훔칠 수있는 6 가지 아름다운 연락처 양식 디자인 (CSS 예)
웹 사이트에 대한 웹 양식 디자인 영감을 찾고 계십니까?
몇 가지 간단한 조정으로 스타일이 지정된 온라인 양식을 만들 수 있습니다. 원하는 방식으로. 이 기사에서는 자신의 웹 사이트에서 사용할 수 있도록 유용한 CSS 코드 스 니펫과 함께 멋진 연락처 양식 디자인 예제를 보여 드리겠습니다.
CSS 코드를 편집 할 필요가 없다면, CSS Hero 플러그인을 사용하여 양식 스타일을 지정하는 방법에 대한 가이드를 확인하세요 (코딩 필요 없음).
연락처 양식 디자인을 사용자 정의하는 방법
시작하기 전에 사이트에 WPForms를 설치하십시오. 테마의 맞춤 설정 패널을 사용하여 실시간 변경 사항을보고 테스트 할 수 있도록 사이트에 양식을 하나 이상 만들어야합니다. 문의 양식을 만들려면 간단한 문의 양식을 만드는 방법에 대한 자습서를 참조하세요.
WPForms를 사용하면 사이트에있는 모든 양식의 스타일을 사용자 지정하거나 각각의 스타일을 개별적으로 지정할 수 있습니다.
p>
방법 1 : 사이트 전체 사용자 지정 만들기
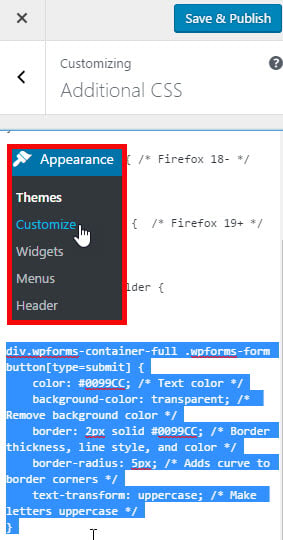
사용하려는 CSS 스 니펫이 있으면 스타일을 사용자 정의하는 것은 매우 쉽습니다. 사이트에 가장 적합한 CSS 스 니펫을 복사 한 다음 Appearance “Customize”Additional CSS로 이동하여 맞춤 설정 패널의 추가 CSS 섹션에 붙여 넣기 만하면됩니다.

그런 다음 저장 & 게시를 클릭하면 완료됩니다.
방법 2 : 스타일 지정 개별적으로 양식
특정 양식을 사용자 정의해야하는 경우 양식의 고유 ID를 찾아이를 기반으로 사용자 정의하십시오.

양식 ID를 찾으려면 양식의 아무 필드 에나 마우스를 가져가 “요소 검사”를 마우스 오른쪽 버튼으로 클릭합니다.
이제 브라우저 화면이 분할되고 다음이 표시됩니다. 페이지의 소스 코드입니다. 소스 코드에서 양식 코드의 시작 줄을 찾아야합니다.
위 스크린 샷에서 볼 수 있듯이 문의 양식 코드는 다음 줄로 시작합니다.
<div class="wpforms-container wpforms-container-full">
CSS에서이 ID를 사용하여 문의 양식 스타일을 지정합니다. ID 속성은 고유합니다. 이 특정 양식에 대해 WPForms에서 생성 한 식별자이므로 스타일은 다른 곳에 적용되지 않습니다.
예를 들어, 첫 번째 코드 스 니펫의 시작 부분에 다음 스 니펫을 삽입 할 수 있습니다.
div#wpforms-14 {background-color: transparent; !important}
자세한 내용은 CSS로 양식 스타일을 지정하는 초보자 가이드를 참조하세요.
이제 몇 가지 멋진 예제와 해당 문의 양식 디자인 CSS를 사용하여 사이트에서 다시 만들 수 있습니다.
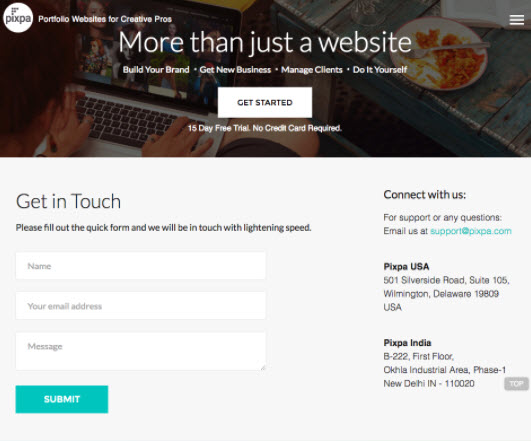
1. Pixpa

