Dimensiunea și aspectul paginii web
Înălțimea, lățimea și alinierea paginii
Înainte ca smartphone-urile și tabletele să devină populare, designerii web au creat pagini cu lățime fixă care funcționau pe cele mai comune dimensiuni de ecran – de obicei 1024 pixeli lățime pe 768 pixeli înălțime. Toate acestea s-au schimbat în jurul anului 2013 odată cu creșterea masivă a utilizării iPhone-ului pentru a naviga pe web. Acum nu există un singur răspuns la „ce dimensiune ar trebui să aibă site-ul meu web?” – toate site-urile web ar trebui să fie receptive.
Designul receptiv înseamnă crearea de pagini web care se adaptează la diferite dispozitive și dimensiuni ale ecranului. Folosește același conținut, dar îl prezintă diferit în funcție de faptul dacă folosiți un telefon mobil, iPad, laptop sau computer desktop. Răspunde la diferite interacțiuni, cum ar fi stările de trecere a mouse-ului pentru utilizatorii cu mouse și evenimentele de clic pentru ecranele tactile și modifică aspectul pentru a se potrivi cu afișajul disponibil.
Este important să aveți un site receptiv, nu doar pentru ca vizitatorii dvs. să aibă cea mai bună experiență posibilă, ci și pentru clasamentul motorului dvs. de căutare. În 2015, Google a început să includă modul în care prietenos, un site se află în algoritmul său de clasare pentru telefoane mobile. Puteți utiliza instrumentul de testare pentru dispozitive mobile pentru a vă verifica paginile web.
Provocări de proiectare pentru mobil
Majoritatea tabletelor pot afișa -pagini web care răspund fără probleme, dar telefoanele mobile au mai multe provocări:
- Forma ecranului – majoritatea utilizatorilor de smartphone-uri își țin telefoanele pe verticală, în modul portret. Aceasta înseamnă că ecranul este mai înalt decât lat, opusul unui computer desktop sau laptop.
- Ecran dimensiune – smartphone-urile au ecrane foarte mici în comparație cu computerele desktop, astfel încât proiectanții trebuie să simplifice paginile. Diferitele modele au dimensiuni diferite ale ecranului, dar, de regulă, vizează 340 px ca lățime maximă pentru designul portretului mobil.
- Interacțiunile utilizatorilor – telefoanele mobile nu au mouse, deci apar efecte pe hover „sau” on blur „nu funcționează.
- Navigare – majoritatea site-urilor web au tendința de a avea o bară de navigație cu lățimea completă care nu funcționează deloc pe un smartphone în modul portret.
- Lățime de bandă mai mică – depinde vă aflați în mijlocul unui oraș sau al zonei rurale, dar utilizatorii de telefonie mobilă pe o conexiune celulară (conectarea la internet folosind „date”) pot avea viteze mai mici de internet. Poate doriți să înlocuiți videoclipul de fundal pe ecran complet de pe versiunea mobilă a site-ului dvs.
Sensibil la salvare
Designul receptiv răspunde acestor provocări, permițând designerilor să adaptați-le paginile web la diferite dispozitive. Există două concepte principale pe care le folosim:
- Aspecte fluide – aceste pagini web se redresează ușor de la dimensiunea unui computer desktop până la un browser mobil. Acest lucru este din punct de vedere tehnic mai complex, deoarece necesită ca pagina să arate bine la orice dimensiune imaginabilă
- Aspecte multiple – aceasta este o versiune mai simplă în care sunt create modele diferite pentru cele mai comune dimensiuni de ecran, de ex. computere desktop mari, laptopuri și iPad-uri mai mici și dispozitive mobile în modul portret. Este posibil să existe o dimensiune intermediară pentru iPad-uri în modul portret.
Un punct de reținut este că doar pentru că aveți spațiu disponibil pe ecran, nu trebuie să-l utilizați. întinderea pentru a avea lățime completă în fiecare dimensiune a ecranului poate deveni ilizibilă pe ecrane foarte largi. Cel mai bine este să țintești o lățime maximă care funcționează pentru proiectare, de exemplu o pagină lată de 1300 px este lizibilă în două coloane, dar este la fel de largă ca majoritatea oamenilor pot citi confortabil o singură coloană de text. Găsim mai ușor să urmărim textul care se înfășoară în blocuri mai mici.
Nu există niciun fel
Este important să nu vă stabiliți exact cum arată un design de site web pe cont propriu. computer. Trebuie să luați în considerare modul în care va arăta pe alte dispozitive și pe computerele altor persoane.
Ce browsere utilizează vizitatorii dvs., câte bare de instrumente și marcaje au, dacă au afișajul mărit în, orientarea tabletei sau a telefonului lor și ce tip de ecran au acestea vor afecta toate culoarea, aspectul și fluxul unei pagini.
