6 pięknych projektów formularzy kontaktowych, które możesz ukraść (przykłady CSS)
Szukasz inspiracji do projektowania formularzy internetowych dla swojej witryny?
Za pomocą kilku prostych poprawek możesz tworzyć formularze online w stylu tak jak chcesz. W tym artykule pokażemy kilka fajnych przykładów projektowania formularzy kontaktowych wraz z przydatnymi fragmentami kodu CSS, które możesz wykorzystać we własnej witrynie.
Jeśli wolisz nie edytować kodu CSS, zapoznaj się z naszym przewodnikiem, jak stylizować swoje formularze za pomocą wtyczki CSS Hero (bez kodowania).
Jak dostosować projekty formularzy kontaktowych
Zanim zaczniemy, upewnij się, że zainstaluj WPForms w swojej witrynie. Upewnij się, że utworzyłeś co najmniej jeden formularz w swojej witrynie, aby móc przeglądać i testować aktualne zmiany za pomocą panelu dostosowywania motywu. Aby utworzyć formularz kontaktowy, zapoznaj się z naszym samouczkiem dotyczącym tworzenia prostego formularza kontaktowego.
Dzięki WPForms możesz dostosować style wszystkich formularzy w swojej witrynie lub stylizować każdy z nich indywidualnie.
Metoda 1: dostosowywanie całej witryny
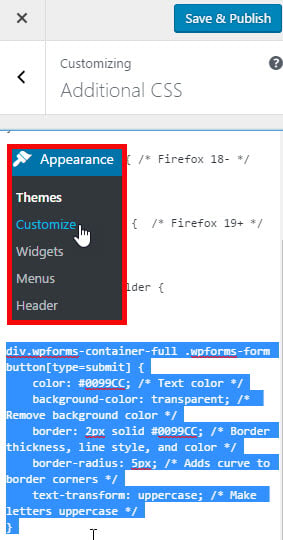
Dostosowywanie stylu jest dość łatwe, gdy masz już fragmenty CSS, których chcesz użyć. Wszystko, co musisz zrobić, to skopiować najbardziej odpowiednie fragmenty kodu CSS dla swojej witryny i wkleić je do sekcji Dodatkowe CSS w panelu dostosowywania, przechodząc do opcji Wygląd „Dostosuj” Dodatkowy CSS.

Następnie kliknij Zapisz & Opublikuj i gotowe.
Metoda 2: Nadanie stylu Formularz indywidualnie
Jeśli chcesz dostosować konkretny formularz, po prostu znajdź unikalny identyfikator formularza i dostosuj go na jego podstawie.

Aby znaleźć identyfikator formularza, przesuń kursor myszy na dowolne pole formularza, kliknij prawym przyciskiem myszy „Sprawdź element”.
Teraz ekran przeglądarki zostanie podzielony, a zobaczysz kod źródłowy strony. W kodzie źródłowym należy zlokalizować linię początkową kodu formularza.
Jak widać na powyższym zrzucie ekranu, nasz kod formularza kontaktowego zaczyna się od wiersza:
<div class="wpforms-container wpforms-container-full">
Będziemy używać tego identyfikatora w naszym CSS do stylizowania naszego formularza kontaktowego. Atrybut ID jest unikalnym Identyfikator e wygenerowany przez WPForms dla tego konkretnego formularza, więc styl nie będzie miał zastosowania nigdzie indziej.
Na przykład możesz po prostu wstawić następujący fragment kodu na początku pierwszego fragmentu kodu.
div#wpforms-14 {background-color: transparent; !important}
Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących na temat stylizowania formularzy za pomocą CSS.
Teraz przyjrzyjmy się kilku fajnym przykładom i odpowiedni formularz kontaktowy zaprojektować CSS, abyś mógł je odtworzyć w swojej witrynie.
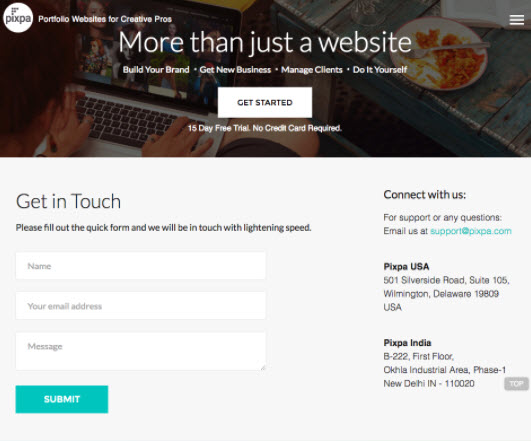
1. Pixpa

