6 prachtige contactformulierontwerpen die u kunt stelen (CSS-voorbeelden)
Bent u op zoek naar inspiratie voor het ontwerpen van webformulieren voor uw website?
Met enkele eenvoudige aanpassingen kunt u online formulieren maken De manier waarop u het wenst. In dit artikel laten we u enkele coole ontwerpvoorbeelden van contactformulieren zien, samen met handige CSS-codefragmenten, zodat u ze op uw eigen website kunt gebruiken.
Als u liever geen CSS-code hoeft te bewerken, bekijk onze gids over hoe u uw formulieren kunt opmaken met de CSS Hero-plug-in (geen codering vereist).
Hoe u uw contactformulierontwerpen kunt aanpassen
Voordat we beginnen, moet u ervoor zorgen dat u installeer WPForms op uw site. Zorg ervoor dat u ten minste één formulier op uw site maakt, zodat u de live wijzigingen kunt zien en testen met het aanpassingspaneel van het thema. Om een contactformulier te maken, zie onze tutorial over het maken van een eenvoudig contactformulier.
Met WPForms kunt u de stijlen van alle formulieren op uw site aanpassen of u kunt ze allemaal afzonderlijk stylen.
Methode 1: Aanpassingen voor de hele site maken
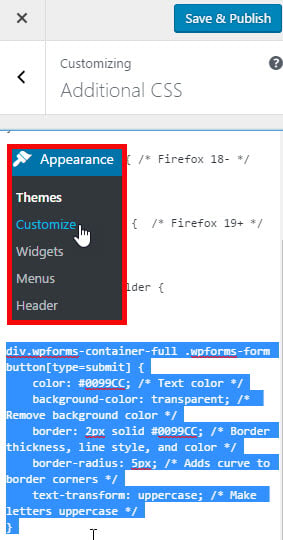
Het aanpassen van de stijl is vrij eenvoudig als je eenmaal de CSS-fragmenten hebt die je wilt gebruiken. Het enige dat u hoeft te doen, is de meest geschikte CSS-fragmenten voor uw site kopiëren en deze in uw aanvullende CSS-sectie in het aanpassingsvenster plakken door naar Appearance “Customize” Additional CSS te gaan.

Klik vervolgens op Opslaan & Publiceren en u bent klaar.
Methode 2: Formulier individueel
Als u een specifiek formulier moet aanpassen, zoek dan gewoon de unieke ID van uw formulier op en pas het aan op basis daarvan.

Om de formulier-ID te vinden, gaat u met de muis naar een willekeurig veld in het formulier en klikt u met de rechtermuisknop op “Element inspecteren.
Nu wordt het browserscherm gesplitst en ziet u de broncode van de pagina. In de broncode moet u de startregel van de formuliercode zoeken.
Zoals u kunt zien in de bovenstaande schermafbeelding, begint onze contactformuliercode met de regel:
<div class="wpforms-container wpforms-container-full">
We zullen deze ID in onze CSS gebruiken om ons contactformulier op te maken. Het ID-kenmerk is uniek e identifier gegenereerd door WPForms voor dit specifieke formulier, zodat de stijl nergens anders van toepassing is.
U kunt bijvoorbeeld eenvoudig het volgende fragment aan het begin van het eerste codefragment invoegen.
div#wpforms-14 {background-color: transparent; !important}
Voor meer details kun je onze beginnershandleiding raadplegen om je formulieren op te maken met CSS.
Laten we nu eens kijken naar enkele coole voorbeelden en de corresponderende contactformulierontwerp CSS, zodat u ze opnieuw op uw site kunt maken.
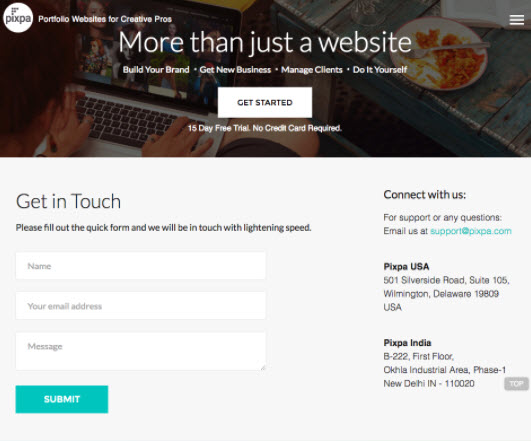
1. Pixpa

