6 modele frumoase de formulare de contact pe care le poți fura (exemple CSS)
Cauti inspirație pentru designul formularului web pentru site-ul tău?
Cu câteva modificări simple, poți crea formulare online cu stil așa cum vrei. În acest articol, vă vom arăta câteva exemple interesante de proiectare a formularelor de contact împreună cu fragmente utile de cod CSS, astfel încât să le puteți utiliza pe propriul site web.
Dacă preferați să nu trebuie să editați codul CSS, consultați ghidul nostru despre cum să vă stilizați formularele cu pluginul CSS Hero (nu este necesară codificarea).
Cum să vă personalizați design-urile formularelor de contact
Înainte de a începe, asigurați-vă că instalați WPForms pe site-ul dvs. Asigurați-vă că creați cel puțin un formular pe site-ul dvs., astfel încât să puteți vedea și testa modificările live utilizând panoul de personalizare al temei. Pentru a crea un formular de contact, consultați tutorialul nostru despre cum să creați un formular de contact simplu.
Cu WPForms, puteți personaliza stilurile tuturor formularelor de pe site-ul dvs. sau le puteți stiliza fiecare individual.
Metoda 1: Personalizarea site-ului
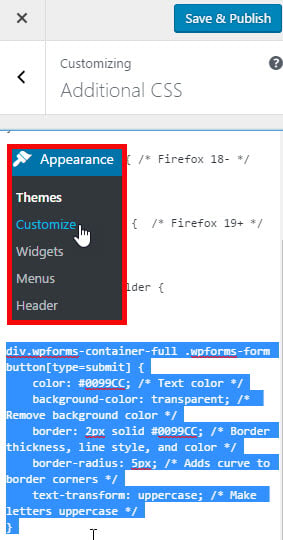
Personalizarea stilului este destul de ușoară odată ce ai fragmentele CSS pe care vrei să le folosești. Tot ce trebuie să faceți este să copiați cele mai potrivite fragmente CSS pentru site-ul dvs. și să le inserați în secțiunea CSS suplimentară din panoul de personalizare navigând la Aspect „Personalizați” CSS suplimentar.

Apoi faceți clic pe Salvare & Publicați și ați terminat.
Metoda 2: Stilul unui Formular individual
Dacă trebuie să personalizați un anumit formular, trebuie doar să găsiți ID-ul unic al formularului dvs. și să faceți personalizarea pe baza acestuia.

Pentru a găsi ID-ul formularului, duceți mouse-ul la orice câmp din formular, faceți clic dreapta pe „Inspectează elementul.
Acum, ecranul browserului se va împărți și veți vedea codul sursă al paginii. În codul sursă, trebuie să localizați linia de pornire a codului formularului.
După cum puteți vedea în captura de ecran de mai sus, codul formularului nostru de contact începe cu linia:
<div class="wpforms-container wpforms-container-full">
Vom folosi acest ID în CSS pentru a ne forma formularul de contact. Atributul ID este un unic identificatorul generat de WPForms pentru acest formular special, astfel încât stilul nu se va aplica nicăieri altundeva.
De exemplu, puteți introduce pur și simplu următorul fragment la începutul primului fragment de cod.
div#wpforms-14 {background-color: transparent; !important}
Pentru mai multe detalii, puteți vedea ghidul nostru pentru începători pentru stilul formularelor dvs. cu CSS.
Acum să aruncăm o privire la câteva exemple interesante și la CSS proiectarea formularului de contact corespunzător, astfel încât să le puteți recrea pe site-ul dvs.
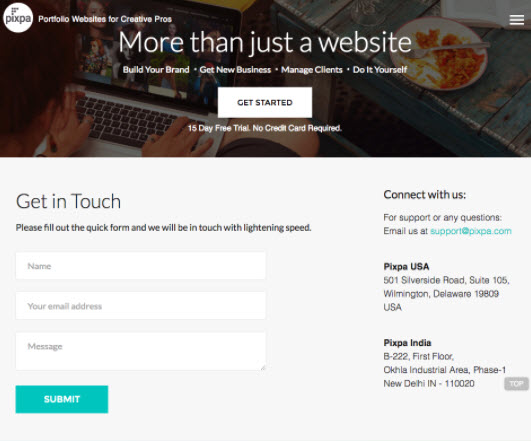
1. Pixpa

