Nettsidestørrelse og layout
Sidens høyde, bredde og justering
Før smarttelefoner og nettbrett ble populære, laget webdesignere sider med fast bredde som fungerte på de vanligste skjermstørrelsene – vanligvis 1024 piksler bredt og 768 piksler høyt. Alt dette endret seg rundt 2013 med den enorme økningen i iPhone-bruk for å surfe på nettet. Nå er det ikke noe eneste svar på «hvilken størrelse skal nettstedet mitt ha?» – alle nettsteder skal være lydhøre.
Responsivt design betyr å lage websider som tilpasser seg forskjellige enheter og skjermstørrelser. Den bruker det samme innholdet, men presenterer det annerledes, avhengig av om du bruker en mobiltelefon, iPad, bærbar eller stasjonær datamaskin. Det reagerer på forskjellige interaksjoner, for eksempel svevetilstander for brukere med mus og klikkhendelser for berøringsskjerm, og endrer utformingen slik at den passer til den tilgjengelige skjermen.
Å ha et responsivt nettsted er viktig, ikke bare slik at de besøkende har den best mulige opplevelsen, det påvirker også rangering av søkemotoren. I 2015 begynte Google å inkludere hvordan mobil- vennlig et nettsted er i sin rangeringsalgoritme for mobiltelefoner. Du kan bruke deres mobilvennlige testverktøy til å sjekke nettsidene dine.
Utfordringer for mobildesign
De fleste nettbrett kan vise ikke -svare websider uten problemer, men mobiler har flere utfordringer:
- Skjermform – de fleste smarttelefonbrukere holder telefonene vertikalt i stående modus. Dette betyr at skjermen er høyere enn den er bred, det motsatte av en stasjonær eller bærbar datamaskin.
- Skjerm størrelse – smarttelefoner har veldig små skjermer i forhold til stasjonære datamaskiner, så designere må gjøre sidene enklere. Ulike modeller har forskjellige skjermstørrelser, men som en tommelfingerregel sikter du mot 340 piksler som en maksimal bredde for mobilportrettdesignet ditt.
- Brukerinteraksjoner – mobiltelefoner har ikke en mus, så effekter som vises » på hover eller «på uskarphet» ikke fungerer.
- Navigasjon – de fleste nettsteder har en topp navigasjonslinje i full bredde som ikke fungerer i det hele tatt på en smarttelefon i stående modus.
- Lavere båndbredde – det avhenger av om du befinner deg midt i en by eller på landsbygda, men mobilbrukere på en mobilforbindelse (koble til internett ved hjelp av «data») kan ha lavere internetthastigheter. Det kan være lurt å erstatte bakgrunnsvideoen på fullskjerm på mobilversjonen av nettstedet ditt.
Responsiv til redning
Responsiv design møter disse utfordringene ved å la designere skreddersy nettsidene sine til forskjellige enheter. Det er to hovedkonsepter vi bruker:
- Flytende oppsett – disse websidene skaleres jevnt fra en stasjonær datamaskinstørrelse til en mobil nettleser. Dette er teknisk mer komplisert fordi det krever at siden ser bra ut i alle mulige størrelser.
- Flere oppsett – dette er en enklere versjon der forskjellige design blir laget for de vanligste skjermstørrelsene, f.eks. store stasjonære datamaskiner, mindre bærbare datamaskiner og iPads, og mobile enheter i stående modus. Det kan være en mellomstørrelse for iPads i stående modus.
Et poeng å huske på er at bare fordi du har skjermplass tilgjengelig, trenger du ikke bruke den. Design som strekke for å være full bredde i hver skjermstørrelse kan bli uleselig på veldig brede skjermer. Det er best å sikte på en maksimal bredde som fungerer for designet, for eksempel er en 1300px bred side lesbar i to kolonner, men er omtrent like bred som de fleste kan enkelt lese en enkelt kolonne med tekst. Vi finner det lettere å følge tekst som brytes rundt i mindre blokker.
Det er ingen fold
Det er viktig å ikke fikse på nøyaktig hvordan et nettsteddesign ser ut på egen hånd datamaskin. Du må vurdere hvordan det vil se ut på andre enheter og andre menneskers datamaskiner.
Hvilke nettlesere de besøkende bruker, hvor mange verktøylinjer og bokmerker de har, hvis de har zoomet på skjermen i, retningen på nettbrettet eller telefonen og hvilken type skjerm de har, vil alle påvirke fargen, oppsettet og flyt på en side.
