Ghid detaliat pentru șabloane de pagină personalizate WordPress
Despre autor
Nick Schäferhoff este un antreprenor, marketer online și blogger profesionist din Germania. Când nu construiește site-uri web, creează conținut sau își ajută clienții … Mai multe despre Nick↬
- 24 min citire
- WordPress, tehnici (WP)
- Salvat pentru citire offline
- Distribuiți pe Twitter, LinkedIn


Îmi place să mă gândesc la WordPress ca la drumul de intrare al dezvoltării web. Mulți oameni care încep să folosească platforma caută inițial doar un mod confortabil (și gratuit) de a crea un site web simplu, adesea cu ajutorul unei pagini WordPress. plugin pentru constructor. Un fel de genul „Voi încerca doar o dată”.
Cu toate acestea, o parte din utilizatorii buni nu se opresc aici. În schimb, ei se prind. Vino cu mai multe idei. Experiment. Încercați pluginuri noi. Descoperă Firebug. Boom. În curând nu se mai întoarce. Sună asta ca povestea ta? În calitate de utilizator WordPress, este firesc să dorești un control din ce în ce mai mare asupra site-ului tău. Pentru a pofti design personalizat, funcționalitate personalizată, totul personalizat.
Lecturi suplimentare pe SmashingMag:
- Cum să creați și să personalizați o temă WordPress pentru copii
- Construirea O pagină de arhivă personalizată pentru WordPress
- Personalizarea arhivelor WordPress
Din fericire, WordPress este conceput exact pentru asta. Structura sa flexibilă și arhitectura compartimentată permite oricui să schimbe practic orice pe site-ul său.
Printre cele mai importante instrumente în căutarea unui control complet al site-ului web se află șabloanele de pagini. Acestea permit utilizatorilor să modifice dramatic designul și funcționalitatea site-ului web. Vrei un antet personalizat pentru prima pagină? Terminat. O bară laterală suplimentară doar pentru pagina blogului dvs.? Nici o problemă. O pagină de eroare 404 unică? Fi. Ale mele. Invitat.
Dacă doriți să știți cum șabloanele de pagină WordPress vă pot ajuta să realizați acest lucru, citiți mai departe. Dar mai întâi, puține informații de fundal.
Fișiere șablon în WordPress
Despre ce vorbim când vorbim de șabloane în contextul WordPress? Versiunea scurtă este că șabloanele sunt fișiere care spun WordPress cum să afișeze diferite tipuri de conținut.
Versiunea puțin mai lungă: de fiecare dată când cineva trimite o cerere pentru a vizualiza o parte a site-ului dvs. web, platforma WordPress va afla ce conținut doresc să vadă și cum ar trebui redată acea parte specifică a site-ului dvs. web.
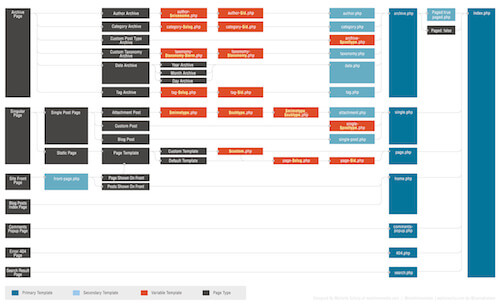
Pentru acesta din urmă, WordPress va încerca să utilizeze cel mai adecvat fișier șablon găsit în cadrul temei dvs. Care este decisă pe baza unei comenzi stabilite, ierarhia șablonului WordPress. Puteți vedea cum arată acest lucru în captura de ecran de mai jos sau în această versiune interactivă.

