웹 페이지 크기 및 레이아웃
페이지 높이, 너비 및 정렬
스마트 폰과 태블릿이 대중화되기 전에 웹 디자이너는 가장 일반적인 화면 크기에서 작동하는 고정 너비 페이지를 만들었습니다. 일반적으로 폭 1024 픽셀 x 높이 768 픽셀입니다. 이 모든 것이 2013 년경 웹 브라우징에 iPhone 사용이 크게 증가하면서 바뀌 었습니다. 이제 “내 웹 사이트의 크기는 어느 정도 여야합니까?”에 대한 단일 답변은 없습니다. -모든 웹 사이트는 반응해야합니다.
반응 형 디자인은 다양한 기기와 화면 크기에 맞게 조정되는 웹 페이지를 만드는 것을 의미합니다. 동일한 콘텐츠를 사용하지만 휴대폰, iPad, 랩톱 또는 데스크톱 컴퓨터를 사용하는지 여부에 따라 다르게 표시됩니다. 마우스를 사용하는 사용자의 호버 상태와 터치 스크린의 클릭 이벤트와 같은 다양한 상호 작용에 응답합니다. 사용 가능한 디스플레이에 맞게 레이아웃을 변경합니다.
반응 형 사이트를 만드는 것은 방문자에게 최상의 경험을 제공 할뿐만 아니라 검색 엔진 순위에도 영향을 미치기 위해 중요합니다. 2015 년에 Google은 모바일- 사이트는 모바일 용 순위 알고리즘에 있습니다. 모바일 친화적 인 테스트 도구를 사용하여 웹 페이지를 확인할 수 있습니다.
모바일 디자인 과제
대부분의 태블릿은 비 -반응 형 웹 페이지는 문제가 없지만 모바일에는 몇 가지 문제가 있습니다.
- 화면 모양-대부분의 스마트 폰 사용자는 세로 모드에서 휴대 전화를 세로로 잡습니다. 즉, 화면이 너비보다 길고, 데스크톱 컴퓨터 나 노트북의 반대입니다.
- 화면 크기-스마트 폰은 데스크톱 컴퓨터에 비해 화면이 매우 작으므로 디자이너는 페이지를 더 단순하게 만들어야합니다. 모델마다 화면 크기가 다르지만 일반적으로 모바일 세로 디자인의 최대 너비로 340px를 목표로합니다.
- 사용자 상호 작용-휴대 전화에는 “마우스가 없으므로”나타나는 효과 ” 호버시 “또는”흐림시 “가 작동하지 않습니다.
- 탐색-대부분의 웹 사이트에는 세로 모드의 스마트 폰에서 전혀 작동하지 않는 전체 너비 상단 탐색 표시 줄이있는 경향이 있습니다.
- 낮은 대역폭-여부에 따라 다릅니다. 도시 나 시골 한복판에 있지만 셀룰러 연결 ( “데이터”를 사용하여 인터넷에 연결)을 사용하는 모바일 사용자는 인터넷 속도가 느릴 수 있습니다. 사이트의 모바일 버전에서 전체 화면 배경 비디오를 대체 할 수 있습니다.
구조에 대한 대응
반응 형 디자인은 디자이너가 웹 페이지를 다른 장치에 맞게 조정합니다. 우리가 사용하는 두 가지 주요 개념이 있습니다.
- 유연한 레이아웃-이러한 웹 페이지는 데스크톱 컴퓨터 크기에서 모바일 브라우저까지 원활하게 확장됩니다. 페이지가 상상할 수있는 크기로보기 좋게 보이도록하기 때문에 기술적으로 더 복잡합니다.
- 다중 레이아웃-가장 일반적인 화면 크기에 대해 다양한 디자인이 만들어지는 더 단순한 버전입니다. 대형 데스크톱 컴퓨터, 소형 노트북 및 iPad, 세로 모드의 모바일 장치. 세로 모드의 iPad에는 중간 크기가있을 수 있습니다.