Când ecranele aveau o dimensiune similară, oamenii obișnuiau să descrie marginea de jos a ecranului ca „pli” și urmărea să afișeze conținutul cel mai important de deasupra, astfel încât vizitatorii să nu fie nevoiți să deruleze în jos. Nu mai există o pliere sau, mai exact, există o mulțime de pliuri, deci este important pentru mesajele cheie și îndemnurile pentru a fi afișate clar în partea de sus a unei pagini. Nu vă faceți griji cu privire la derulare! Derularea este bună pe un telefon mobil sau tabletă, deoarece este ușor de realizat pe un ecran tactil. O pagină lungă pe o pagină desktop poate fi obositoare pentru a derula cu mouse-ul, dar un pic de derulare este în regulă.
Schimbarea modurilor și a utilizabilității
De la trecerea de la navigare la mai mare ecranele pentru telefoane mobile, stilul mai curat și mai simplu, care funcționează mai bine pe telefoanele mobile, a început să informeze în general proiectarea site-ului web. Designurile pentru ecrane mai mari au devenit mai plate și mai simple, de asemenea.În parte, acest lucru se întâmplă astfel încât versiunile mobile ale site-urilor să nu arate o lume în afară de același site web pe alte dispozitive, dar este, de asemenea, o modă în proiectarea site-urilor web. site-uri web mai puțin ușor de utilizat? Un nou studiu interesant sugerează că ar putea fi.
Pentru a înțelege la ce servesc elementele individuale ale unei pagini și de ce aveți nevoie de ele, citiți anatomia unei pagini web.
proiecte receptive
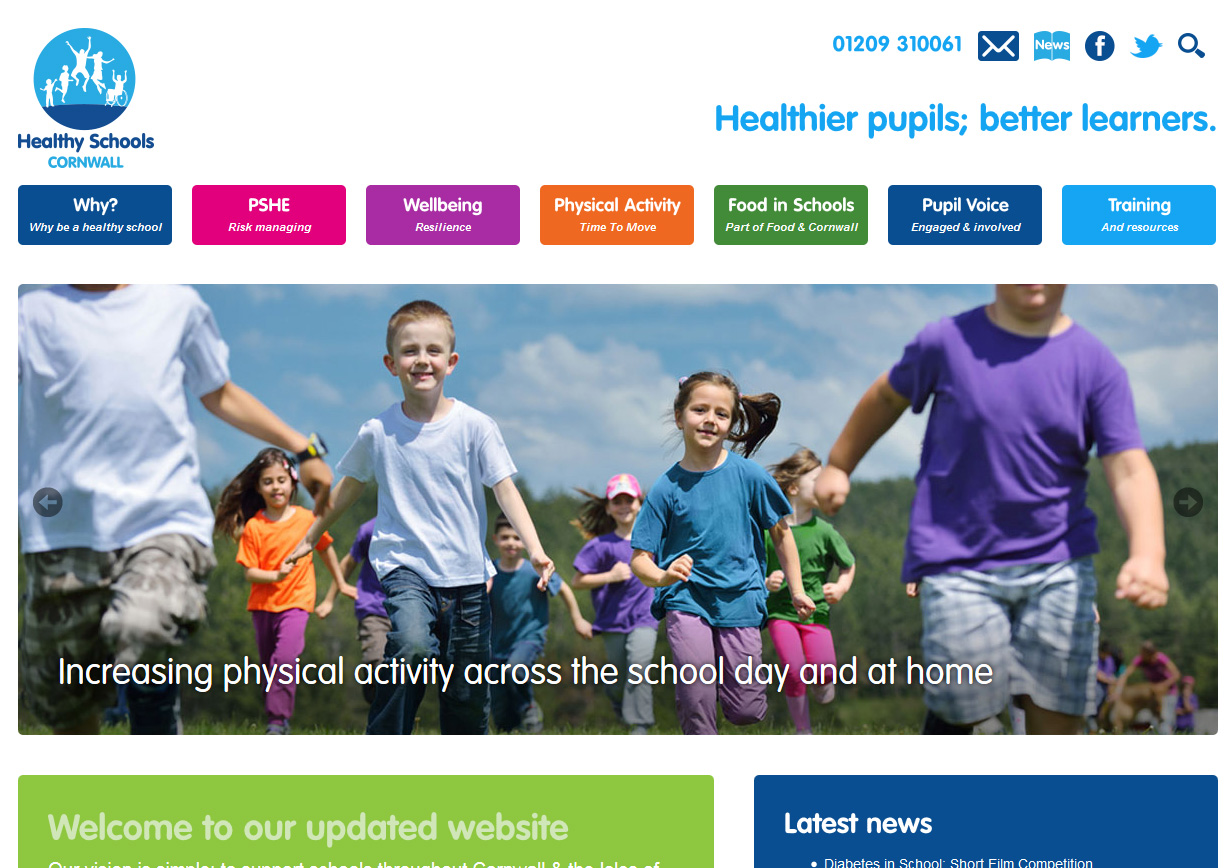
Avem tendința de a favoriza mai multe planuri din motive de cost. Site-urile noastre responsive sunt de obicei disponibile în trei dimensiuni, prezentate mai jos folosind Cornwall Healthy Schools ca exemplu.
