6 vakre kontaktskjemautforminger du kan stjele (CSS-eksempler)
Leter du etter inspirasjon til webformdesign for nettstedet ditt?
Med noen enkle justeringer kan du lage online skjemaer stylet slik du vil. I denne artikkelen vil vi vise deg noen kule eksempler på kontaktformularer sammen med nyttige CSS-kodebiter, slik at du kan bruke dem på ditt eget nettsted.
Hvis du helst ikke trenger å redigere CSS-kode, sjekk ut vår guide om hvordan du utformer skjemaene dine med CSS Hero-plugin (ingen koding kreves).
Slik tilpasser du kontaktskjemautformingene dine
Før du kommer i gang, må du sørge for å installer WPForms på nettstedet ditt. Sørg for å lage minst ett skjema på nettstedet ditt, slik at du kan se og teste liveendringene ved hjelp av temaets tilpasningspanel. For å opprette et kontaktskjema, se vår veiledning om hvordan du oppretter et enkelt kontaktskjema.
Med WPForms kan du enten tilpasse stilene til alle skjemaene på nettstedet ditt, eller du kan style hver enkelt individuelt.
Metode 1: Gjør tilpasning av hele siden
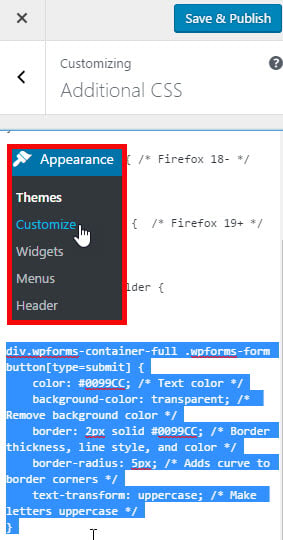
Å tilpasse stilen er ganske enkelt når du har CSS-kodene du vil bruke. Alt du trenger å gjøre er å kopiere de mest hensiktsmessige CSS-kodene for nettstedet ditt og lime det inn i den ekstra CSS-delen i tilpasningspanelet ved å navigere til Utseende «Tilpass» Ytterligere CSS.

Klikk bare på Lagre & Publiser, så er du ferdig.
Metode 2: Styling a Skjema individuelt
Hvis du trenger å tilpasse et bestemt skjema, er det bare å finne skjemaets unike ID, og foreta tilpasning basert på det.

For å finne skjema-ID, ta musen til et hvilket som helst felt i skjemaet, høyreklikk på «Inspiser element.
Nå vil nettleserskjermen splittes, og du vil se kildekoden til siden. I kildekoden må du finne startlinjen til skjemakoden.
Som du kan se på skjermbildet ovenfor, begynner kontaktformularkoden vår med linjen:
<div class="wpforms-container wpforms-container-full">
Vi vil bruke denne ID-en i CSS for å utforme kontaktskjemaet vårt. ID-attributtet er unikt e-identifikator generert av WPForms for dette bestemte skjemaet, slik at stilen ikke gjelder andre steder.
For eksempel kan du bare sette inn følgende kodebit i begynnelsen av den første kodebiten.
div#wpforms-14 {background-color: transparent; !important}
For mer informasjon, kan du se vår nybegynnerveiledning for styling av skjemaene dine med CSS.
La oss ta en titt på noen kule eksempler og tilsvarende kontaktskjema design CSS slik at du kan gjenskape dem på nettstedet ditt.
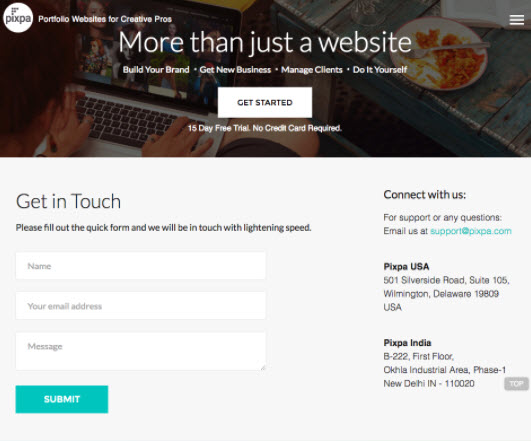
1. Pixpa

