Tamanho e layout da página da web
Altura, largura e alinhamento da página
Antes que smartphones e tablets se tornassem populares, os web designers criaram páginas de largura fixa que funcionavam nos tamanhos de tela mais comuns – geralmente 1024 pixels de largura por 768 pixels de altura. Tudo isso mudou por volta de 2013 com o grande aumento no uso do iPhone para navegar na web. Agora, não há uma resposta única para “que tamanho meu site deve ter?” – todos os sites devem ser responsivos.
Design responsivo significa criar páginas da web que se adaptam a diferentes dispositivos e tamanhos de tela. Ele usa o mesmo conteúdo, mas apresenta-o de forma diferente, dependendo se você está usando um telefone celular, iPad, laptop ou computador desktop. Ele responde a diferentes interações, como estados de foco para usuários com um mouse e eventos de clique para telas sensíveis ao toque e muda o layout para caber na tela disponível.
Ter um site responsivo é importante não apenas para que seus visitantes tenham a melhor experiência possível, mas também afeta a classificação do mecanismo de pesquisa. Em 2015, o Google começou a incluir dispositivos móveis amigável um site está em seu algoritmo de classificação para celulares. Você pode usar a ferramenta de teste de compatibilidade com dispositivos móveis para verificar suas páginas da web.
Desafios de design para celular
A maioria dos tablets é capaz de exibir – páginas da web que respondem sem problemas, mas os celulares têm vários desafios:
- Formato da tela – a maioria dos usuários de smartphones segura seus telefones verticalmente, no modo retrato. Isso significa que a tela é mais alta do que larga, o oposto de um computador desktop ou laptop.
- Tela tamanho – os smartphones têm telas muito pequenas em comparação com os computadores desktop, então os designers precisam tornar as páginas mais simples. Diferentes modelos têm diferentes tamanhos de tela, mas como regra geral, busque 340 px como largura máxima para o design de retratos para celular.
- Interações do usuário – telefones celulares não têm mouse, portanto, efeitos aparecem ” em pairar “ou” em desfoque “não funcionam.
- Navegação – a maioria dos sites tende a ter uma barra de navegação superior de largura total que não funciona em um smartphone no modo retrato.
- Largura de banda menor – depende se você está no meio de uma cidade ou no campo, mas os usuários móveis em uma conexão de celular (conectando-se à Internet usando “dados”) podem ter velocidades de Internet mais lentas. Você pode substituir o vídeo de fundo em tela inteira na versão móvel do seu site.
Responsivo para o resgate
O design responsivo atende a esses desafios permitindo que os designers adaptar suas páginas da web a diferentes dispositivos. Existem dois conceitos principais que usamos:
- layouts fluidos – essas páginas da web são dimensionadas sem problemas desde o tamanho de um computador desktop até um navegador móvel. Isso é tecnicamente mais complexo porque requer que a página tenha uma boa aparência em qualquer tamanho concebível
- Vários layouts – esta é uma versão mais simples em que designs diferentes são criados para os tamanhos de tela mais comuns, por exemplo, computadores de mesa grandes, laptops e iPads menores e dispositivos móveis no modo retrato. Pode haver um tamanho intermediário para iPads no modo retrato.
Um ponto a se ter em mente é que só porque você tem espaço na tela disponível, você não precisa usá-lo. Projetos que esticar para ter largura total em todos os tamanhos de tela pode se tornar ilegível em telas muito largas. É melhor ter como objetivo uma largura máxima que funcione para o design, por exemplo, uma página de 1300px de largura pode ser lida em duas colunas, mas tem a largura de a maioria das pessoas consegue ler confortavelmente uma única coluna de texto. Achamos mais fácil seguir o texto que se enrola em blocos menores.
Não há dobra
É importante não se fixar na aparência precisa do design de um site por conta própria computador. Você precisa considerar como será a aparência em outros dispositivos e nos computadores de outras pessoas.
Quais navegadores seus visitantes estão usando, quantas barras de ferramentas e favoritos eles têm, se tiveram a exibição ampliada em, a orientação de seu tablet ou telefone e o tipo de tela que eles têm afetarão a cor, o layout e o fluxo de uma página.