Utilizarea unui formular simplu de contact este o alegere excelentă dacă doriți să evitați complicațiile pe care vizitatorii dvs. le pot avea în timp ce completați formularul tău. Dacă sunteți în căutarea unui design simplu al formularului de contact, formularul de contact al Pixpa este un exemplu excelent.
De asemenea, ei folosesc o culoare contrastantă pentru îndemnul lor la acțiune care nu se amestecă cu restul formularului design.
Cu WPForms, puteți face unele personalizări simple pe formularele dvs., chiar dacă nu sunteți un expert CSS. Înainte de a salva codul CSS prezentat mai jos pe tema dvs., nu ezitați să faceți câteva modificări simple pe acesta, astfel încât să se potrivească perfect designului site-ului dvs.
CSS Design Form Form de contact
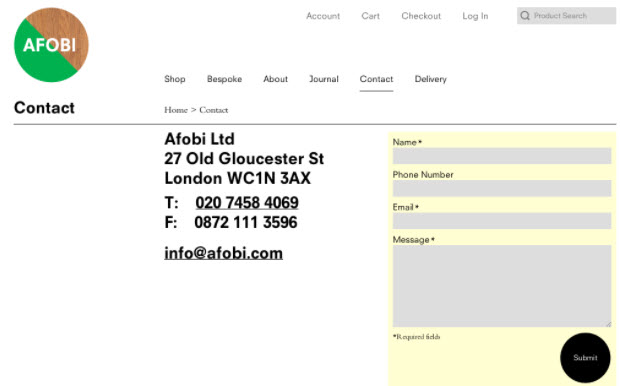
Afobi

Împreună cu formularul de contact, Afobi afișează adresa de e-mail pe pagina lor de contact. În pagină, formularul de contact este evidențiat, sugerând că cel mai bun mod de a contacta este completarea formularului. De asemenea, au oferit formei lor un aspect unic prin crearea unui buton de trimitere rotunjit.
Dacă doriți să oferiți o metodă alternativă de a vă contacta, atunci vă recomandăm să evidențiați formularul în pagina dvs. de contact.
Puteți testa, de asemenea, cu diferite culori pentru câmpurile dvs. și asigurați-vă că îl utilizați pe cel mai bun care arată excelent pe pagina dvs. Puteți utiliza ceva de genul instrumentului Teoria culorii Canva sau ColourLovers pentru a găsi culorile potrivite pe site-ul dvs. id = „61b00883d2”>
Melonfree este o firmă de consultanță web, iar designul site-ului web reflectă creativitatea și abilitățile lor de proiectare.
Pentru a stabili contactul formularul arată unic și atrăgător, utilizează un design de colț rotunjit pentru câmpurile lor, iar textul substituent este cursiv.
Acest design este o alegere perfectă pentru dvs. dacă doriți să dați un aspect geeky formularului dvs.
CSS Design formular de contact
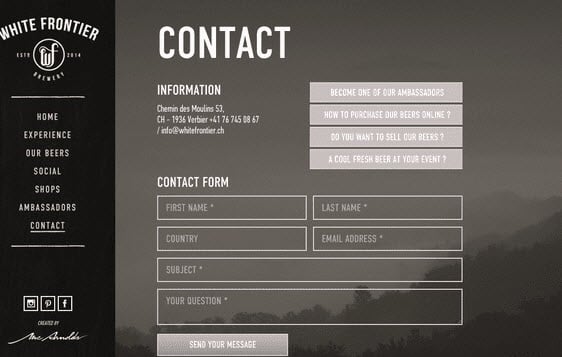
White Frontier