Å bruke et enkelt kontaktskjema er et godt valg hvis du vil unngå komplikasjoner de besøkende kan ha mens de fyller ut skjemaet ditt. Hvis du leter etter en enkel utforming av kontaktskjemaet, er Pixpas kontaktskjema et godt eksempel.
De bruker også en kontrastfarge for sin oppfordring til handling som ikke smelter sammen med resten av skjemaet. design.
Med WPForms kan du gjøre noen enkle tilpasninger på skjemaene dine, selv om du ikke er en CSS-ekspert. Før du lagrer CSS-koden som er oppgitt nedenfor på temaet ditt, er du velkommen til å lage noen enkle justeringer på den slik at den passer perfekt inn i nettstedsdesignet ditt.
Kontakt Form Design CSS
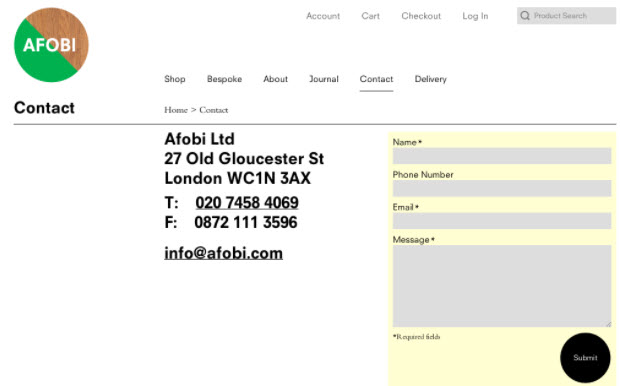
Afobi

Sammen med kontaktskjemaet viser Afobi e-postadressen sin på kontaktsiden sin. På siden er kontaktskjemaet uthevet, noe som tyder på at den beste måten å nå ut på er å fylle ut skjemaet. De ga også skjemaet sitt et unikt utseende ved å opprette en avrundet sendeknapp.
Hvis du vil tilby en alternativ metode for å kontakte deg, vil du kanskje fremheve skjemaet ditt på kontaktsiden din.
Du kan også teste med forskjellige farger for feltene dine og sørge for å bruke den beste som ser bra ut på siden din. Du kan bruke noe som Canvas Color Theory-verktøy eller ColourLovers for å finne de riktige fargene du kan bruke på nettstedet.
Kontaktformular CSS
Melonfri

Melonfree er et webkonsulentfirma, og utformingen av nettstedet deres gjenspeiler deres kreativitet og designkompetanse.
For å få kontakten form ser unikt og iøynefallende ut, de bruker et avrundet hjørnedesign for sine felt og plassholdertekst er kursiv.
Dette designet er et perfekt valg for deg hvis du ønsker å gi skjemaet ditt et geeky utseende.
Kontaktformular CSS
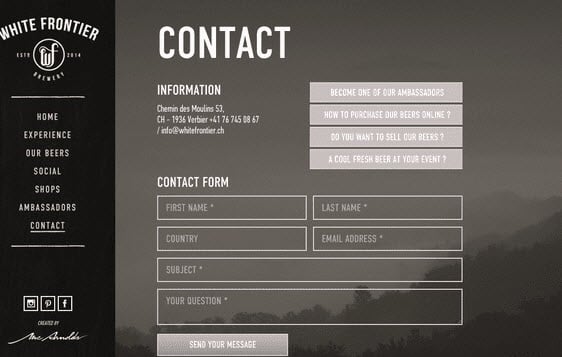
White Frontier