한 가지 명심해야 할 점은 화면 공간을 사용할 수 있기 때문에 사용할 필요가 없다는 것입니다. 모든 화면 크기에서 전체 너비로 늘이기 매우 넓은 화면에서는 읽을 수 없게 될 수 있습니다. 디자인에 적합한 최대 너비를 목표로하는 것이 가장 좋습니다. 예를 들어 1300px 너비의 페이지는 두 열에서 읽을 수 있지만 너비는 대부분의 사람들은 한 열의 텍스트를 편안하게 읽을 수 있습니다. 작은 블록으로 둥글게 둘러싼 텍스트를 따라가는 것이 더 쉽습니다.
접힘이 없습니다
웹 사이트 디자인이 어떻게 보이는지 정확하게 고정하지 않는 것이 중요합니다. 다른 기기와 다른 사람의 컴퓨터에서 어떻게 보일지 고려해야합니다.
방문자가 사용하는 브라우저, 화면을 확대 한 경우 도구 모음과 북마크 수 태블릿이나 휴대 전화의 방향과 화면 유형이 모두 페이지의 색상, 레이아웃 및 흐름에 영향을 미칩니다.
화면 크기가 비슷할 때 사람들은 하단 가장자리를 설명했습니다. 화면을 “접힘”으로 표시하고 방문자가 아래로 스크롤 할 필요가 없도록 가장 중요한 콘텐츠를 표시하는 것을 목표로했습니다. 더 이상 접힌 부분이 없거나 더 정확하게 접힌 부분이 많으므로 주요 메시지 및 클릭 유도 문안이 페이지 상단에 명확하게 표시됩니다. 스크롤에 대해 걱정하지 마세요. 스크롤은 터치 스크린에서 쉽기 때문에 모바일이나 태블릿에서 괜찮습니다. 데스크톱 페이지의 긴 페이지는 마우스로 스크롤하는 것이 지루할 수 있지만 약간의 스크롤은 괜찮습니다.
패션과 사용성 변경
더 큰 검색에서 전환하기 때문에 화면을 모바일로, 더 깨끗하고 기본적인 스타일로 휴대폰에서 더 잘 작동하면서 웹 사이트 디자인 전반에 영향을 미치기 시작했습니다. 더 큰 화면을위한 디자인도 더 평평 해지고 단순 해졌습니다.부분적으로 이것은 사이트의 모바일 버전이 다른 기기에서 동일한 웹 사이트와 다른 세상으로 보이지 않고 웹 사이트 디자인의 패션이기도합니다.
이러한 현재 디자인 트렌드는 웹 사이트를 사용하기가 쉽지 않습니까? 흥미로운 새로운 연구에 따르면 그럴 수도 있습니다.
페이지의 개별 요소의 용도와 필요한 이유를 이해하려면 웹 페이지의 구조를 읽어보세요.
반응 형 디자인
우리는 비용상의 이유로 여러 레이아웃을 선호하는 경향이 있습니다. 반응 형 웹 사이트는 일반적으로 Cornwall Healthy Schools를 예로 사용하여 아래에 설명 된 세 가지 크기로 제공됩니다.
대형 데스크톱 컴퓨터

데스크톱 레이아웃의 너비는 1200px이므로 데스크톱 컴퓨터 화면 (일반적으로 1366px x 768px 이상)과 대형 노트북에 적합합니다. 디자인은 페이지 중앙에 위치하며 왼쪽과 오른쪽에 공백이 있습니다.