Quando as telas eram de tamanho semelhante, as pessoas costumavam descrever a borda inferior da tela como a “dobra” e visava mostrar o conteúdo mais importante acima, para que os visitantes não precisassem rolar para baixo. Não há mais uma dobra ou, mais precisamente, há muitas dobras, por isso é importante para mensagens principais e apelos à ação a serem claramente apresentados na parte superior da página. Não se preocupe com a rolagem! A rolagem funciona em um celular ou tablet porque é fácil de fazer em uma tela sensível ao toque. Uma página longa em uma página de desktop pode ser cansativa de rolar com o mouse, mas um pouco de rolagem é suficiente.
Mudando a moda e a usabilidade
Desde a mudança de uma navegação maior telas para celulares, o estilo mais limpo e básico que funciona melhor em telefones celulares começou a informar o design do site em geral. Os designs para telas maiores também se tornaram mais planos e simples.Em parte, isso ocorre para que as versões para celular de sites não pareçam totalmente diferentes do mesmo site em outros dispositivos, mas também é moda no design de sites.
Essas tendências de design atuais estão fazendo sites menos fáceis de usar? Um novo estudo interessante sugere que podem ser.
Para entender para que servem os elementos individuais de uma página e por que você precisa deles, leia nossa anatomia de uma página da web.
Nosso designs responsivos
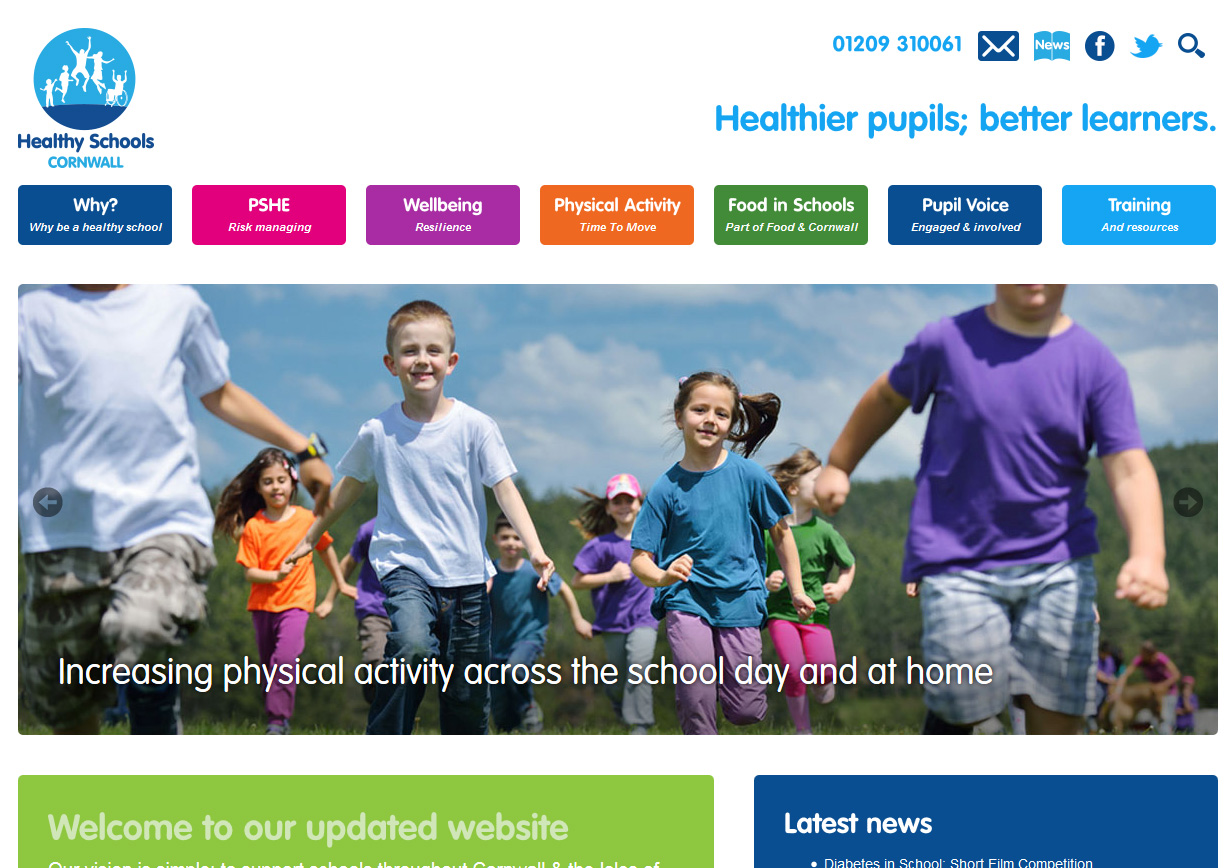
Temos a tendência de favorecer vários layouts por motivos de custo. Nossos sites responsivos geralmente vêm em três tamanhos, detalhados abaixo usando Cornwall Healthy Schools como exemplo.