Vil du plassere et skjema på toppen av et bakgrunnsbilde?
Så vil du kanskje gjøre skjemaet ditt gjennomsiktig. White Frontier bruker et gjennomsiktig skjema på kontaktsiden, slik at skjemaet deres passer perfekt sammen med bakgrunnsdesignet.
Når du tester dette designet på nettstedet ditt, må du sørge for å plassere et bilde i bakgrunnen. Ellers vil du ikke kunne se skjemaet.
Kontaktformular CSS
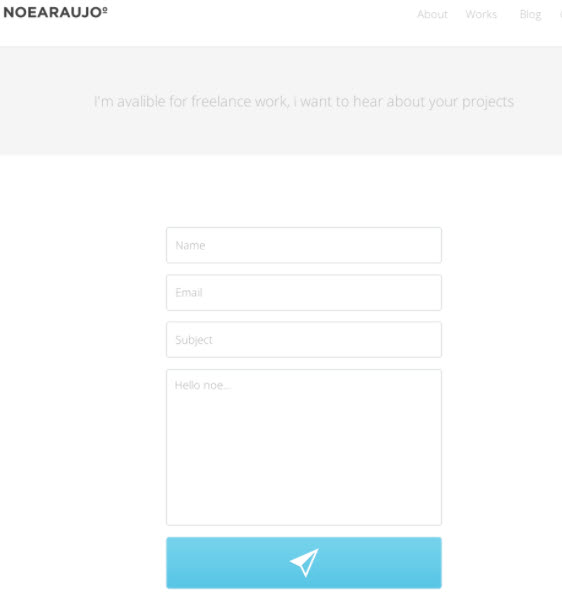
Noearaujo

Hovedattraksjonen til Noearaujo’s skjemaet er at i stedet for å bruke tekst bruker de et kult ikon for knappen. Du kan enkelt bruke et ikon for knappen din ved å følge trinnene nedenfor.
Trinn 1: Last ned et ikon for knappen din. For å finne de riktige ikonene du velger, kan du bruke Flaticon.com
Trinn 2: I CSS-koden nedenfor, sørg for å erstatte URL-en til bakgrunnsbildet der det står http://example.com/youricon.svg
Trinn 3: Lagre CSS i den ekstra CSS-filen for temaet ditt.
Kontaktformulardesign CSS
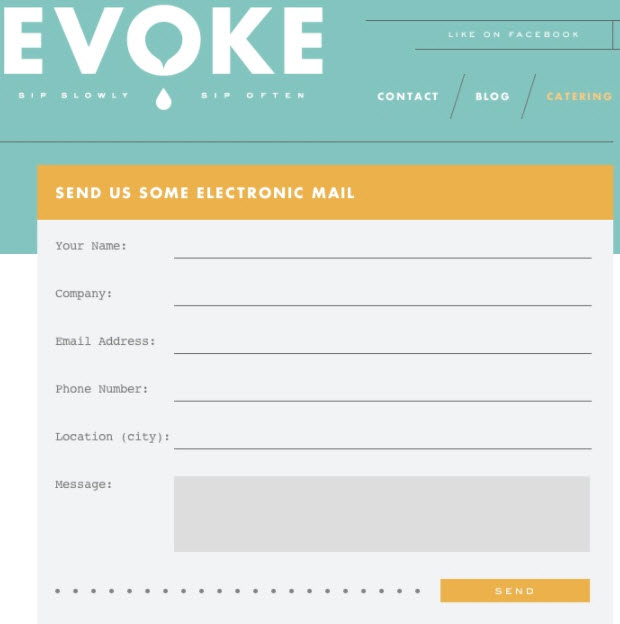
Evoke

Evoke bruker et skjema design som ligner på et klassisk brevkort. Designet er unikt, slik at det lett fanger oppmerksomheten til de besøkende på nettstedet. Skriften ser stilig ut og bokstavene ser ut som om de ble skrevet med en vintage skrivemaskin.
Kontaktformular CSS
Endelige tanker
Vi håper denne artikkelen inspirerte deg for å lage vakre kontaktskjemautforminger på nettstedet ditt.
Hvis du vil tilpasse knappestiler med CSS, kan du lese hvordan du tilpasser knappestiler med CSS. Du kan også få skjemaer til å se bra ut ved å lese innlegget vårt om hvordan du lager et flertrinnsskjema i WordPress.
Hva venter du på? Kom i gang med det beste plugin-programmet for WordPress i dag.
Hvis du liker denne artikkelen, kan du følge oss på Facebook og Twitter for flere gratis WordPress-opplæringsprogrammer.