Rozmiar i układ strony internetowej
Wysokość, szerokość i wyrównanie strony
Zanim smartfony i tablety stały się popularne, projektanci stron internetowych tworzyli strony o stałej szerokości, które działały na najbardziej popularnych rozmiarach ekranów – zwykle 1024 pikseli szerokości i 768 pikseli wysokości. Wszystko zmieniło się około 2013 roku wraz z ogromnym wzrostem wykorzystania iPhone’a do przeglądania Internetu. Teraz nie ma jednej odpowiedzi na pytanie „jaki rozmiar powinna mieć moja witryna?” – wszystkie strony powinny być responsywne.
Projektowanie responsywne oznacza tworzenie stron internetowych, które dostosowują się do różnych urządzeń i rozmiarów ekranu. Używa tej samej treści, ale przedstawia ją inaczej w zależności od tego, czy używasz telefonu komórkowego, iPada, laptopa czy komputera stacjonarnego. Reaguje na różne interakcje, takie jak stan najechania myszą i kliknięcie dla ekranów dotykowych oraz zmienia układ tak, aby pasował do dostępnego wyświetlania.
Posiadanie responsywnej witryny jest ważne nie tylko po to, aby użytkownicy mieli jak najlepsze wrażenia, ale także wpływa na ranking w wyszukiwarkach. W 2015 roku Google zaczęło uwzględniać, jak mobilne- witryna jest w swoim algorytmie rankingowym dla telefonów komórkowych. Możesz użyć ich narzędzia do testowania dostosowanego do urządzeń mobilnych, aby sprawdzić swoje strony internetowe.
Wyzwania związane z projektowaniem urządzeń mobilnych
Większość tabletów może wyświetlać – responsywne strony internetowe bez żadnych problemów, ale telefony komórkowe mają kilka wyzwań:
- Kształt ekranu – większość użytkowników smartfonów trzyma telefony pionowo, w trybie portretowym. Oznacza to, że ekran jest wyższy niż szeroki, przeciwieństwo komputera stacjonarnego lub laptopa.
- Ekran rozmiar – smartfony mają bardzo małe ekrany w porównaniu do komputerów stacjonarnych, więc projektanci muszą upraszczać strony. Różne modele mają różne rozmiary ekranu, ale z reguły należy dążyć do maksymalnej szerokości 340 pikseli w projekcie portretu mobilnego.
- Interakcje użytkownika – telefony komórkowe nie mają myszy, więc efekty, które się pojawiają. po najechaniu ”lub„ przy rozmyciu ”nie działają.
- Nawigacja – większość witryn ma zwykle górny pasek nawigacyjny o pełnej szerokości, który w ogóle nie działa na smartfonie w trybie pionowym.
- Niższa przepustowość – zależy to od tego, czy znajdujesz się w centrum miasta lub na wsi, ale użytkownicy mobilni korzystający z połączenia komórkowego (łączący się z Internetem przy użyciu „danych”) mogą mieć wolniejsze prędkości internetu. Możesz zamienić pełnoekranowe wideo w tle w mobilnej wersji swojej witryny.
Reagowanie na ratunek
Responsywny projekt spełnia te wyzwania, umożliwiając projektantom dostosowywać swoje strony internetowe do różnych urządzeń. Stosujemy dwie główne koncepcje:
- Układy płynne – te strony internetowe płynnie skalują się od rozmiaru komputera stacjonarnego do przeglądarki mobilnej. Jest to bardziej złożone pod względem technicznym, ponieważ wymaga, aby strona dobrze wyglądała w każdym możliwym rozmiarze
- Wiele układów – jest to prostsza wersja, w której tworzone są różne projekty dla najpopularniejszych rozmiarów ekranu, np. duże komputery stacjonarne, mniejsze laptopy i iPady oraz urządzenia mobilne w trybie pionowym. W przypadku iPadów w trybie pionowym może istnieć rozmiar pośredni.
Należy pamiętać, że tylko dlatego, że jest dostępne miejsce na ekranie, nie trzeba go używać. Projekty, które rozciągnięcie do pełnej szerokości w każdym rozmiarze ekranu może stać się nieczytelne na bardzo szerokich ekranach. Najlepiej dążyć do maksymalnej szerokości, która działa dla projektu, na przykład strona o szerokości 1300 pikseli jest czytelna w dwóch kolumnach, ale jest mniej więcej tak szeroka jak większość ludzi może wygodnie czytać pojedynczą kolumnę tekstu. Łatwiej nam podążać za tekstem zawijającym się w mniejsze bloki.
Nie ma zagięcia
Ważne jest, aby nie skupiać się na tym, jak dokładnie wygląda projekt strony internetowej Musisz się zastanowić, jak będzie wyglądać na innych urządzeniach i na komputerach innych osób.