Korzystanie z prostego formularza kontaktowego to świetny wybór, jeśli chcesz uniknąć komplikacji, jakie mogą napotkać odwiedzający podczas wypełniania Twoja forma. Jeśli szukasz prostego projektu formularza kontaktowego, świetnym przykładem jest formularz kontaktowy Pixpy.
W wezwaniu do działania używają również kontrastującego koloru, który nie łączy się z resztą formularza projektowanie.
Dzięki WPForms możesz w prosty sposób dostosowywać swoje formularze, nawet jeśli nie jesteś ekspertem od CSS. Przed zapisaniem kodu CSS podanego poniżej w swoim motywie możesz wprowadzić kilka prostych poprawek, aby idealnie pasował do projektu Twojej witryny.
Formularz kontaktowy CSS
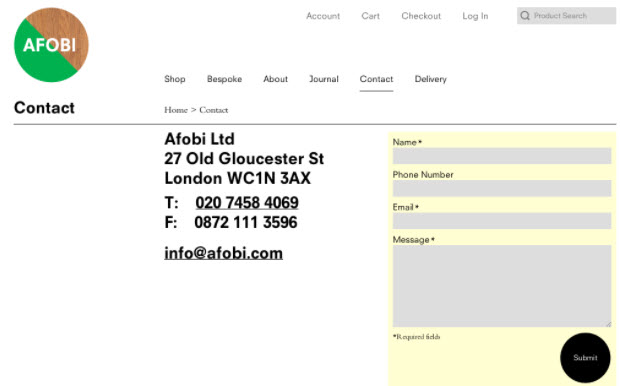
Afobi

Wraz z formularzem kontaktowym Afobi wyświetla swój adres e-mail na swojej stronie kontaktowej. Na stronie formularz kontaktowy jest podświetlony, co sugeruje, że najlepszym sposobem kontaktu jest wypełnienie formularza. Nadali też swojemu formularzowi wyjątkowy wygląd, tworząc zaokrąglony przycisk przesyłania.
Jeśli chcesz zaoferować alternatywną metodę kontaktu z Tobą, możesz chcieć zaznaczyć swój formularz na swojej stronie kontaktowej.
Możesz także przetestować różne kolory pól i upewnić się, że używasz najlepszego, który będzie dobrze wyglądał na Twojej stronie. Możesz skorzystać z narzędzia takiego jak teoria kolorów Canva lub ColourLovers, aby znaleźć odpowiednie kolory do użycia w swojej witrynie.
Formularz kontaktowy CSS
Melonfree

Melonfree to firma zajmująca się konsultingiem internetowym, a projekt jej witryny internetowej odzwierciedla ich kreatywność i umiejętności projektowe.
W celu nawiązania kontaktu formularz wygląda wyjątkowo i przyciąga wzrok, ich pola mają zaokrąglone narożniki, a tekst zastępczy jest zapisany kursywą.
Ten projekt jest idealnym wyborem dla Ciebie, jeśli chcesz nadać formularzowi geekowy wygląd.
Formularz kontaktowy CSS
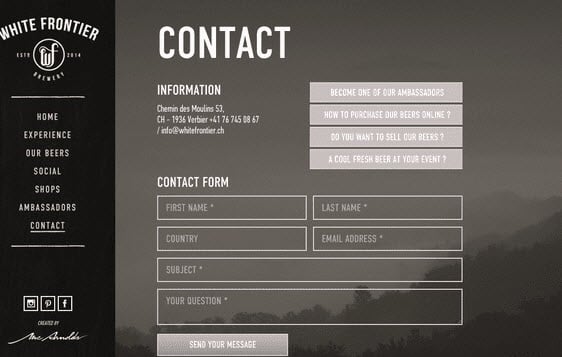
White Frontier