Calculatoare desktop mari

Aspectul desktopului are o lățime de 1200 px și astfel se va potrivi cu ecranele computerului desktop (de obicei 1366 px cu 768 px sau mai mare), precum și laptopurile mai mari. Designul se află în mijlocul paginii, cu spațiu alb în stânga și în dreapta.
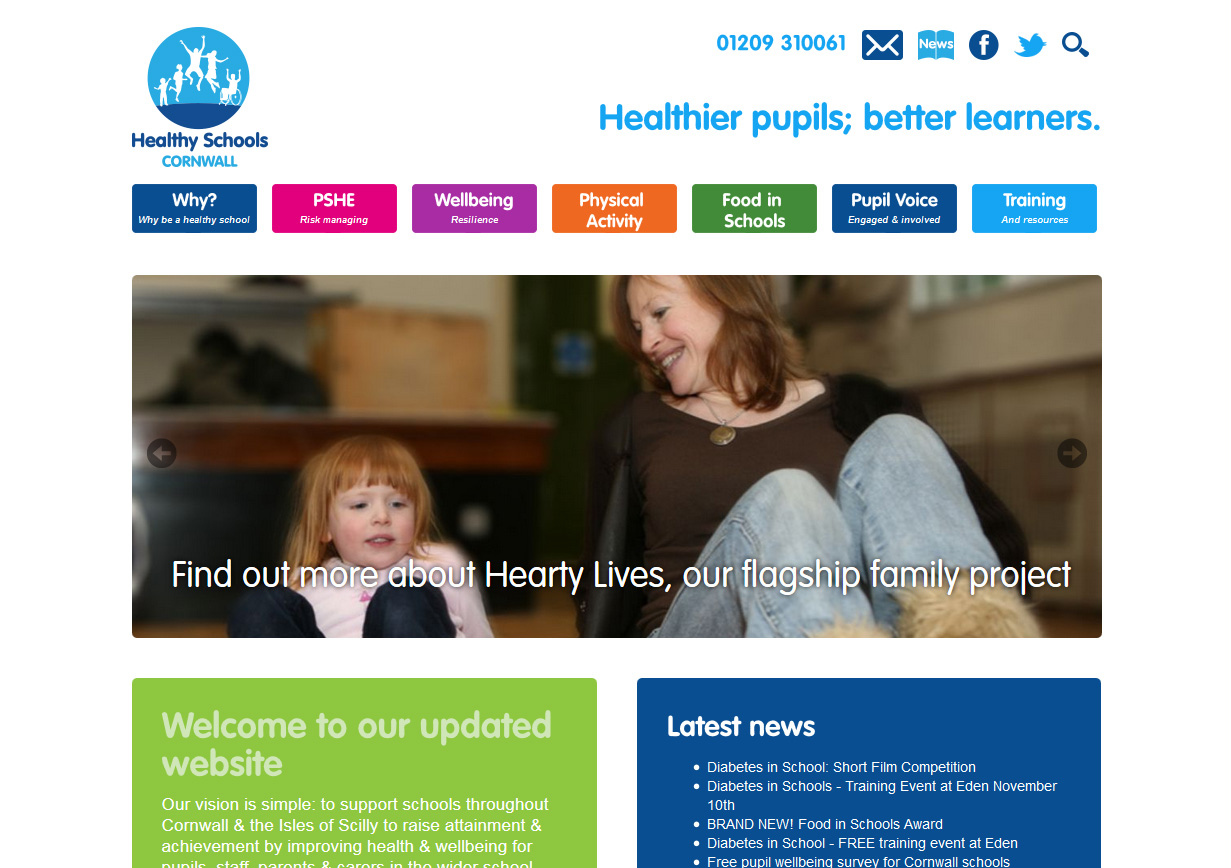
Laptopuri și iPad-uri

Aspectul iPad are o lățime de 970 px, care se potrivește frumos pe un ecran iPad în orientare peisaj, cu puțin spațiu alb în stânga și în dreapta. Acest design se potrivește și laptopurilor mai mici și computerelor mai vechi cu o dimensiune a ecranului de 1024px cu 768px. Este afișat și smartphone-urilor în orientare peisaj.
