Formaat en lay-out van webpagina’s
Hoogte, breedte en uitlijning van pagina’s
Voordat smartphones en tablets populair werden, creëerden webontwerpers pagina’s met een vaste breedte die werkten op de meest voorkomende schermformaten – gewoonlijk 1024 pixels breed bij 768 pixels hoog. Dit veranderde allemaal rond 2013 met de enorme toename van het iPhone-gebruik om op internet te surfen. Nu is er geen eenduidig antwoord op “hoe groot moet mijn website zijn?” – alle websites moeten responsive zijn.
Responsief ontwerp betekent het maken van webpagina’s die zich aanpassen aan verschillende apparaten en schermformaten. Het gebruikt dezelfde inhoud maar presenteert het anders, afhankelijk van of u een mobiele telefoon, iPad, laptop of desktopcomputer gebruikt. Het reageert op verschillende interacties, zoals zweeftoestanden voor gebruikers met een muis en klikgebeurtenissen voor aanraakschermen, en past de lay-out aan de beschikbare weergave aan.
Het hebben van een responsieve site is niet alleen belangrijk om uw bezoekers de best mogelijke ervaring te bieden, maar heeft ook invloed op uw positie in zoekmachines. In 2015 begon Google toe te voegen hoe mobiel- vriendelijk is een site in het rangschikkingsalgoritme voor mobiele telefoons. U kunt hun mobielvriendelijke testtool gebruiken om uw webpagina’s te controleren.
Uitdagingen voor mobiel ontwerp
De meeste tablets kunnen niet -responsieve webpagina’s zonder problemen, maar mobiele telefoons hebben verschillende uitdagingen:
- Schermvorm – de meeste smartphonegebruikers houden hun telefoon verticaal, in staande modus. Dit betekent dat het scherm groter dan breed is, het tegenovergestelde van een desktopcomputer of laptop.
- Scherm grootte – smartphones hebben zeer kleine schermen in vergelijking met desktopcomputers, dus ontwerpers moeten de pagina’s eenvoudiger maken. Verschillende modellen hebben verschillende schermformaten, maar streef als vuistregel naar 340px als maximale breedte voor uw mobiele portretontwerp.
- Gebruikersinteracties – mobiele telefoons hebben geen muis, dus effecten die verschijnen. bij zweven “of” bij vervagen “werken niet.
- Navigatie – de meeste websites hebben meestal een navigatiebalk over de volledige breedte die helemaal niet werkt op een smartphone in staande modus.
- Lagere bandbreedte – het hangt ervan af of u bevindt zich midden in een stad of op het platteland, maar mobiele gebruikers met een mobiele verbinding (verbinding maken met internet via “data”) kunnen lagere internetsnelheden hebben. Misschien wilt u de achtergrondvideo op volledig scherm vervangen door de mobiele versie van uw site.
Responsive to the rescue
Responsive design gaat deze uitdagingen aan door ontwerpers in staat te stellen stemmen hun webpagina’s af op verschillende apparaten. Er zijn twee hoofdconcepten die we gebruiken:
- Vloeiende lay-outs – deze webpagina’s schalen soepel van het formaat van een desktopcomputer naar een mobiele browser. Dit is technisch ingewikkelder omdat het vereist dat de pagina er goed uitziet op elk denkbaar formaat.
- Meerdere lay-outs – dit is een eenvoudigere versie waarbij verschillende ontwerpen worden gemaakt voor de meest voorkomende schermformaten, bijv. grote desktopcomputers, kleinere laptops en iPads en mobiele apparaten in staande modus. Er kan een tussenmaat zijn voor iPads in staande modus.
Een punt om in gedachten te houden is dat u deze niet hoeft te gebruiken, alleen omdat u over schermruimte beschikt. uitrekken tot volledige breedte in elk schermformaat kan onleesbaar worden op zeer brede schermen. U kunt het beste streven naar een maximale breedte die geschikt is voor het ontwerp, een pagina van 1300 px breed is bijvoorbeeld leesbaar in twee kolommen, maar is ongeveer zo breed als de meeste mensen kunnen gemakkelijk een enkele tekstkolom lezen. We vinden het gemakkelijker om tekst te volgen die in kleinere blokken wordt rondgeslingerd.
Er is geen vouw
Het is belangrijk om niet vast te stellen hoe het ontwerp van een website er zelf precies uitziet. computer. U moet bedenken hoe het eruitziet op andere apparaten en op de computers van andere mensen.
Welke browsers uw bezoekers gebruiken, hoeveel werkbalken en bladwijzers ze hebben, als hun scherm is ingezoomd in, de oriëntatie van hun tablet of telefoon en het type scherm dat ze hebben, hebben allemaal invloed op de kleur, lay-out en het verloop van een pagina.