Czy chcesz umieścić formularz na obrazie tła?
Następnie możesz chcieć, aby formularz był przezroczysty. White Frontier używa przezroczystego formularza na swojej stronie kontaktowej, dzięki czemu ich forma doskonale łączy się z projektem tła.
Podczas testowania tego projektu w witrynie pamiętaj, aby umieścić obraz w tle. W przeciwnym razie nie byłbyś w stanie zobaczyć formularza.
Formularz kontaktowy CSS
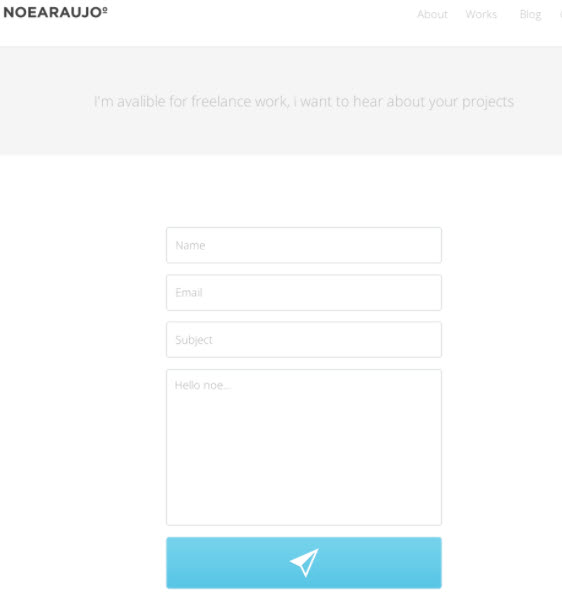
Noearaujo

Główna atrakcja Noearaujo polega na tym, że zamiast używać tekstu, używają fajnej ikony dla swojego przycisku. Możesz łatwo użyć ikony dla swojego przycisku, wykonując poniższe czynności.
Krok 1: Pobierz ikonę dla swojego przycisku. Aby znaleźć odpowiednie ikony, możesz użyć Flaticon.com
Krok 2: W poniższym kodzie CSS pamiętaj o zastąpieniu adresu URL obrazu tła w miejscu http://example.com/youricon.svg
Krok 3: Zapisz CSS w dodatkowym pliku CSS swojego motywu.
Contact Form Design CSS
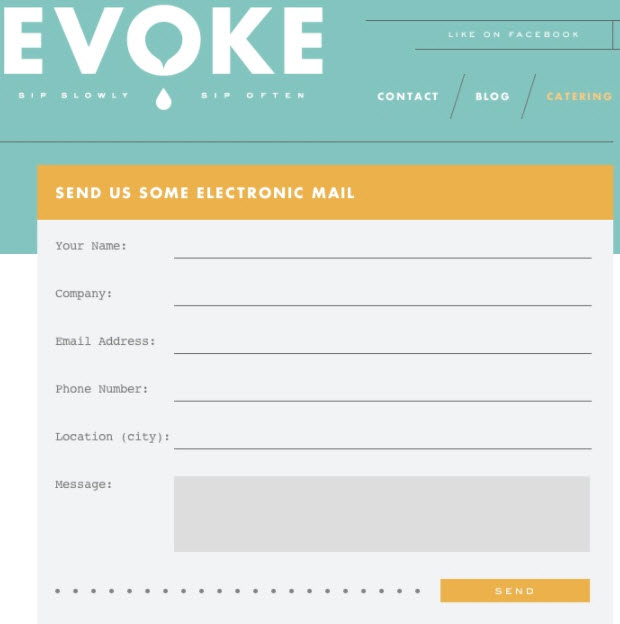
Evoke

Evoke wykorzystuje projekt formularza, który przypomina klasyczną kartkę z literą. Projekt jest wyjątkowy, dzięki czemu łatwo przyciąga uwagę odwiedzających witrynę. Czcionka wygląda elegancko, a litery wyglądają tak, jakby zostały napisane na starej maszynie do pisania.
Formularz kontaktowy CSS
Ostatnie myśli
Mamy nadzieję, że ten artykuł zainspirował Cię aby stworzyć piękne projekty formularzy kontaktowych w swojej witrynie.
Jeśli chcesz dostosować style przycisków za pomocą CSS, przeczytaj, jak dostosować style przycisków za pomocą CSS. Możesz również sprawić, że formularze będą wyglądać wspaniale, czytając nasz post o tym, jak utworzyć wieloetapowy formularz w WordPress.
Na co czekasz? Już dziś zacznij od najlepszej wtyczki do formularzy WordPress.
Jeśli podoba Ci się ten artykuł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków WordPress.