Computadores de mesa grandes

O layout da área de trabalho tem 1200 px de largura e, portanto, cabe em telas de computadores (normalmente 1366 por 768 px ou maior), bem como em laptops maiores. O design fica no meio da página, com espaço em branco à esquerda e à direita.
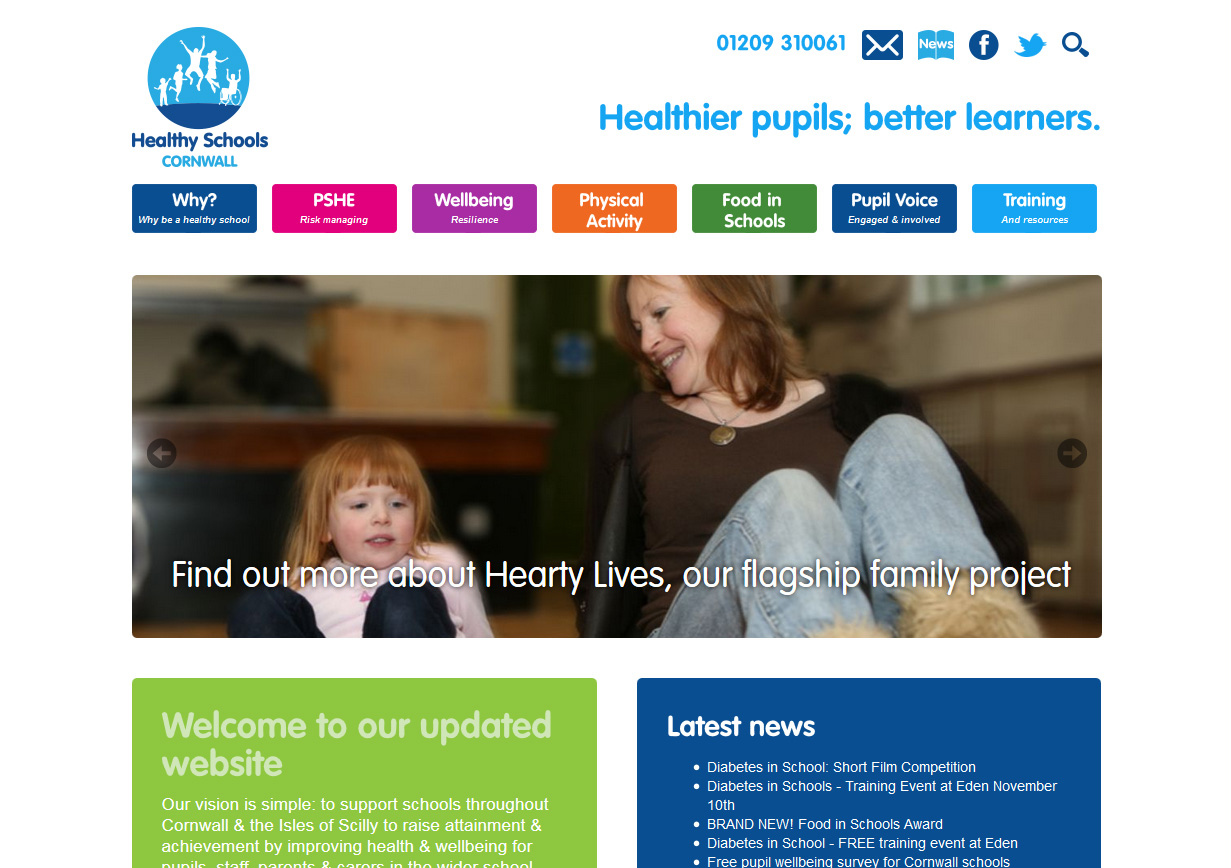
Laptops e iPads

O layout do iPad tem 970 pixels de largura, que se encaixa perfeitamente na tela do iPad na orientação paisagem com um pequeno espaço em branco à esquerda e à direita. Este design também se adapta a laptops menores e computadores mais antigos com um tamanho de tela de 1024 px por 768 px. Ele também é exibido em smartphones na orientação paisagem.