Toen schermen een vergelijkbare grootte hadden, beschreef mensen de onderkant van het scherm als de ‘vouw’ en bedoeld om de belangrijkste inhoud erboven weer te geven, zodat bezoekers niet naar beneden hoefden te scrollen. Er is geen vouw meer, of beter gezegd: er zijn veel vouwen, dus het is belangrijk voor kernboodschappen en oproepen tot actie die duidelijk bovenaan een pagina worden weergegeven. Over scrollen hoeft u zich geen zorgen te maken! Scrollen is prima op een mobiel of tablet, want het is gemakkelijk te doen op een touchscreen. Een lange pagina op een desktoppagina kan vermoeiend zijn om met een muis te scrollen, maar een klein beetje scrollen is prima.
Verandering van mode en bruikbaarheid
Sinds de overschakeling van browsen op grotere schermen naar mobiele telefoons, de schonere, meer basale stijl die beter werkt op mobiele telefoons, begint het ontwerp van de website in het algemeen te informeren. Ontwerpen voor grotere schermen zijn ook platter en eenvoudiger geworden.Gedeeltelijk is dit zo dat mobiele versies van sites er niet anders uitzien dan dezelfde website op andere apparaten, maar het is ook een mode in het ontwerpen van websites.
Maken deze huidige designtrends websites minder gemakkelijk te gebruiken? Een interessante nieuwe studie suggereert dat ze dat misschien wel zijn.
Om te begrijpen waar de afzonderlijke elementen van een pagina voor zijn en waarom je ze nodig hebt, lees je onze anatomie van een webpagina.
Onze responsieve ontwerpen
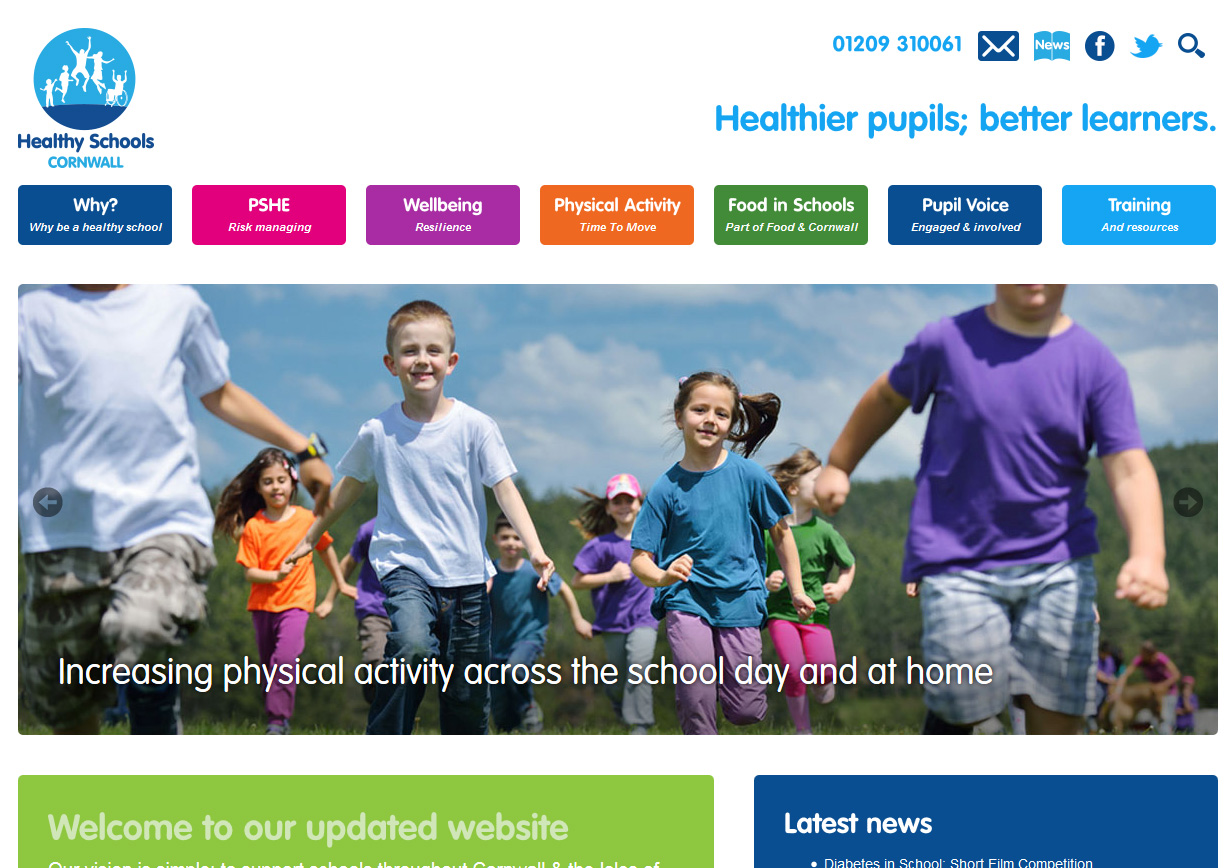
Om kostenredenen geven we de voorkeur aan meerdere lay-outs. Onze responsieve websites zijn er doorgaans in drie formaten, die hieronder worden beschreven met Cornwall Healthy Schools als voorbeeld.