Ierarhia șablonului este o listă de fișiere șablon cu care WordPress este familiarizat, care sunt clasificate pentru a fișierul are prioritate față de altul.
Îl poți gândi ca pe un arbore de decizie. Când WordPress încearcă să decidă cum să afișeze o anumită pagină, funcționează în jos în ierarhia șablonului până când găsește primul fișier șablon care se potrivește paginii solicitate. De exemplu, dacă cineva a încercat să acceseze adresa http://yoursite.com/category/news, WordPress ar căuta fișierul șablon corect în această ordine:
În partea de jos a ierarhiei este index .php. Acesta va fi utilizat pentru a afișa orice conținut care nu are un fișier șablon mai specific atașat la numele său. Dacă un fișier șablon se situează mai sus în ierarhie, WordPress va folosi automat fișierul respectiv pentru a afișa conținutul în cauză.
Șabloanele de pagină și utilizarea lor
Pentru pagini, șablonul standard este de obicei pagina numită corespunzător.php. Cu excepția cazului în care este disponibil un fișier șablon mai specific (cum ar fi archive.php pentru o pagină de arhivă), WordPress va folosi page.php pentru a reda conținutul tuturor paginilor de pe site-ul dvs.
Cu toate acestea, în multe cazuri ar putea fi necesar să schimbați designul, aspectul, aspectul sau funcționalitatea părților individuale ale site-ului dvs. web. Aici intră în joc șabloanele de pagină.Șabloanele de pagină personalizate vă permit să individualizați orice parte a site-ului dvs. WordPress fără a afecta restul acestuia.
Este posibil să fi văzut deja acest lucru la locul de muncă. De exemplu, multe teme WordPress de astăzi au o opțiune de a schimba pagina la lățime completă, de a adăuga o a doua bară laterală sau de a schimba locația barei laterale. Dacă acesta este cazul dvs., probabil că a fost realizat prin fișiere șablon. Există mai multe modalități de a realiza acest lucru și le vom analiza mai târziu.
În primul rând, totuși, este un cuvânt de precauție: întrucât lucrul cu șabloanele implică editarea și modificarea fișierelor din tema dvs. activă, este întotdeauna un lucru bun Ideea de a merge cu o temă pentru copii atunci când faceți astfel de personalizări. În acest fel, nu riscați ca modificările dvs. să fie suprascrise atunci când tema părinte este actualizată.
Cum să personalizați orice pagină din WordPress
Există trei moduri de bază de a utiliza personalizate șabloane de pagină în WordPress: adăugarea de instrucțiuni condiționale unui șablon existent; crearea de șabloane de pagini specifice care se clasează mai sus în ierarhie; și atribuirea directă a șabloanelor la anumite pagini. Ne vom uita la rândul lor la fiecare dintre acestea.
Utilizarea etichetelor condiționale în șabloanele implicite
O modalitate ușoară de a face modificări specifice paginii este de a adăuga numeroasele etichete condiționale WordPress la un șablon deja utilizat. După cum sugerează și numele, aceste etichete sunt utilizate pentru a crea funcții care sunt executate numai dacă este îndeplinită o anumită condiție. În contextul șabloanelor de pagină, aceasta ar fi ceva de-a lungul liniei „Efectuați doar acțiunea X pe pagina Y”.
De obicei, veți adăuga etichete condiționale la fișierul page.php al temei dvs. (cu excepția cazului în care, din Desigur, doriți să personalizați o altă parte a site-ului dvs. web). Acestea vă permit să efectuați modificări limitate la pagina principală, prima pagină, pagina blogului sau orice altă pagină a site-ului dvs.
Iată câteva dintre cele mai frecvent utilizate etichete condiționale:
De exemplu, atunci când este adăugat la pagina dvs..php în locul etichetei standard get_header();, următorul cod va încărca un fișier de antet personalizat numit header -shop.php atunci când afișează pagina http://yoursite.com/products.