Z jakich przeglądarek korzystają Twoi użytkownicy, ile mają pasków narzędzi i zakładek, jeśli mają powiększony ekran w, orientacja tabletu lub telefonu i typ ekranu, który mają, wpłyną na kolor, układ i przepływ strony.
Gdy ekrany miały podobny rozmiar, ludzie opisywali dolną krawędź ekranu jako „części składanej” i ma na celu pokazanie najważniejszych treści powyżej, aby odwiedzający nie musieli przewijać w dół. Nie ma już zagięcia, a dokładniej jest dużo zagięć, więc ważne jest, aby kluczowe komunikaty i wezwania do działania powinny być wyraźnie widoczne u góry strony. Nie martw się o przewijanie! Przewijanie jest dobre na telefonie komórkowym lub tablecie, ponieważ można to łatwo zrobić na ekranie dotykowym. Długa strona na pulpicie może być męcząca przy przewijaniu myszą, ale odrobina przewijania jest w porządku.
Zmiana mody i użyteczności
Od czasu przejścia z przeglądania na większy ekrany do telefonów komórkowych, bardziej przejrzysty, bardziej podstawowy styl, który działa lepiej na telefonach komórkowych, zaczął ogólnie wpływać na projekt strony internetowej. Projekty dla większych ekranów stały się bardziej płaskie i prostsze.Po części jest to spowodowane tym, że mobilne wersje witryn nie wyglądają inaczej niż ta sama witryna na innych urządzeniach, ale jest to także moda w projektowaniu witryn.
Czy te obecne trendy w projektowaniu wpływają na strony internetowe są mniej łatwe w użyciu? Ciekawe nowe badanie sugeruje, że mogą tak być.
Aby zrozumieć, do czego służą poszczególne elementy strony i dlaczego ich potrzebujesz, przeczytaj naszą anatomię strony internetowej.
Nasze responsywne projekty
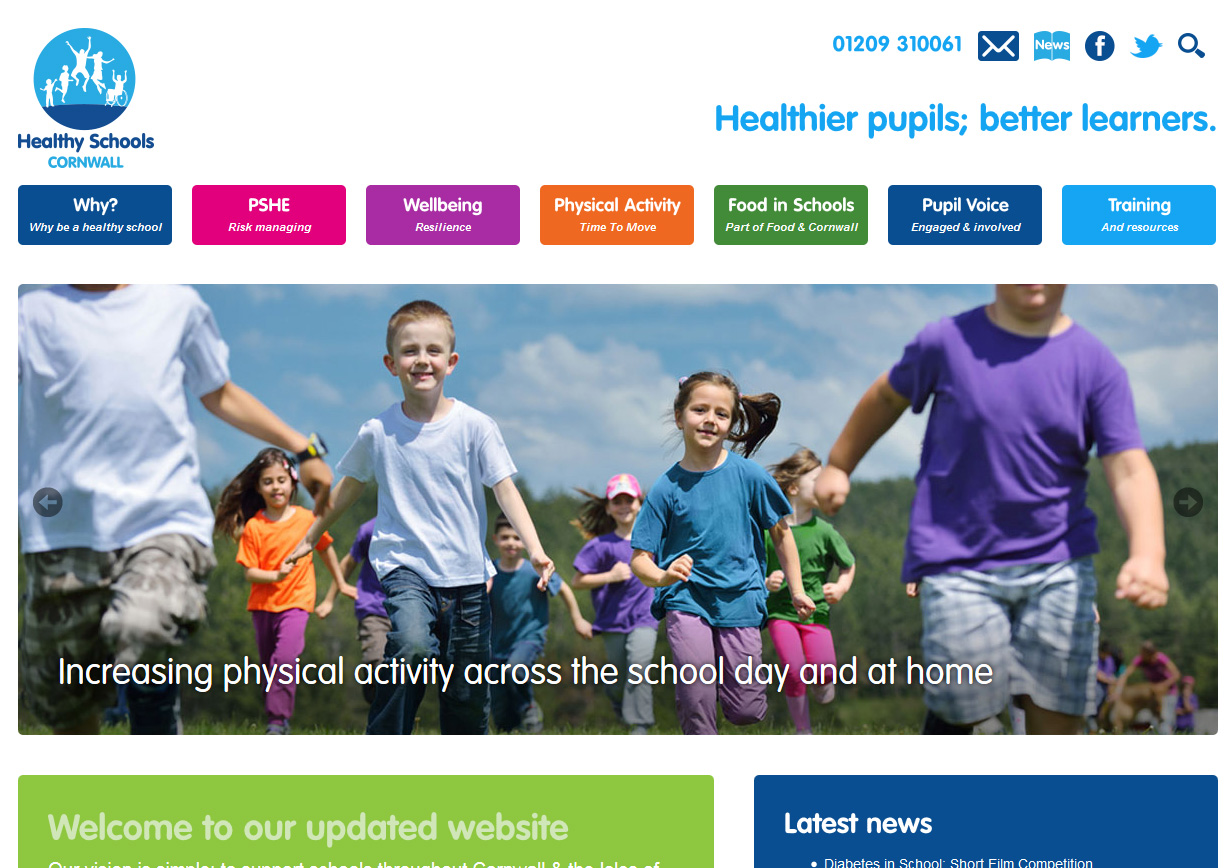
Ze względu na koszty preferujemy wiele układów. Nasze responsywne strony internetowe są zazwyczaj dostępne w trzech rozmiarach, wyszczególnionych poniżej na przykładzie Cornwall Healthy Schools.