Grote desktopcomputers

De desktop-indeling is 1200 px breed en past dus zowel op desktopcomputerschermen (typisch 1366 bij 768 px of groter) als op grotere laptops. Het ontwerp bevindt zich in het midden van de pagina, met links en rechts witruimte.
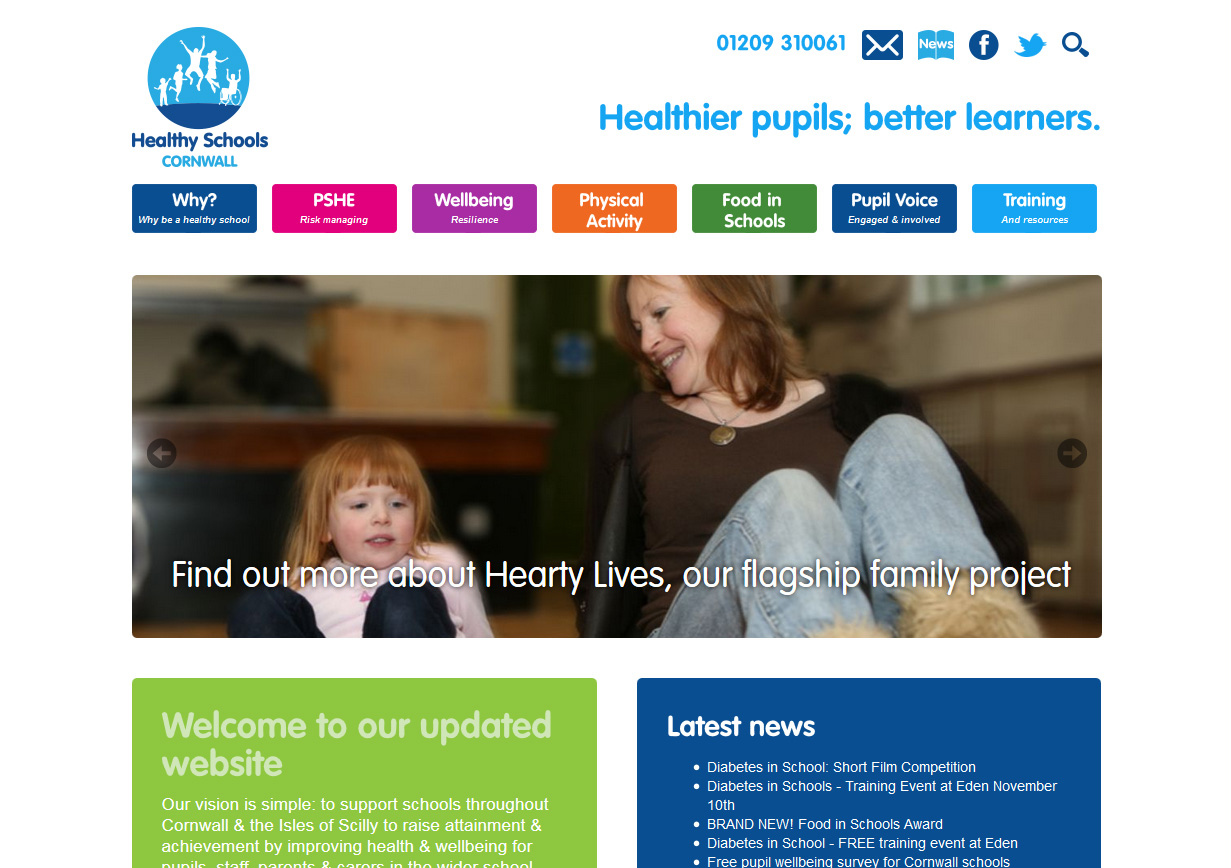
Laptops en iPads

De iPad-indeling is 970 px breed, wat mooi past op een iPad-scherm in liggende stand met een beetje witruimte links en rechts. Dit ontwerp past ook op kleinere laptops en oudere computers met een schermgrootte van 1024px bij 768px. Het wordt ook weergegeven op smartphones in liggende oriëntatie.