Esse layout tem exatamente a mesma funcionalidade do layout de desktop, mas tudo é reduzido para caber em uma tela menor.
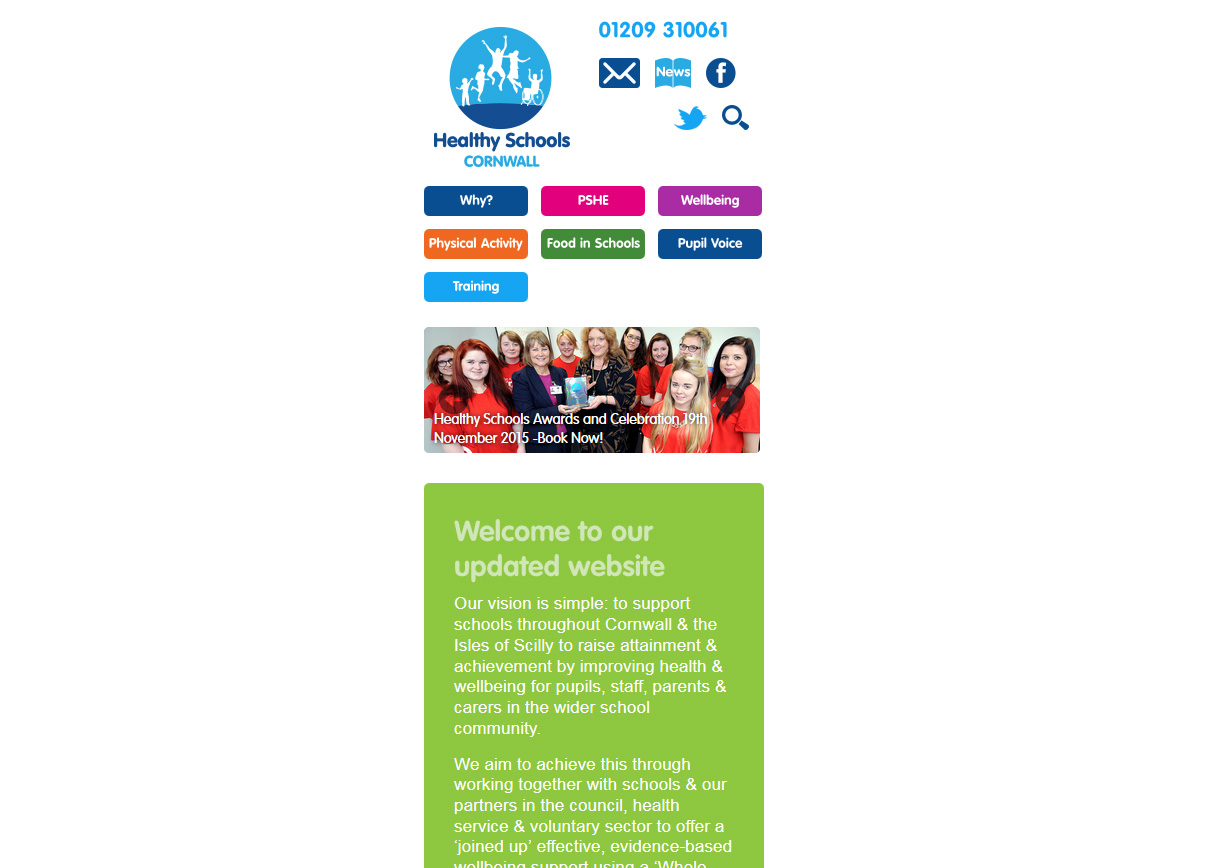
Dispositivos móveis

O layout do celular foi projetado para caber em iPhones e outros smartphones no modo retrato com 340 pixels de largura. Como você pode ver, existem algumas diferenças de layout e a funcionalidade geralmente é simplificada para permitir que os usuários interajam com o site usando os dedos – os botões geralmente são maiores. O site geralmente apresenta uma navegação de hambúrguer pop-up para substituir a barra de navegação principal na parte superior – embora esta não o faça.
Resumo
Portanto, em resumo, não há uma resposta à pergunta “qual o tamanho que meu site deve ter?” – depende de seus visitantes! É muito importante adaptar o tamanho da tela para caber nos dispositivos dos visitantes.
Para obter mais informações sobre como aproveitar ao máximo o seu site, entre em contato conosco.