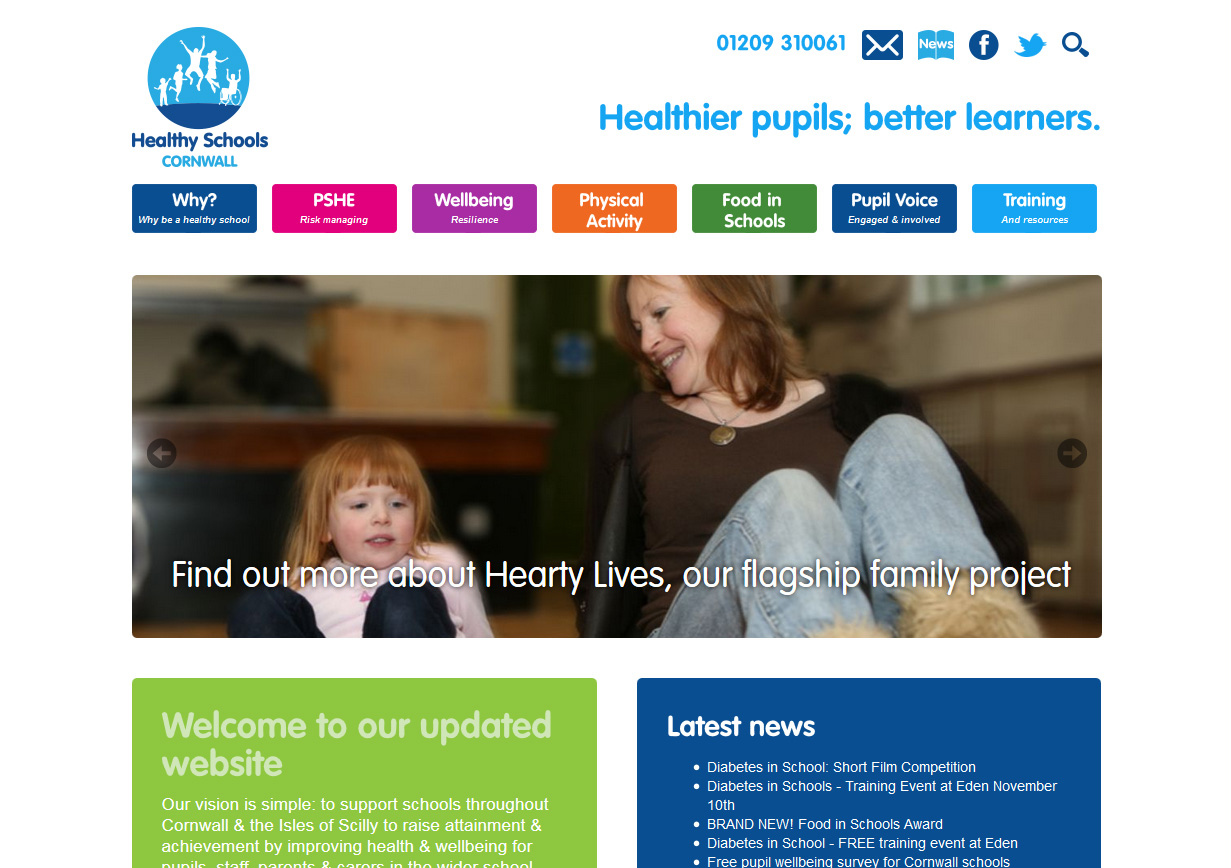
노트북 및 iPad

iPad 레이아웃은 970px로 가로 방향으로 iPad 화면에 잘 맞으며 왼쪽과 오른쪽에 약간의 공백이 있습니다. 이 디자인은 또한 화면 크기가 1024×768 픽셀 인 소형 노트북 및 구형 컴퓨터에도 적합합니다. 또한 가로 방향으로 스마트 폰에 표시됩니다.
이 레이아웃은 데스크톱 레이아웃과 기능이 똑같지 만 모든 것이 작은 화면에 맞게 축소됩니다.