Deze lay-out heeft exact dezelfde functionaliteit als de desktoplay-out, maar alles wordt verkleind om op een kleiner scherm te passen.
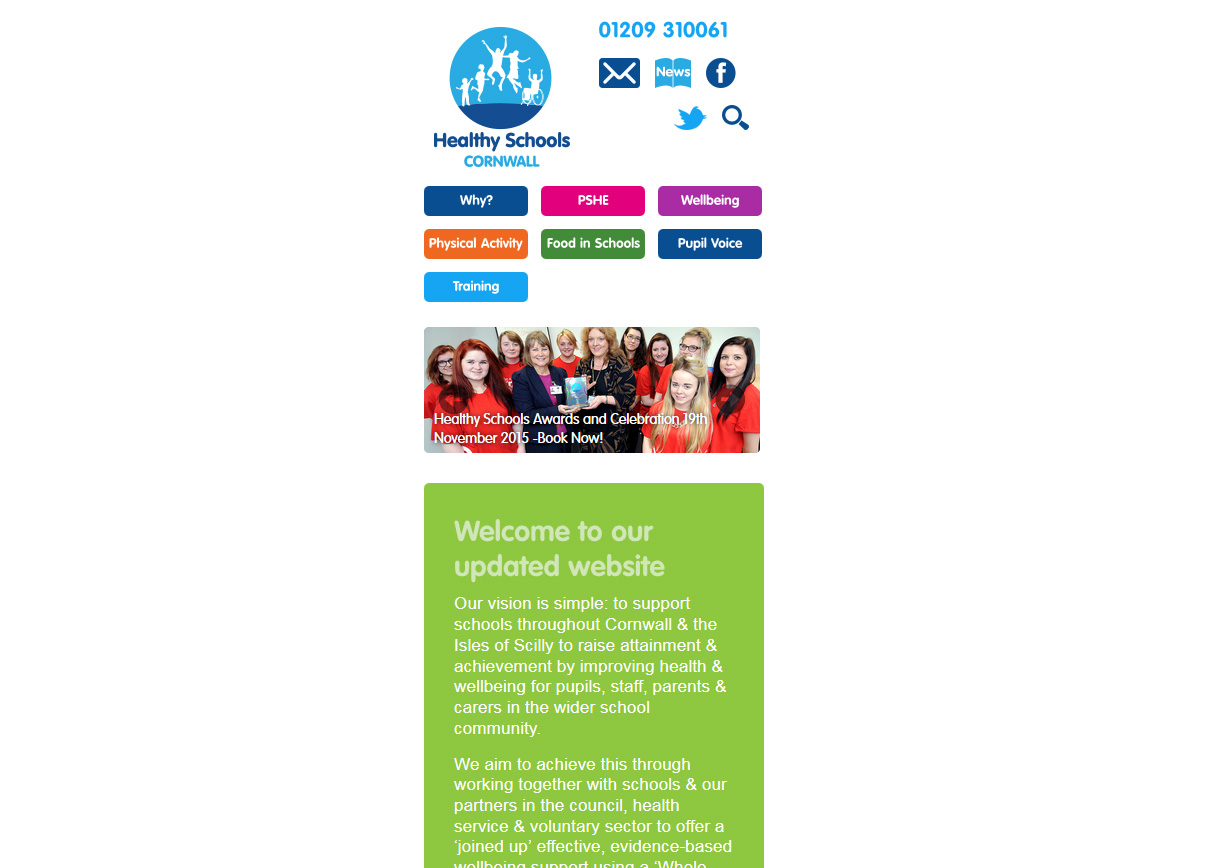
Mobiele apparaten

De mobiele lay-out is ontworpen voor iPhones en andere smartphones in staande modus met een breedte van 340 px. Zoals u kunt zien, zijn er enkele verschillen in lay-out en is de functionaliteit vaak vereenvoudigd zodat gebruikers met hun vingers kunnen communiceren met de website – knoppen zijn meestal groter. De website heeft vaak een pop-up hamburgernavigatie om de hoofdnavigatiebalk bovenaan te vervangen – hoewel deze dat niet doet.
Samenvatting
Dus samengevat is er geen een antwoord op de vraag “hoe groot moet mijn website zijn?” – het hangt af van uw bezoekers! Het is erg belangrijk om de grootte van het scherm aan te passen aan de apparaten die uw bezoekers hebben.
Neem contact met ons op voor meer informatie over hoe u het meeste uit uw website kunt halen.