Doriți să plasați un formular deasupra unei imagini de fundal?
Atunci vă recomandăm să faceți formularul transparent. White Frontier folosește un formular transparent pe pagina lor de contact, astfel încât forma lor se îmbină perfect cu designul fundalului.
Când testați acest design pe site-ul dvs., asigurați-vă că plasați o imagine pe fundal. În caz contrar, nu ați putea vedea formularul.
CSS Design Form Form de contact
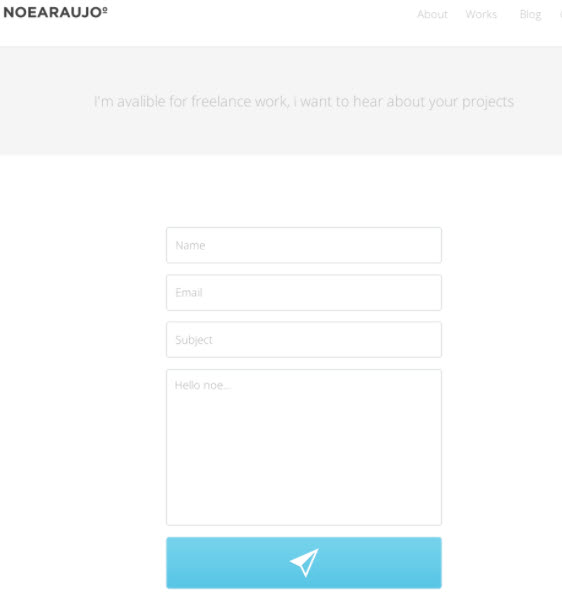
Noearaujo

Principala atracție a lui Noearaujo formularul este că, în loc să folosească text, folosesc o pictogramă interesantă pentru butonul lor. Puteți utiliza cu ușurință o pictogramă pentru buton urmând pașii de mai jos.
Pasul 1: Descărcați o pictogramă pentru buton. Pentru a găsi pictogramele potrivite la alegere, puteți utiliza Flaticon.com
Pasul 2: în codul CSS de mai jos, asigurați-vă că înlocuiți adresa URL a imaginii de fundal unde scrie http://example.com/youricon.svg
Pasul 3: Salvați CSS în fișierul CSS suplimentar al temei dvs.
CSS Design Form Form de contact
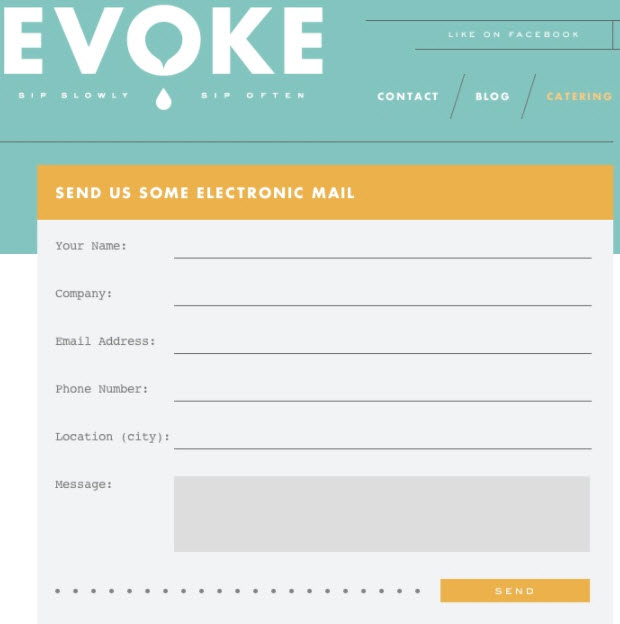
Evoca

Evoke folosește un design de formular care seamănă cu o carte scrisă clasică. Designul este unic, astfel încât captează cu ușurință atenția vizitatorilor site-ului. Fontul arată elegant, iar literele arată ca și cum ar fi fost scrise cu o mașină de scris de epocă.
CSS Design Form Form Contact
Gânduri finale
Sperăm că acest articol te-a inspirat pentru a crea modele de formulare de contact frumoase pe site-ul dvs.
Dacă doriți să modificați stilurile de butoane cu CSS, citiți cum să personalizați stilurile de butoane cu CSS. De asemenea, puteți face formularele să arate grozav citind postarea noastră despre cum să creați un formular cu mai mulți pași în WordPress.
Ce așteptați? Începeți astăzi cu cel mai bun plugin pentru formulare WordPress.
Dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.