Når skjermene var av samme størrelse, brukte folk å beskrive bunnkanten på skjermen som «brett» og hadde som mål å vise det viktigste innholdet over dette, slik at besøkende ikke trengte å rulle ned. Det er ikke lenger en brett, eller mer nøyaktig er det mange bretter, så det er viktig for viktige meldinger og oppfordringer til handling som skal vises tydelig øverst på siden. Ikke bekymre deg for å rulle! Det er greit å rulle på en mobil eller nettbrett fordi det er enkelt å gjøre på en berøringsskjerm. En lang side på en skrivebordsside kan være anstrengende å bla med musen, men litt rulling er greit.
Endring av mote og brukervennlighet
Siden byttet fra å surfe på større skjermer til mobiltelefoner, har den renere, mer grunnleggende stilen som fungerer bedre på mobiltelefoner begynt å informere nettstedsdesign generelt. Design for større skjermer har blitt flatere og enklere også.Delvis er dette slik at mobile versjoner av nettsteder ikke ser en verden bortsett fra det samme nettstedet på andre enheter, men det er også en mote innen nettsteddesign.
Er dette nåværende designtrender som gjør nettsteder som er mindre enkle å bruke? En interessant ny studie antyder at de kan være.
For å forstå hva de enkelte elementene på en side er for, og hvorfor du trenger dem, kan du lese anatomien til en webside.
Vår responsive design
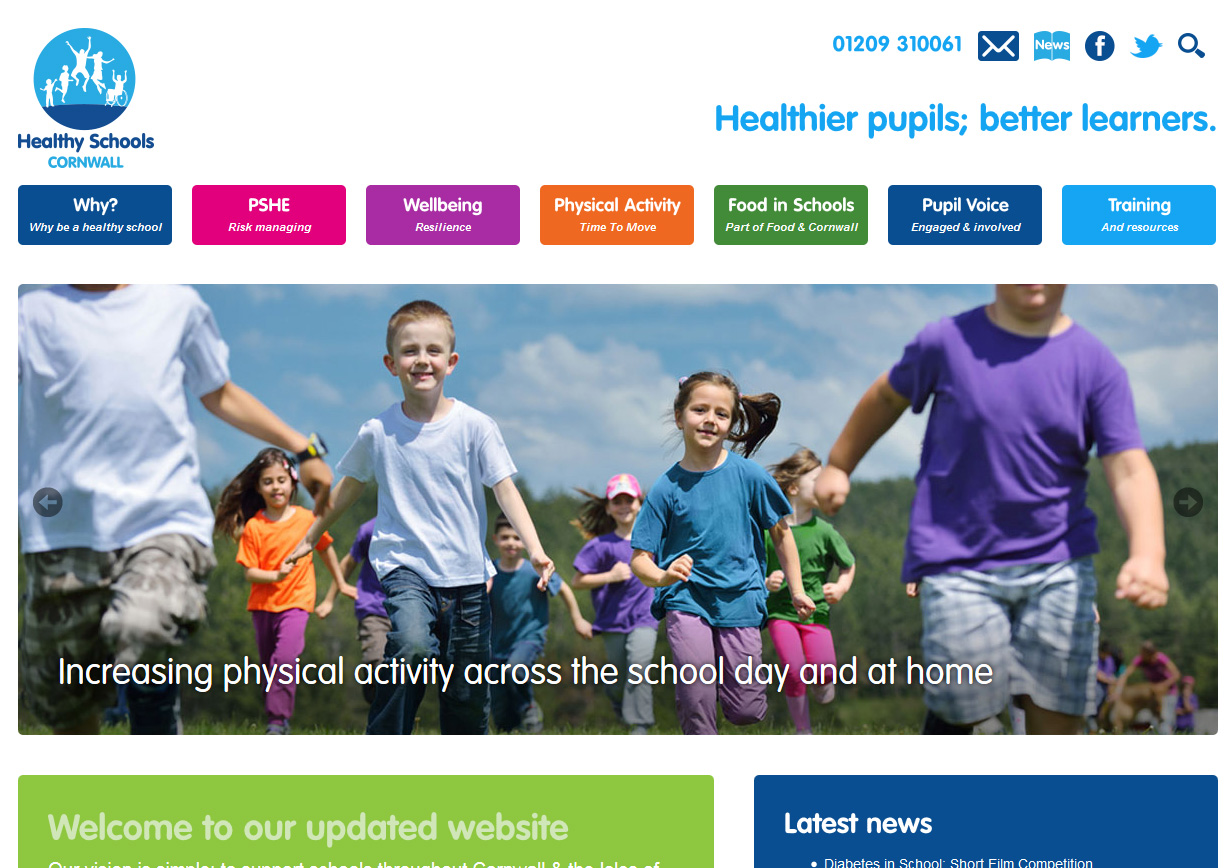
Vi pleier å favorisere flere oppsett av kostnadsmessige årsaker. Våre responsive nettsteder kommer vanligvis i tre størrelser, beskrevet nedenfor med Cornwall Healthy Schools som eksempel.