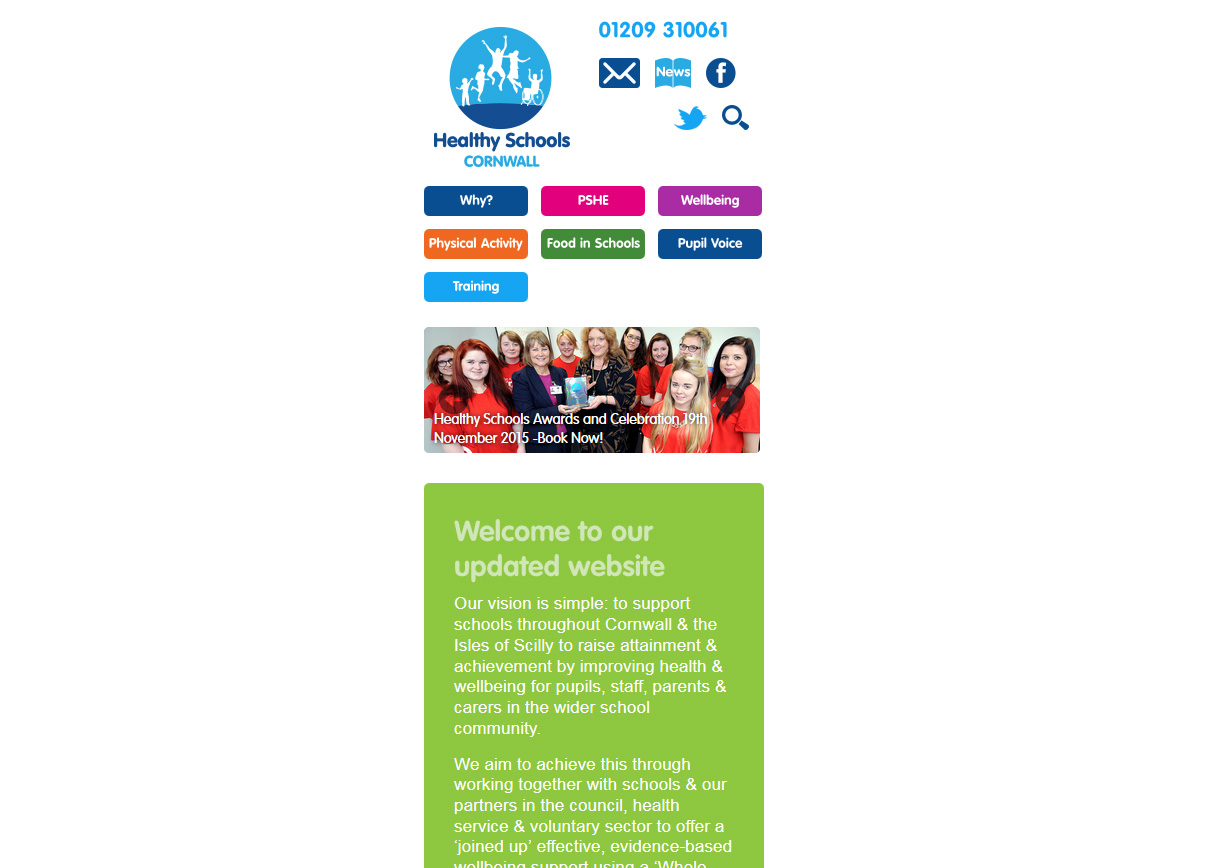
휴대 기기

모바일 레이아웃은 340px 너비의 세로 모드에서 iPhone 및 기타 스마트 폰에 맞도록 설계되었습니다. 보시다시피 레이아웃에 약간의 차이가 있으며 사용자가 손가락을 사용하여 웹 사이트와 상호 작용할 수 있도록 기능이 단순화되는 경우가 많습니다. 일반적으로 버튼이 더 큽니다. 웹 사이트는 종종 상단의 메인 네비게이션 바를 대체하는 팝업 햄버거 네비게이션 기능을 제공합니다.하지만 이것은 그렇지 않습니다.
요약
요약하면, “내 웹 사이트의 크기는 어떻게되어야합니까?”라는 질문에 대한 답변 -방문자에 따라 다릅니다! 방문자가 사용하는 기기에 맞게 화면 크기를 조정하는 것이 매우 중요합니다.
웹 사이트를 최대한 활용하는 방법에 대한 자세한 내용은 Google에 문의하세요.