방문자가 작성하는 동안 발생할 수있는 합병증을 피하려면 간단한 문의 양식을 사용하는 것이 좋습니다. 당신의 양식. 간단한 문의 양식 디자인을 찾고 있다면 Pixpa의 문의 양식이 좋은 예입니다.
또한 나머지 양식과 어울리지 않는 클릭 유도 문안에 대비되는 색상을 사용합니다. 디자인.
WPForms를 사용하면 CSS 전문가가 아니더라도 양식에 대한 간단한 사용자 정의를 수행 할 수 있습니다. 테마에 아래에 제공된 CSS 코드를 저장하기 전에 사이트 디자인에 완벽하게 맞도록 간단하게 약간 수정하십시오.
양식 디자인 CSS에 문의
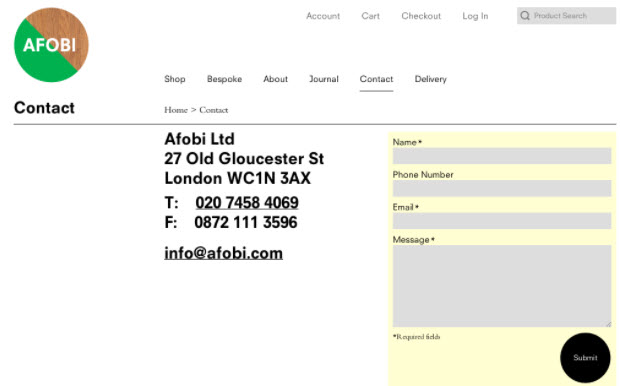
Afobi

Afobi는 연락처 양식과 함께 연락처 페이지에 이메일 주소를 표시합니다. 페이지에서 연락 양식이 강조 표시되어있어 연락하는 가장 좋은 방법은 양식을 작성하는 것입니다. 또한 둥근 제출 버튼을 만들어 양식에 고유 한 모양을 부여했습니다.
귀하에게 연락 할 대체 방법을 제공하려면 연락처 페이지에서 양식을 강조 표시하는 것이 좋습니다.
또한 필드에 대해 다양한 색상으로 테스트 할 수 있으며 페이지에서 가장 잘 어울리는 색상을 사용하십시오. Canva의 Color Theory 도구 또는 ColourLovers와 같은 도구를 사용하여 사이트에 적합한 색상을 찾을 수 있습니다.
양식 디자인 CSS에 문의
Melonfree

Melonfree는 웹 컨설팅 회사로 웹 사이트의 디자인에는 창의성과 디자인 기술이 반영되어 있습니다.
문의하기 위해 양식은 독특하고 시선을 사로 잡으며 필드에 둥근 모서리 디자인을 사용하고 자리 표시 자 텍스트는 기울임 꼴로 표시됩니다.
이 디자인은 양식에 괴상한 모양을 부여하려는 경우 완벽한 선택입니다.
문의 양식 디자인 CSS
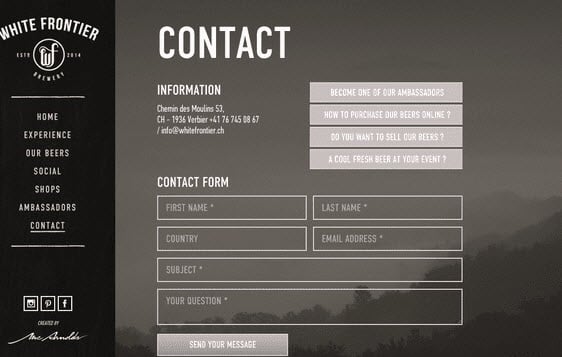
White Frontier

