレートのプライマリdivのクラスをclass="site-content-fullwidth”などの他のクラスに変更することです。結果:
新しいカスタムクラスのCSSを調整できるようになりました:
その結果、コンテンツがすべて拡張されます画面を横切る方法。

2。ウィジェット領域のある動的404エラーページ
404エラーページは、タイプミス、リンクの誤り、またはリンクの誤りなど、存在しないWebサイトのページにアクセスしようとするすべての人がアクセスする場所です。ページのパーマリンクが変更されました。
インターネット上のすべての人が404を取得することを嫌っていますが、ウェブサイトを運営している場合は、404エラーページはそれほど重要ではありません。そのコンテンツは、誰かがすぐにサイトを放棄するか、他のコンテンツをチェックアウトするかを決定する要因になる可能性があります。
カスタマイズされたエラーページを最初からコーディングするのは、特に自分の能力に自信がない場合は面倒です。 。より良い方法は、ウィジェット領域をテンプレートに組み込んで、そこに表示されるものをドラッグアンドドロップで柔軟に変更できるようにすることです。
このために、Twenty Twelveに付属の404.phpファイルを取得して編集します(テンプレート階層、覚えていますか?)。ただし、そこで何かを変更する前に、まず次のコードをfunctions.phpファイルに挿入して新しいウィジェットを作成します。
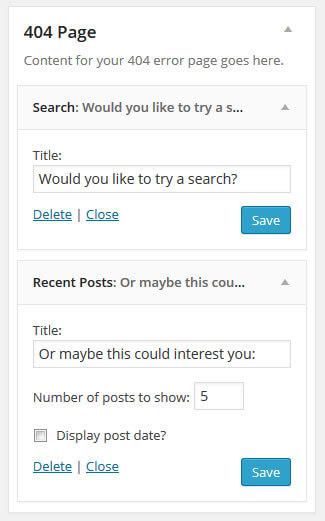
これにより、新しく作成されたウィジェットがWordPressバックエンドに表示されます。実際にサイトに表示されるようにするには、404ページの適切な場所に次のコード行を追加する必要があります。
後テンプレートを自分のサイトにアップロードしたら、新しいウィジェット領域にデータを入力します。

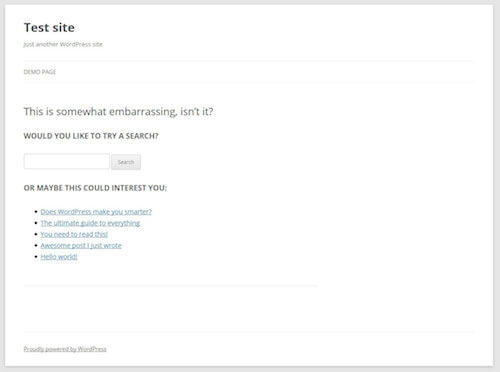
404エラーページを見ると、新しく作成したウィジェットがそこに表示されます:

3。カスタム投稿タイプを表示するためのページテンプレート
カスタム投稿タイプは、独自のデータポイント、デザイン、その他のカスタマイズのセットを持つコンテンツを紹介するための優れた方法です。これらの投稿タイプのお気に入りの使用例は、本や映画などのレビューアイテムです。この例では、ポートフォリオアイテムを表示するページテンプレートを作成します。
最初に、カスタム投稿タイプ(CPT)を作成する必要があります。これは手動またはプラグインを介して行うことができます。私が心からお勧めできるプラグインオプションの1つは、Typesです。カスタム投稿タイプとカスタムフィールドを簡単に作成できます。
タイプのインストールとアクティブ化、カスタム投稿の追加、スラッグが「ポートフォリオ」であることの確認、必要なフィールドのカスタマイズ(注目の画像の追加など) )、他のオプションを調整して保存します。
ポートフォリオ投稿タイプができたので、それをサイトに表示します。最初に行うことは、問題のページを作成することです。CPTのスラッグとして「ポートフォリオ」を選択した場合、ページに同じスラッグを含めることはできないことに注意してください。 clients-portfolioを使用し、サンプルテキストも追加しました。

「ポートフォリオ」投稿タイプセクションにいくつかのアイテムを追加した後、それらをページのすぐ下に表示します。ページコンテンツ。
これを実現するために、page.phpファイルの派生物を再度使用します。それをコピーし、portfolio-template.phpと呼び、ヘッダーを次のように変更します。
ただし、この場合、元のテンプレートにいくつかの変更を加える必要があります。 page.phpのコードを見ると、中央にあるcontent-page.phpという名前の別のテンプレートファイル(<?php get_template_part( ‘content’, ‘page’ ); ?>)が呼び出されていることがわかります。そのファイルには、次のコードが含まれています。
ご覧のとおり、ここでページのタイトルとコンテンツが呼び出されます。ポートフォリオサイトにそれらが絶対に必要なので、このテンプレートの必要な部分をpage.phpファイルにコピーする必要があります。結果は次のようになります。
ポートフォリオアイテムをページに表示するには、the_content()呼び出しのすぐ下に次のコードを追加します。
これにより、CPTがページに表示されます:

見た目が恒星よりも少ないことに同意していると確信しているので、いくつかのスタイリングが必要です。
はるかに良いと思いませんか?