Duże komputery stacjonarne

Układ pulpitu ma szerokość 1200 pikseli, dzięki czemu będzie pasował zarówno do ekranów komputerów stacjonarnych (zwykle 1366 na 768 pikseli lub większych), jak i do większych laptopów. Projekt znajduje się na środku strony, z odstępami po lewej i prawej stronie.
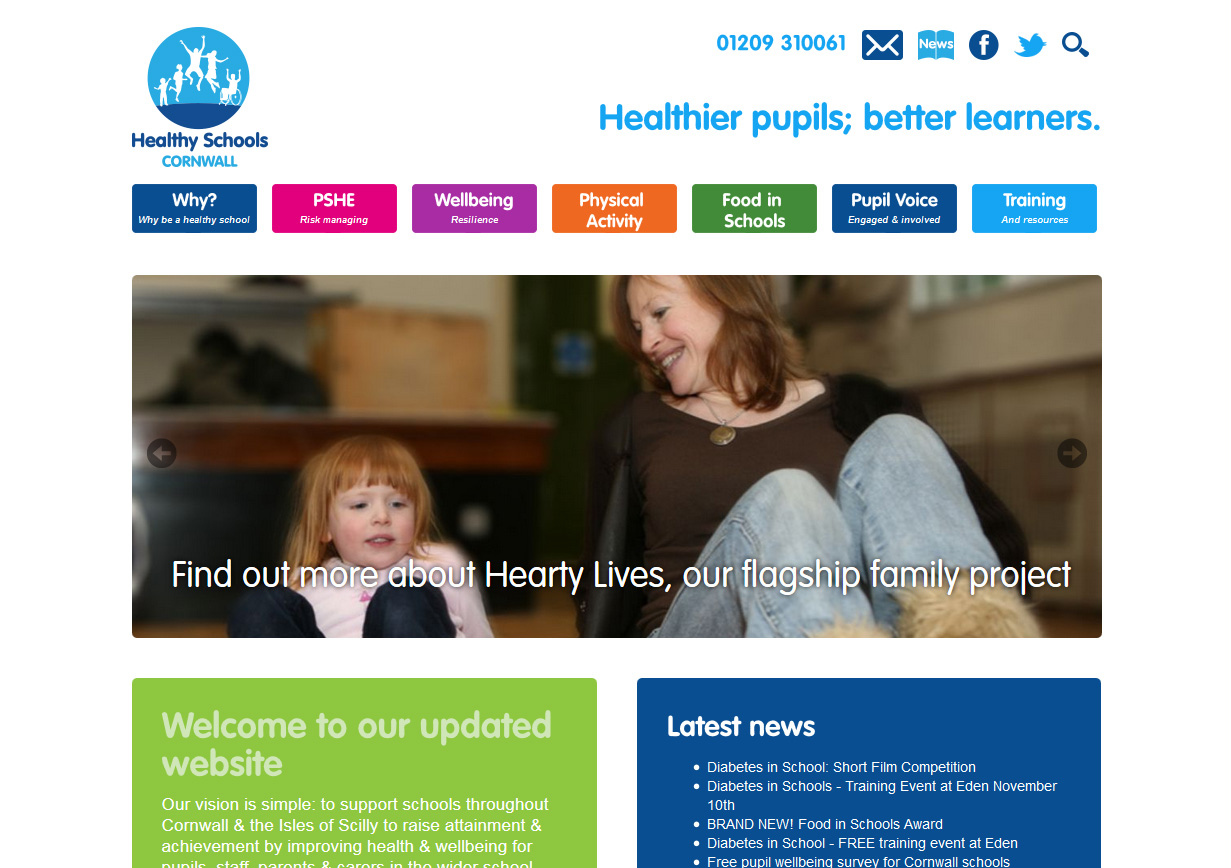
Laptopy i iPady

Układ iPada ma 970 pikseli szerokości, co ładnie pasuje do ekranu iPada w orientacji poziomej z niewielką białą przestrzenią po lewej i prawej stronie. Ten projekt pasuje również do mniejszych laptopów i starszych komputerów o rozmiarze ekranu 1024 na 768 pikseli. Jest również wyświetlany na smartfonach w orientacji poziomej.