원하는 작업 배경 이미지 위에 양식을 배치 하시겠습니까?
그런 다음 양식을 투명하게 만들 수 있습니다. White Frontier는 연락처 페이지에 투명한 양식을 사용하므로 양식이 배경 디자인과 완벽하게 조화를 이룹니다.
사이트에서이 디자인을 테스트 할 때 배경에 이미지를 배치해야합니다. 그렇지 않으면 양식을 볼 수 없습니다.
문의 양식 디자인 CSS
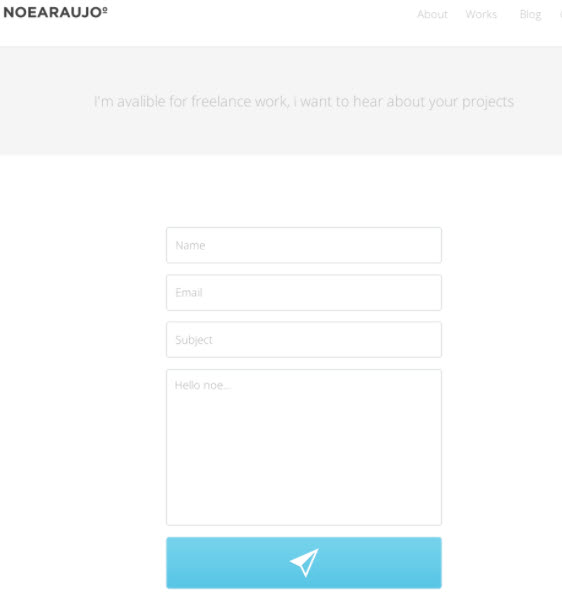
Noearaujo

Noearaujo ‘s의 주요 매력 형식은 텍스트를 사용하는 대신 버튼에 멋진 아이콘을 사용한다는 것입니다. 아래 단계에 따라 버튼 아이콘을 쉽게 사용할 수 있습니다.
1 단계 : 버튼 아이콘을 다운로드합니다. 선택한 올바른 아이콘을 찾으려면 Flaticon.com을 사용할 수 있습니다.
2 단계 : 아래 CSS 코드에서 http://example.com/youricon.svg
3 단계 : 테마의 추가 CSS 파일에 CSS를 저장합니다.
양식 디자인 CSS에 문의
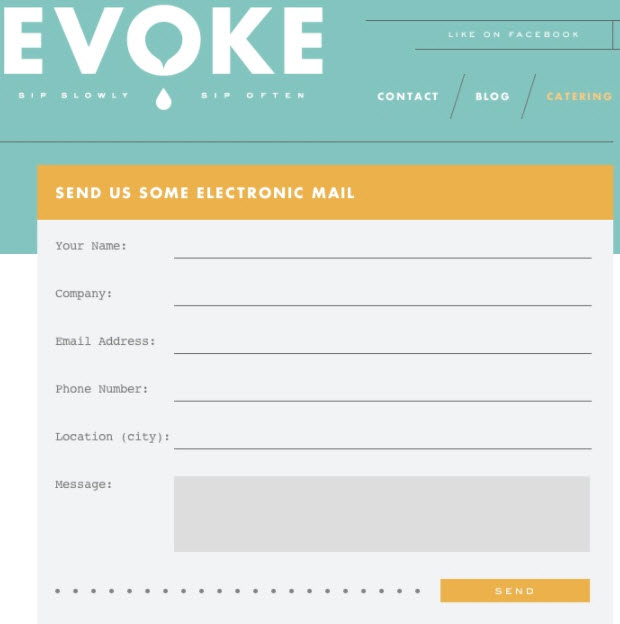
Evoke

Evoke는 고전적인 편지 카드와 유사한 양식 디자인을 사용합니다. 디자인이 독특하여 웹 사이트 방문자의 관심을 쉽게 끌 수 있습니다. 글꼴은 고급스럽고 글자는 빈티지 타자기로 작성된 것처럼 보입니다.
문의 양식 디자인 CSS
최종 생각
이 기사가 여러분에게 영감을 주었으면합니다. 사이트에서 멋진 연락처 양식 디자인을 만들 수 있습니다.
CSS로 버튼 스타일을 조정하려면 CSS로 버튼 스타일을 맞춤 설정하는 방법을 읽어보세요. WordPress에서 다단계 양식을 만드는 방법에 대한 게시물을 읽어 양식을 멋지게 만들 수도 있습니다.
무엇을 기다리고 있습니까? 오늘 최고의 WordPress 양식 플러그인을 시작하세요.
이 기사가 마음에 들면 Facebook과 Twitter에서 더 많은 무료 WordPress 튜토리얼을 보려면 팔로우하세요.