Het gebruik van een eenvoudig contactformulier is een goede keuze als u eventuele complicaties voor uw bezoekers wilt vermijden bij het invullen jouw formulier. Als u op zoek bent naar een eenvoudig contactformulierontwerp, is het contactformulier van Pixpa een goed voorbeeld.
Ze gebruiken ook een contrasterende kleur voor hun oproep tot actie die niet past bij de rest van het formulier ontwerp.
Met WPForms kunt u enkele eenvoudige aanpassingen aan uw formulieren maken, zelfs als u geen CSS-expert bent. Voordat u de onderstaande CSS-code voor uw thema opslaat, kunt u er enkele eenvoudige aanpassingen aan aanbrengen zodat deze perfect in uw site-ontwerp past.
Contactformulierontwerp CSS
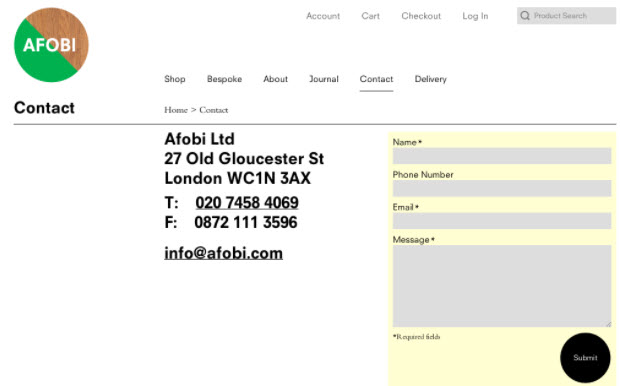
Afobi

Samen met het contactformulier geeft Afobi hun e-mailadres weer op hun contactpagina. Op de pagina is het contactformulier gemarkeerd, wat suggereert dat de beste manier om contact op te nemen is door het formulier in te vullen. Ze gaven hun formulier ook een uniek uiterlijk door een afgeronde verzendknop te maken.
Als u een alternatieve methode wilt bieden om contact met u op te nemen, wilt u uw formulier misschien markeren op uw contactpagina.
U kunt ook testen met verschillende kleuren voor uw velden en ervoor zorgen dat u de beste gebruikt die er goed uitziet op uw pagina. Je kunt zoiets als Canva’s Color Theory-tool of ColourLovers gebruiken om de juiste kleuren voor je site te vinden.
Contactformulierontwerp CSS
Meloenvrij

Melonfree is een webadviesbureau en het ontwerp van hun website weerspiegelt hun creativiteit en ontwerpvaardigheden.
Om het contact te leggen formulier ziet er uniek en opvallend uit, ze gebruiken een ontwerp met afgeronde hoeken voor hun velden en plaatsaanduidingstekst wordt cursief weergegeven.
Dit ontwerp is een perfecte keuze voor jou als je je formulier een nerds uiterlijk wilt geven.
Contactformulierontwerp CSS
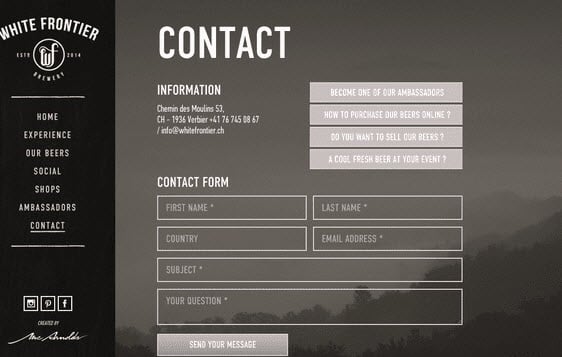
White Frontier