Store stasjonære datamaskiner

Skrivebordsoppsettet er 1200 px bredt og passer derfor til stasjonære PC-skjermer (vanligvis 1366 px ved 768 px eller større), så vel som større bærbare datamaskiner. Designet sitter midt på siden, med hvitt mellomrom til venstre og høyre.
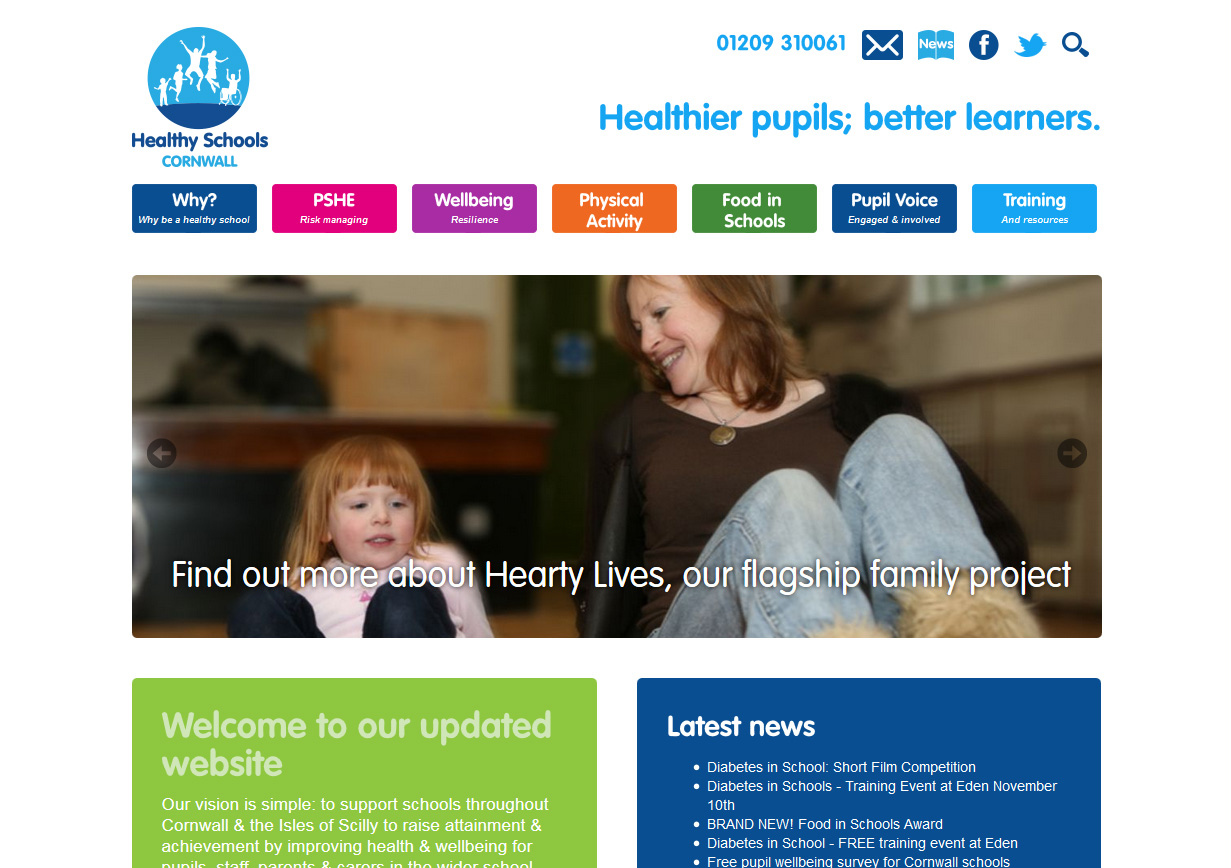
Bærbare datamaskiner og iPads

iPad-oppsettet er 970 px bredt, som passer fint på en iPad-skjerm i liggende retning med litt hvitt mellomrom til venstre og høyre. Denne designen passer også til mindre bærbare datamaskiner og eldre datamaskiner med en skjermstørrelse på 1024 px ved 768 px. Det vises også til smarttelefoner i liggende retning.