ポートフォリオページテンプレートのコード全体は次のとおりです:
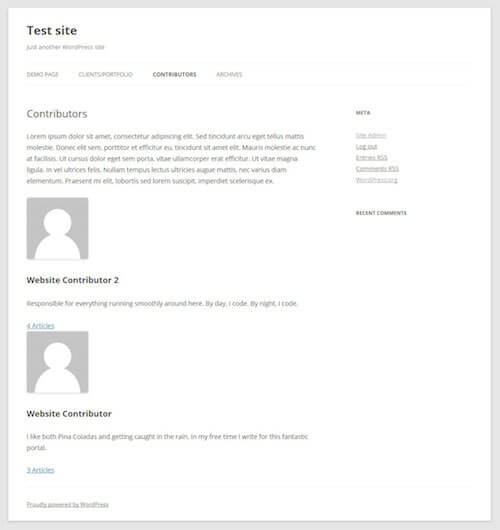
4。アバター画像を含む投稿者ページ
ページテンプレートの次のユースケースは、投稿者ページです。私たちは、彼らの画像と彼らが彼らの名前で公開した投稿の数を含む、私たちのウェブサイト上の著者のリストを設定したいと思います。最終結果は次のようになります。

以前のハイブリッドファイルから始めて、寄稿者リストのコードを追加します。しかし、そのようなものを作成する方法がわからない場合はどうなりますか?心配はいりません。インテリジェントな盗難でうまくいくことができます。
ご覧のとおり、Twenty Fourteenのデフォルトのテーマには、デフォルトで寄稿者ページが付属しています。そのテンプレートは、contributors.phpという名前のpage-templatesフォルダーにあります。
ただし、ファイルを調べると、そこには次の呼び出ししかありません:twentyfourteen_list_authors();。幸いなことに、熱心なWordPressユーザーとして、これはおそらくTwenty Fourteenのfunction.phpファイル内の関数を参照していると結論付け、あなたは正しいでしょう。
そこにあるものから、私たちが興味を持っているのはこれ:
the_content()の呼び出しの下に再度追加すると、次の結果が得られます:

少しスタイリングします:
これで完了です。 Twenty Fourteenに感謝します!
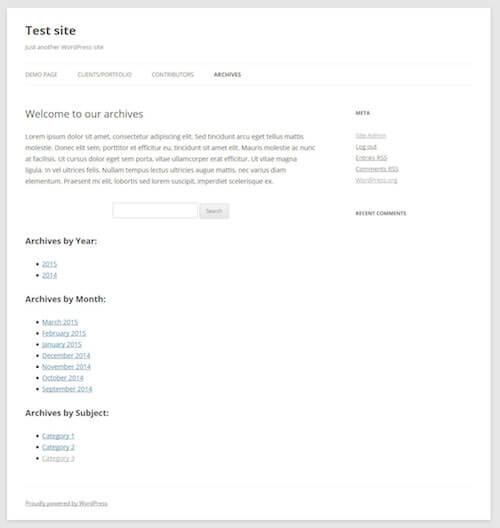
5。カスタマイズされたアーカイブページ
Twenty Twelveには、アーカイブページ用の独自のテンプレートが付属しています。たとえば、特定のカテゴリの過去の投稿をすべて表示しようとすると、アクションが開始されます。
ただし、Probloggerが行ったようなもの、つまり、ユーザーが追加情報を見つけられるページが必要です。いくつかの異なる方法で私のサイトのコンテンツ。これもページテンプレートを使用して行われます。
以前の混合テンプレートを使用したまま、the_content()呼び出しの下に以下を追加します。
さらに、検索バーのスタイルを少し変更します:
結果は次のようになります:

完成のために、ファイル全体を以下に示します。
ファイルをに割り当てることを忘れないでください。ページ!
一言で言えばWordPressページテンプレート
WordPressをマスターする途中で、ページテンプレートの使い方を学ぶことは重要なステップです。彼らはあなたのウェブサイトを非常に、非常に簡単にカスタマイズすることを可能にし、あなたが望むだけ多くのまたは少数のページにユニークな機能とデザインを割り当てることを可能にします。ウィジェット領域の追加からカスタム投稿タイプの表示、Webサイトの投稿者のリストの表示まで、可能性は事実上無限です。
条件付きタグを使用するか、WordPressテンプレート階層を活用するか、ページ固有のテンプレートファイルを作成するかは、完全にあなたとあなたが達成しようとしていること次第です。 小さなことから始めて、より複雑なものに向かって進んでください。 WordPressWebサイトのすべての部分がすべての呼び出しに応答するまでそう長くはかからないでしょう。