6 belos designs de formulários de contato que você pode roubar (exemplos de CSS)
Procurando inspiração no design de formulários da web para o seu site?
Com alguns ajustes simples, você pode criar formulários online estilizados do jeito que você quiser. Neste artigo, mostraremos alguns exemplos legais de design de formulário de contato, juntamente com snippets de código CSS úteis para que você possa usá-los em seu próprio site.
Se você preferir não ter que editar o código CSS, verifique nosso guia sobre como estilizar seus formulários com o plug-in CSS Hero (sem necessidade de codificação).
Como personalizar seus designs de formulário de contato
Antes de começar, certifique-se de instale WPForms em seu site. Certifique-se de criar pelo menos um formulário em seu site para que possa ver e testar as alterações ativas usando o painel personalizador do tema. Para criar um formulário de contato, consulte nosso tutorial sobre como criar um formulário de contato simples.
Com WPForms, você pode personalizar os estilos de todos os formulários em seu site ou pode estilizar cada um individualmente.
Método 1: Fazendo personalização em todo o site
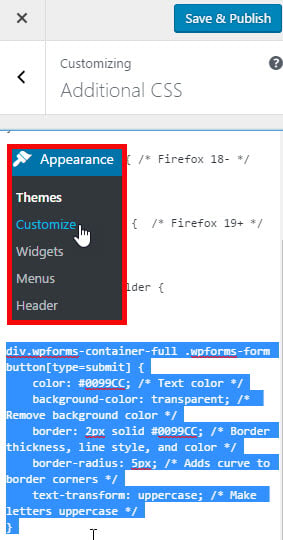
Personalizar o estilo é muito fácil, uma vez que você tenha os snippets CSS que deseja usar. Tudo o que você precisa fazer é copiar os snippets CSS mais apropriados para o seu site e colá-los na seção CSS adicional no painel de personalização, navegando até Aparência “Personalizar” CSS adicional.

Em seguida, basta clicar em Salvar & Publicar e pronto.
Método 2: definir o estilo de um Formulário Individualmente
Se você precisar personalizar um formulário específico, encontre o ID exclusivo do seu formulário e faça a personalização com base nele.

Para encontrar o ID do formulário, leve o mouse para qualquer campo do formulário, clique com o botão direito em “Inspecionar elemento.
Agora a tela do navegador será dividida e você verá o código-fonte da página. No código-fonte, você precisa localizar a linha inicial do código do formulário.
Como você pode ver na captura de tela acima, nosso código do formulário de contato começa com a linha:
<div class="wpforms-container wpforms-container-full">
Usaremos esse ID em nosso CSS para estilizar nosso formulário de contato. O atributo ID é um único O identificador gerado por WPForms para este formulário específico, portanto, o estilo não se aplicará a nenhum outro lugar.
Por exemplo, você pode simplesmente inserir o seguinte trecho no início do primeiro trecho de código.
div#wpforms-14 {background-color: transparent; !important}
Para mais detalhes, você pode ver nosso guia para iniciantes para estilizar seus formulários com CSS.
Agora vamos dar uma olhada em alguns exemplos interessantes e CSS do design do formulário de contato correspondente para que você possa recriá-los em seu site.
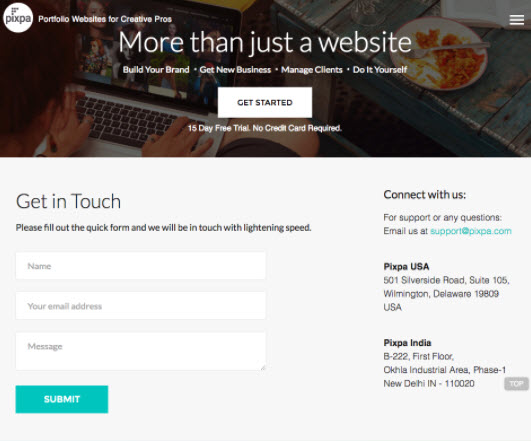
1. Pixpa

Usar um formulário de contato simples é uma ótima opção se você deseja evitar complicações que seus visitantes possam ter durante o preenchimento sua forma. Se você está procurando um design de formulário de contato simples, o formulário de contato da Pixpa é um ótimo exemplo.
Eles também usam uma cor contrastante para a frase de chamariz que não combina com o resto do formulário design.
Com WPForms, você pode fazer algumas personalizações simples em seus formulários, mesmo se você não for um especialista em CSS. Antes de salvar o código CSS fornecido abaixo em seu tema, sinta-se à vontade para fazer alguns ajustes simples nele para que se encaixe perfeitamente no design do seu site.
CSS do design do formulário de contato
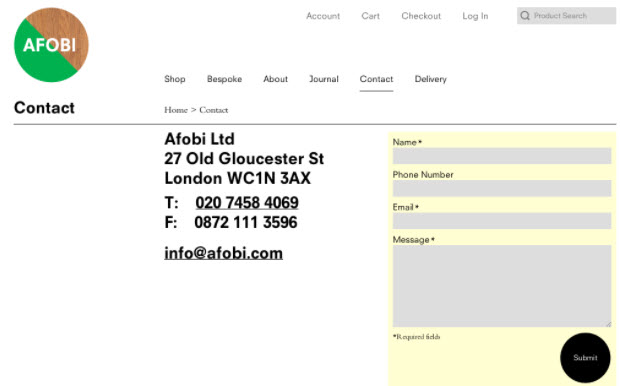
Afobi