Dette oppsettet har nøyaktig samme funksjonalitet som skrivebordsoppsettet, men alt er nedskalert for å passe til en mindre skjerm.
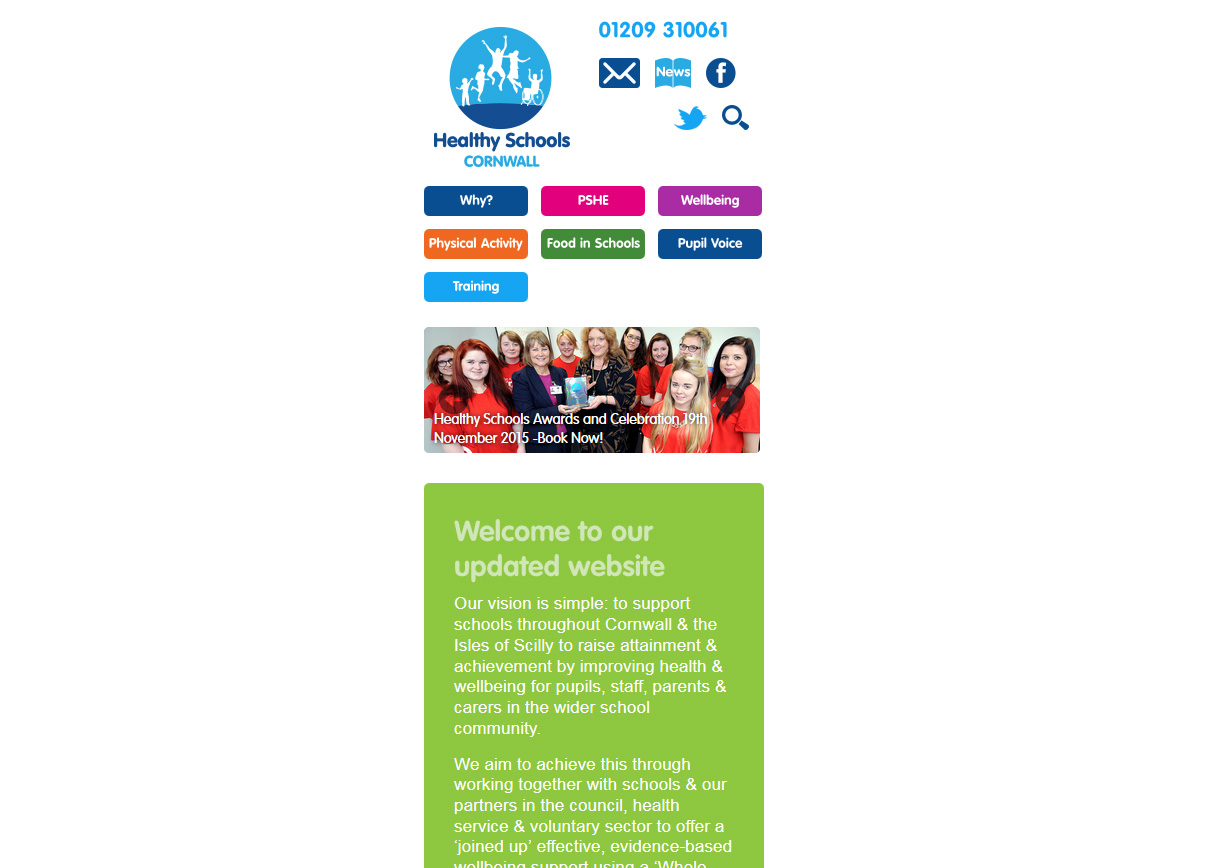
Mobilenheter

Mobiloppsettet er designet for å passe iPhones og andre smarttelefoner i stående modus med en bredde på 340 px. Som du kan se, er det noen layoutforskjeller, og funksjonaliteten er ofte forenklet slik at brukerne kan samhandle med nettstedet ved hjelp av fingrene – knappene er vanligvis større. Nettstedet har ofte en popup-hamburgernavigering som erstatter hovednavigasjonslinjen øverst – selv om denne ikke gjør det.
Sammendrag
Så i sammendraget er det ikke ett svar på spørsmålet «hvilken størrelse skal nettstedet mitt ha?» – det kommer an på dine besøkende! Det er veldig viktig å skreddersy størrelsen på skjermen slik at den passer til enhetene de besøkende har.
For mer informasjon om hvordan du får mest mulig ut av nettstedet ditt, ta kontakt med oss.