Un caz de utilizare bun pentru acest lucru ar fi dacă aveți un magazin pe site-ul dvs. și trebuie să afișați o altă imagine de antet sau un meniu personalizat pe pagina magazinului. Puteți adăuga aceste personalizări în header-shop.php și acesta va apărea în locul potrivit.
Cu toate acestea, etichetele condiționate nu sunt li mitat la o singură pagină. Puteți face mai multe afirmații la fel:
În acest al doilea exemplu, două condiții vor schimba comportamentul diferitelor pagini de pe site-ul dvs. Pe lângă încărcarea fișierului antet specific magazinului menționat mai sus, acum ar încărca și un header-about.php pe o pagină cu ID-ul 42. Pentru toate celelalte pagini se aplică fișierul antet standard.
Pentru a afla mai multe despre utilizarea etichetelor condiționate, sunt recomandate următoarele resurse:
- WordPress Codex: Etichete condiționate
- ThemeLab: Ghidul final pentru etichetele condiționate WordPress
Crearea fișierelor specifice paginii în ierarhia WordPress
Etichetele condiționate sunt o modalitate excelentă de a introduce modificări mai mici șabloanelor de pagină. Desigur, puteți crea, de asemenea, personalizări mai mari utilizând multe instrucțiuni condiționate unul după altul. Totuși, consider că este o soluție foarte greoaie și aș alege în schimb fișiere de șabloane desemnate.
O modalitate de a face acest lucru este să exploatezi ierarhia de șabloane WordPress. După cum am văzut, ierarhia va parcurge o listă de posibile fișiere șablon și o va alege pe prima pe care o poate găsi potrivită. Pentru pagini, ierarhia arată astfel:
- Șablon de pagină personalizat
- pagină- {slug} .php
- pagină- {id} .php
- page.php
- index.php
În primul rând sunt șabloanele de pagină personalizate care au fost alocate direct unei anumite pagini. Dacă unul dintre acestea există, WordPress îl va folosi indiferent de alte fișiere șablon prezente. Vom vorbi mai multe despre șabloanele de pagină personalizate într-un pic.
După aceea, WordPress va căuta un șablon de pagină care să conțină slugul paginii în cauză. De exemplu, dacă includeți un fișier numit page-about.php în fișierele tematice, WordPress va utiliza acest fișier pentru a afișa pagina „Despre” sau oricare dintre pagini care poate fi găsită sub http://www.yoursite.com/about .
Alternativ, puteți realiza același lucru direcționând ID-ul paginii. Deci, dacă aceeași pagină are un ID de 5, WordPress va folosi fișierul șablon page-5.php înainte de page.php dacă există; adică numai dacă nu este disponibil un șablon de pagină cu un rang mai înalt.
(BTW, puteți afla ID-ul pentru fiecare pagină trecând peste titlul acesteia sub „Toate paginile” din spatele WordPress-ului dvs. -end. ID-ul va apărea în linkul afișat de browserul dvs.).
Atribuirea șabloanelor de pagină personalizate
Pe lângă furnizarea de șabloane într-un formular pe care WordPress îl va utiliza automat, este, de asemenea, este posibil să alocați manual șabloane personalizate anumitor pagini.După cum puteți vedea din ierarhia șablonului, acestea vor depăși orice alt fișier șablon prezent în folderul tematic.
La fel ca crearea de șabloane specifice paginii pentru ierarhia WordPress, acest lucru necesită să furnizați un fișier șablon și apoi conectați-l la pagina pentru care doriți să o utilizați. Acesta din urmă poate fi realizat în două moduri diferite cu care s-ar putea să fiți deja familiarizați. În caz că nu sunteți, iată cum să o faceți.
1. Atribuirea de șabloane de pagină personalizate din Editorul WordPress
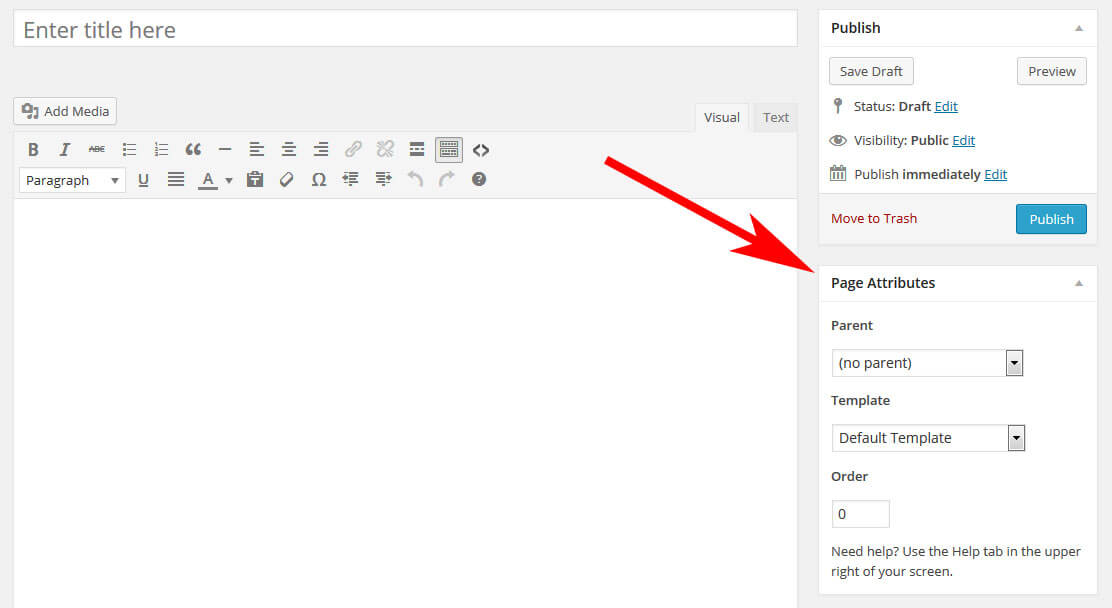
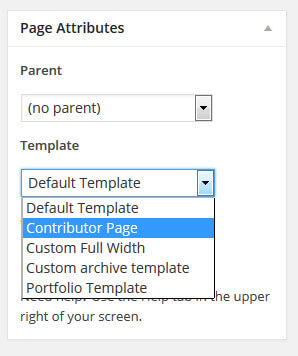
În editorul WordPress, găsiți un câmp de opțiuni numit „Atribute de pagină” cu un meniu derulant sub „Șablon”.