Acest aspect are exact aceeași funcționalitate ca aspectul desktop-ului, dar totul este redus pentru a se potrivi unui ecran mai mic.
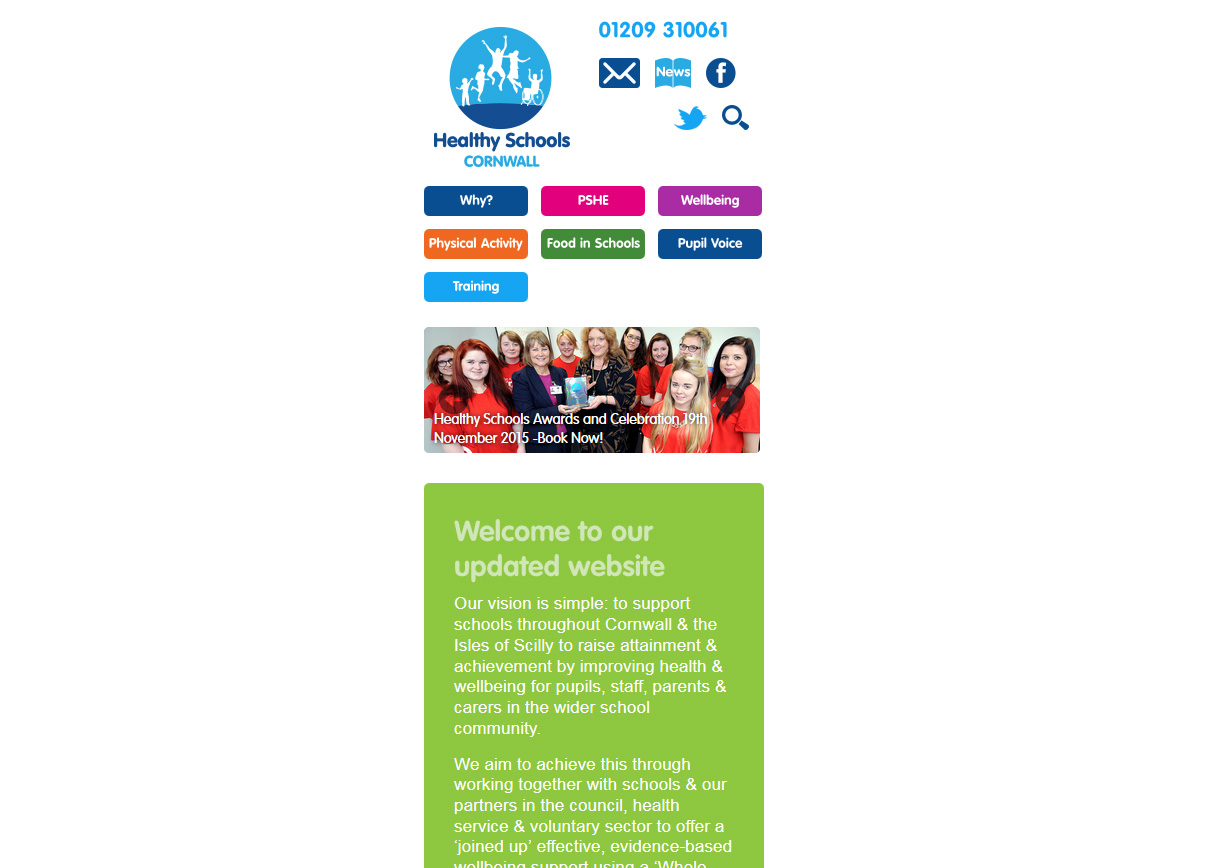
Dispozitive mobile

Aspectul mobil este conceput pentru a se potrivi iPhone-urilor și altor smartphone-uri în modul portret la o lățime de 340 px. După cum puteți vedea, există unele diferențe de aspect și funcționalitatea este adesea simplificată pentru a permite utilizatorilor să interacționeze cu site-ul web folosind degetele – butoanele sunt de obicei mai mari. Site-ul web prezintă adesea o navigare pop-up hamburger pentru a înlocui bara de navigare principală din partea de sus – deși aceasta nu este „t.
Rezumat
Deci, în rezumat, nu există„ t un răspuns la întrebarea „ce dimensiune ar trebui să aibă site-ul meu web?” – depinde de vizitatorii dvs.! Este foarte important să adaptați dimensiunea ecranului pentru a se potrivi dispozitivelor pe care le au vizitatorii dvs.
Pentru mai multe informații despre cum să profitați la maximum de site-ul dvs. web, contactați-ne.