Ten układ ma dokładnie taką samą funkcjonalność jak układ pulpitu, ale wszystko jest zmniejszone, aby zmieścić się na mniejszym ekranie.
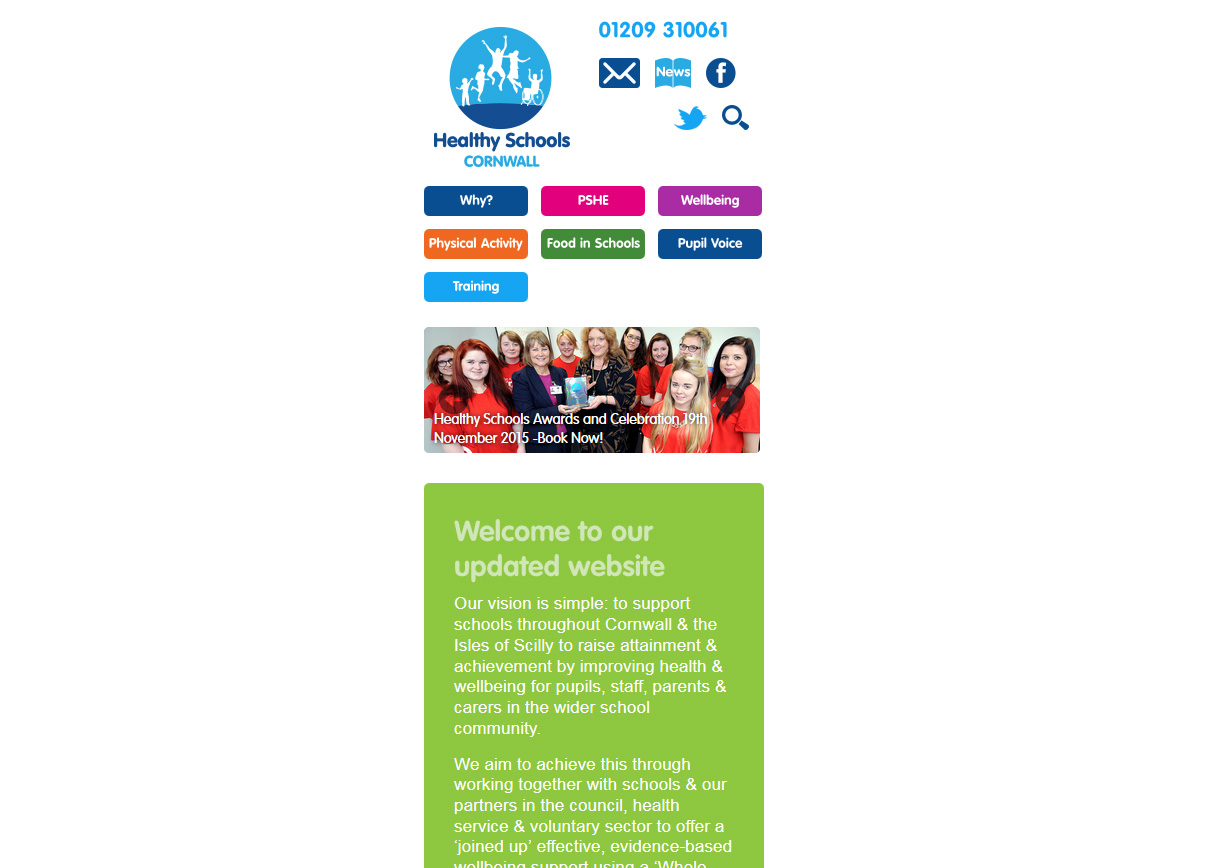
Urządzenia mobilne

Układ mobilny został zaprojektowany tak, aby pasował do iPhone’ów i innych smartfonów w trybie pionowym o szerokości 340 pikseli. Jak widać, istnieją pewne różnice w układzie, a funkcjonalność jest często uproszczona, aby umożliwić użytkownikom interakcję z witryną za pomocą palców – przyciski są zwykle większe. Witryna często zawiera wyskakującą nawigację typu hamburger, która zastępuje główny pasek nawigacji u góry – chociaż ten nie ma.
Podsumowanie
Podsumowując, nie ma jedna odpowiedź na pytanie „jaki rozmiar powinna mieć moja witryna?” – to zależy od gości! Dostosowanie rozmiaru ekranu do urządzeń, które mają Twoi użytkownicy, jest bardzo ważne.
Aby uzyskać więcej informacji o tym, jak najlepiej wykorzystać swoją witrynę, skontaktuj się z nami.