Wilt u een formulier bovenop een achtergrondafbeelding plaatsen?
Dan wil je misschien je formulier transparant maken. White Frontier gebruikt een transparant formulier op hun contactpagina, zodat hun formulier perfect past bij het achtergrondontwerp.
Wanneer u dit ontwerp op uw site test, zorg er dan voor dat u een afbeelding op de achtergrond plaatst. Anders zou u het formulier niet kunnen zien.
Contactformulierontwerp CSS
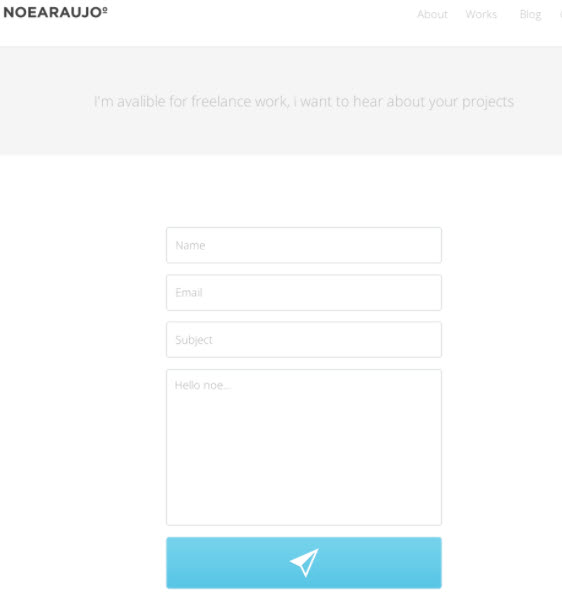
Noearaujo

De belangrijkste attractie van Noearaujo vorm is dat in plaats van tekst te gebruiken, ze een cool icoon gebruiken voor hun knop. U kunt eenvoudig een pictogram voor uw knop gebruiken door de onderstaande stappen te volgen.
Stap 1: Download een pictogram voor uw knop. Om de juiste pictogrammen van uw keuze te vinden, kunt u Flaticon.com gebruiken
Stap 2: Zorg ervoor dat u in de onderstaande CSS-code de URL van de achtergrondafbeelding vervangt door http://example.com/youricon.svg
Stap 3: Sla de CSS op in het extra CSS-bestand van uw thema.
Contactformulierontwerp CSS
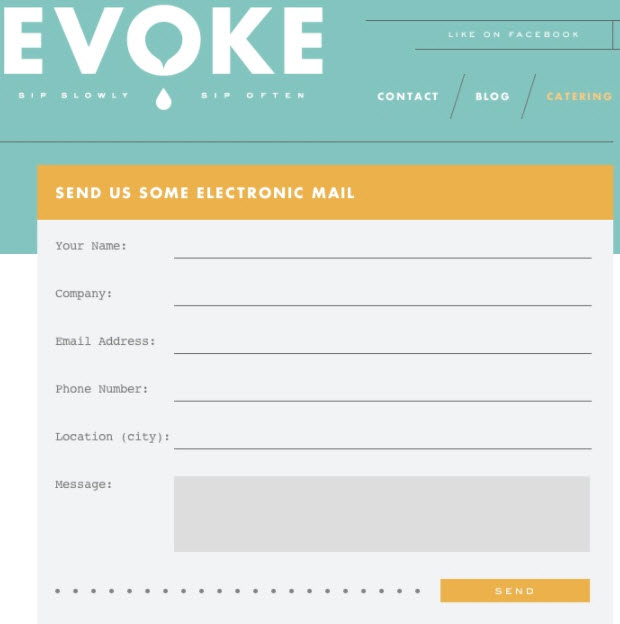
Evoke

Evoke gebruikt een formulierontwerp dat lijkt op een klassieke briefkaart. Het ontwerp is uniek waardoor het gemakkelijk de aandacht van de websitebezoekers trekt. Het lettertype ziet er stijlvol uit en de letters zien eruit alsof ze met een vintage typemachine zijn geschreven.
Contactformulierontwerp CSS
Laatste gedachten
We hopen dat dit artikel je heeft geïnspireerd om prachtige contactformulierontwerpen op uw site te maken.
Als u knopstijlen wilt aanpassen met CSS, lees dan hoe u knopstijlen kunt aanpassen met CSS. Je kunt formulieren er ook geweldig laten uitzien door ons artikel te lezen over het maken van een meerstappenformulier in WordPress.
Waar wacht je nog op? Ga vandaag nog aan de slag met de beste WordPress-plug-in voor formulieren.
Als je dit artikel leuk vindt, volg ons dan op Facebook en Twitter voor meer gratis WordPress-tutorials.