Junto com o formulário de contato, o Afobi exibe o endereço de e-mail na página de contato. Na página, o formulário de contato está destacado, sugerindo que a melhor forma de entrar em contato é preenchendo o formulário. Eles também deram ao formulário uma aparência única ao criar um botão de envio arredondado.
Se quiser oferecer um método alternativo para entrar em contato com você, convém destacar o formulário na página de contato.
Você também pode testar com várias cores para seus campos e certifique-se de usar a melhor que ficar bem em sua página. Você pode usar algo como a ferramenta Teoria das Cores do Canva ou ColourLovers para encontrar as cores certas para usar em seu site.
Design do formulário de contato CSS
Melonfree

A Melonfree é uma empresa de consultoria na web, e o design de seu site reflete sua criatividade e habilidades de design.
Para fazer o contato o formulário parece único e atraente, eles usam um design de canto arredondado para seus campos e o texto do espaço reservado está em itálico.
Esse design é a escolha perfeita para você se você deseja dar uma aparência nerd ao seu formulário.
CSS do design do formulário de contato
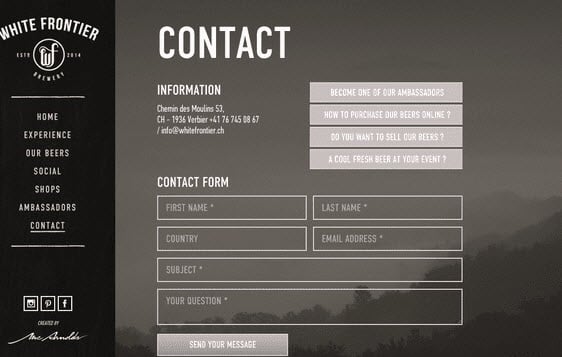
White Frontier

Você deseja colocar um formulário em cima de uma imagem de fundo?
Então você pode querer tornar o seu formulário transparente. O White Frontier usa um formulário transparente em sua página de contato, de modo que sua forma combina perfeitamente com o design do plano de fundo.
Ao testar este design em seu site, certifique-se de colocar uma imagem no plano de fundo. Caso contrário, você não conseguiria ver o formulário.
CSS do design do formulário de contato
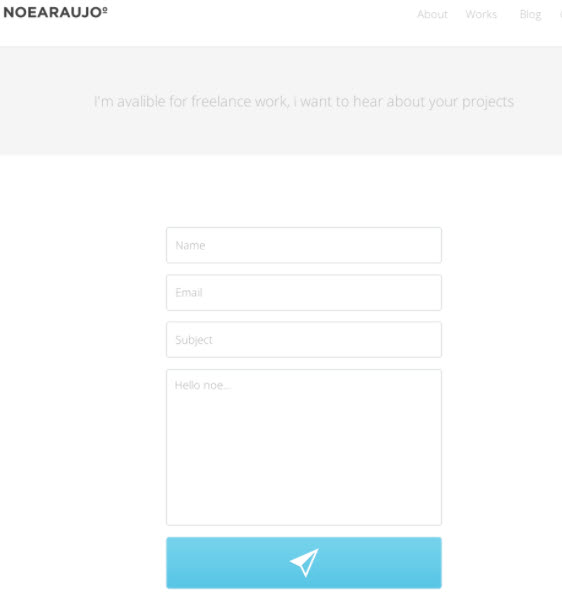
Noearaujo

A atração principal do Noearaujo forma é que em vez de usar texto, eles usam um ícone legal para o botão. Você pode usar facilmente um ícone para o seu botão seguindo as etapas abaixo.
Etapa 1: Baixe um ícone para o seu botão. Para encontrar os ícones corretos de sua escolha, você pode usar Flaticon.com
Etapa 2: no código CSS abaixo, certifique-se de substituir o URL da imagem de fundo onde está escrito http://example.com/youricon.svg
Etapa 3: Salve o CSS no arquivo CSS adicional do seu tema.
Design do formulário de contato CSS
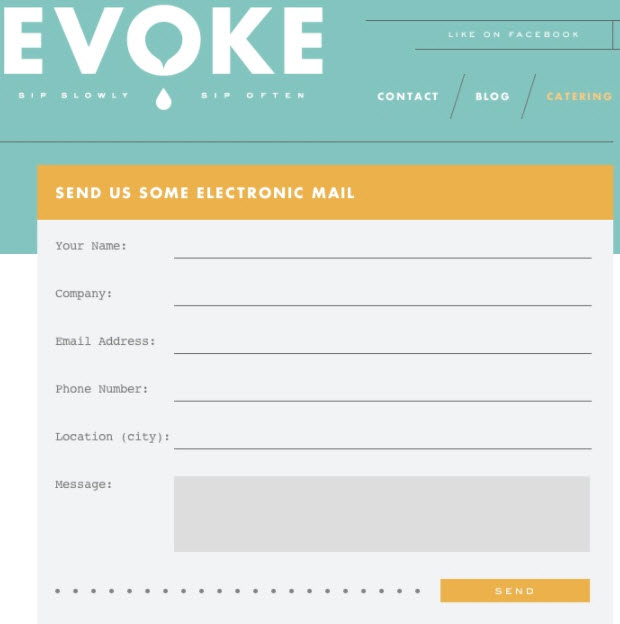
Evocar

O Evoke usa um design de formulário que lembra um cartão de carta clássico. O design é único, por isso chama facilmente a atenção dos visitantes do site. A fonte parece elegante e as letras parecem ter sido escritas em uma máquina de escrever vintage.
Design do formulário de contato CSS
Considerações finais
Esperamos que este artigo tenha inspirado você para criar belos designs de formulário de contato em seu site.
Se você deseja ajustar estilos de botão com CSS, leia como personalizar estilos de botão com CSS. Você também pode deixar os formulários ótimos lendo nossa postagem sobre como criar um formulário de várias etapas no WordPress.
O que você está esperando? Comece hoje com o melhor plug-in de formulários do WordPress.
Se você gostou deste artigo, siga-nos no Facebook e no Twitter para obter mais tutoriais gratuitos do WordPress.