Dacă faceți clic pe aceasta, veți obține o listă de șabloane de pagini disponibile pe site-ul dvs. WordPress. Alegeți-l pe cel dorit, salvați sau actualizați pagina și ați terminat.

2. Setarea unui șablon personalizat prin editare rapidă
Același lucru poate fi realizat și fără a intra în editorul WordPress. Accesați „Toate paginile” și plasați cursorul peste orice element din listă. Va deveni vizibil un meniu care include elementul „Editare rapidă”.
Faceți clic pe acesta pentru a edita setările paginii direct din listă. Veți vedea același meniu derulant pentru alegerea unui șablon de pagină diferit. Alegeți una, actualizați pagina și ați terminat.
La urma urmei, nu este atât de greu, nu-i așa? Dar dacă nu aveți încă un șablon de pagină personalizat? Cum îl creați astfel încât site-ul dvs. să arate exact așa cum doriți? Nu vă faceți griji, este vorba despre următoarea parte.
Un ghid pas cu pas pentru crearea șabloanelor de pagină personalizate
Reunirea fișierelor de șabloane personalizate pentru paginile dvs. nu este atât de greu, dar iată câteva detalii la care trebuie să fii atent. Prin urmare, să analizăm procesul bit-bit.
1. Găsiți șablonul implicit
O modalitate bună este să începeți prin copierea șablonului care este utilizat în prezent de pagina pe care doriți să o modificați. Este mai ușor să modificați codul existent decât să scrieți o pagină întreagă de la zero. În majoritatea cazurilor acesta va fi fișierul page.php.
(Dacă nu știți cum să aflați ce fișier șablon este utilizat pe pagina pe care doriți să o editați, pluginul Ce va fi fișierul se va dovedi util.)
Voi folosi tema Twenty Twelve pentru demonstrație. Iată cum arată șablonul său standard de pagină:
După cum puteți vedea, nimic nu este prea elegant aici: apelurile obișnuite pentru antet și subsol și bucla din mijloc. Pagina în cauză arată astfel:

2. Copiați și redenumiți fișierul șablon
După identificarea fișierului șablon implicit, este timpul să faceți o copie. Vom folosi fișierul duplicat pentru a face modificările dorite în pagina noastră. Pentru asta va trebui, de asemenea, să îl redenumim. Nu pot avea două fișiere cu același nume, ceea ce este doar confuz pentru toată lumea.
Sunteți liber să dați fișierului orice nume doriți atâta timp cât nu începe cu niciunul dintre numele de fișiere ale temei rezervate. . Deci, nu îl numiți page-something.php sau orice altceva care ar face WordPress să creadă că este un fișier șablon dedicat.
Este logic să folosiți un nume care să identifice cu ușurință ce fișier șablon este utilizat. pentru, cum ar fi my-custom-template.php. În cazul meu, voi merge cu custom-full-width.php.
3. Personalizați antetul fișierului șablon
Apoi trebuie să spunem WordPress că acest fișier nou este un șablon de pagină personalizat. Pentru aceasta, va trebui să ajustăm antetul fișierului în felul următor:
Numele din „Nume șablon” este ceea ce va fi afișat în „Pagina” Atribute în editorul WordPress. Asigurați-vă că îl reglați la numele șablonului dvs.
4. Personalizați codul
Acum este timpul să ajungeți la carnea și cartofii șablonului de pagină: codul. În exemplul meu, vreau doar să elimin bara laterală din pagina mea de demonstrație.
Acest lucru este relativ ușor, deoarece tot ce trebuie să fac este să elimin <?php get_sidebar(); ?> din șablon de pagină, deoarece așa se numește bara laterală. În consecință, șablonul meu personalizat ajunge să arate astfel:
5. Încărcați șablonul de pagină
După ce ați salvat fișierul personalizat, este momentul să îl încărcați pe site-ul meu. Șabloanele de pagină personalizate pot fi salvate în mai multe locuri pentru a fi recunoscute de WordPress:
- Dosarul temei dvs. active (copil)
- Dosarul temei părinte principale
- Un subfolder din oricare dintre acestea
Personal îmi place să creez un folder numit page_templates în tema copilului meu și să plasez acolo orice șabloane personalizate.Mi se pare cel mai ușor să păstrez o imagine de ansamblu asupra fișierelor și personalizărilor mele.
6. Activați șablonul
Ca ultim pas, trebuie să activați șablonul de pagină. Așa cum am menționat mai devreme, acest lucru se face sub Atribute de pagină → Șabloane în editorul WordPress. Salvați, vizualizați pagina și voilà! Iată pagina mea personalizată fără bară laterală:

Nu este atât de greu, nu-i așa? Nu vă faceți griji, veți obține rapid asta. Pentru a vă oferi o impresie mai bună despre ce să folosiți aceste șabloane de pagină, voi demonstra cazuri de utilizare suplimentare (inclusiv codul) pentru restul articolului.
Cinci moduri diferite de a utiliza șabloanele de pagină
După cum sa menționat deja, șabloanele de pagină pot fi utilizate în mai multe scopuri diferite. Puteți personaliza aproape orice pe orice pagină cu ajutorul lor. Numai imaginația (și abilitățile de codare) îți stau în cale.
1. Șablon de pagină cu lățime completă
Primul caz pe care îl vom analiza este o versiune avansată a șablonului demonstrativ pe care l-am creat mai sus. Acolo sus, am eliminat deja bara laterală ștergând <?php get_sidebar(); ?> din cod. Cu toate acestea, după cum ați văzut din captura de ecran, acest lucru nu are ca rezultat un aspect cu lățime completă, deoarece secțiunea de conținut rămâne în stânga.
Pentru a aborda acest lucru, trebuie să ne ocupăm de CSS, în special această parte:
Atributul width limitează elementul care deține conținutul nostru la 65.1042% din spațiul disponibil . Vrem să mărim acest lucru.
Dacă îl schimbăm doar la 100%, acest lucru va afecta toate celelalte pagini de pe site-ul nostru, ceea ce este departe de ceea ce ne dorim. Prin urmare, prima ordine aici este să schimbăm clasa primară div din șablonul nostru personalizat cu altceva, cum ar fi class="site-content-fullwidth”. Rezultatul:
Acum putem ajusta CSS pentru noua noastră clasă personalizată:
Prin urmare, conținutul se întinde acum pe tot de-a lungul ecranului.

2. Pagina de eroare dinamică 404 cu zone widget
Pagina de eroare 404 este locul în care aterizează fiecare persoană care încearcă să acceseze o pagină de pe site-ul dvs. care nu există, fie printr-o greșeală de tipar, un link defect sau pentru că legătura permanentă a paginii s-a schimbat.
În ciuda faptului că obținerea unui 404 nu-i place tuturor de pe Internet, dacă rulați un site web, pagina de eroare 404 nu are o importanță mică. Conținutul său poate fi factorul decisiv în privința faptului dacă cineva vă abandonează imediat site-ul sau dacă vă păstrează și verifică celălalt conținut.
Codificarea unei pagini de eroare personalizate de la zero este greoaie, mai ales dacă nu sunteți încrezători în abilitățile dvs. . O modalitate mai bună este să construiți zone widget în șablonul dvs., astfel încât să puteți schimba flexibil ceea ce este afișat acolo prin glisare și plasare.
Pentru aceasta, vom prelua și edita fișierul 404.php livrat cu Twenty Twelve ( ierarhia șablonului, vă amintiți?). Cu toate acestea, înainte de a schimba ceva acolo, vom crea mai întâi un widget nou prin inserarea următorului cod în fișierul nostru functions.php:
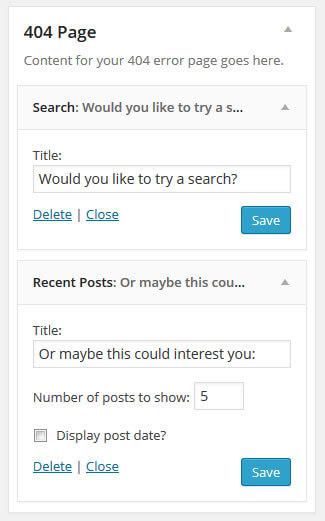
Acesta ar trebui să afișeze widget-ul nou creat în back-end-ul dvs. WordPress. Pentru a vă asigura că apare de fapt pe site, trebuie să adăugați următoarea linie de cod pe pagina dvs. 404 în locul corespunzător:
După încărcarea șablonului pe site-ul meu, este timpul să completez noua mea zonă widget:

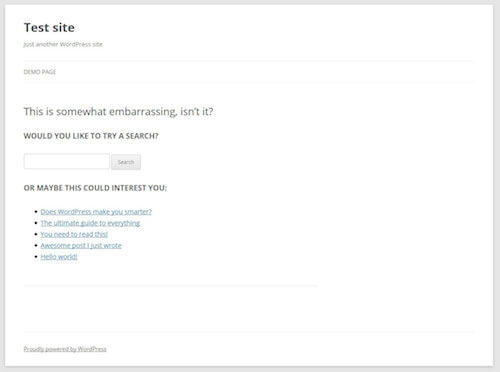
Dacă arunc o privire acum pe pagina de eroare 404, widget-urile mele recent create apar acolo:

3. Șablonul de pagină pentru afișarea tipurilor de postări personalizate
Tipurile de postări personalizate sunt o modalitate excelentă de a introduce conținut care are propriul set de puncte de date, design și alte personalizări. Un caz de utilizare preferat pentru aceste tipuri de postări sunt articolele de recenzie, cum ar fi cărțile și filmele. În cazul nostru, dorim să construim un șablon de pagină care să afișeze articole din portofoliu.
Mai întâi trebuie să ne creăm tipul de postare personalizată (CPT). Acest lucru se poate face manual sau prin plugin. O opțiune de plugin pe care o pot recomanda din toată inima este Tipuri. Vă permite să creați cu ușurință tipuri de postări personalizate și câmpuri personalizate.
Instalați și activați Tipuri, adăugați o postare personalizată, asigurați-vă că slugul său este „portofoliu”, personalizați toate câmpurile de care aveți nevoie (cum ar fi adăugarea unei imagini recomandate) ), ajustați orice alte opțiuni și salvați.
Acum, că avem tipul de postare din portofoliu, dorim să apară pe site-ul nostru. Primul lucru pe care îl vom face este să creăm pagina în cauză.Rețineți că, dacă ați ales „portofoliul” ca slug al CPT-ului dvs., pagina nu poate avea același slug. Am mers cu clients-portfolio și am adăugat și câteva exemple de text.

După adăugarea câtorva articole în secțiunea „portofoliu” tip de postare, dorim ca acestea să apară pe pagina noastră chiar sub conținutul paginii.
Pentru a realiza acest lucru vom folosi din nou o derivată a fișierului page.php. Copiați-l, numiți-l portfolio-template.php și schimbați antetul la acesta:
Cu toate acestea, în acest caz va trebui să facem câteva modificări la șablonul original. Când aruncați o privire asupra codului page.php, veți vedea că apelează un alt fișier șablon din mijloc, numit content-page.php (unde scrie <?php get_template_part( ‘content’, ‘page’ ); ?>). În acel fișier găsim următorul cod:
După cum puteți vedea, aici se numește titlul paginii și conținutul. Din moment ce ne dorim cu siguranță pe cele de pe site-ul nostru de portofoliu, va trebui să copiem părțile necesare ale acestui șablon în fișierul nostru page.php. Rezultatul arată astfel:
Pentru a introduce articolele de portofoliu pe pagina noastră, vom adăuga următorul cod chiar sub apelul the_content().
Acest lucru va face ca CPT să apară pe pagină:

Sunt sigur că suntem cu toții de acord că arată mai puțin decât stelar, deci unele stiluri sunt în ordine.
Mult mai bine, nu crezi?

Și iată întregul cod pentru șablonul paginii de portofoliu:
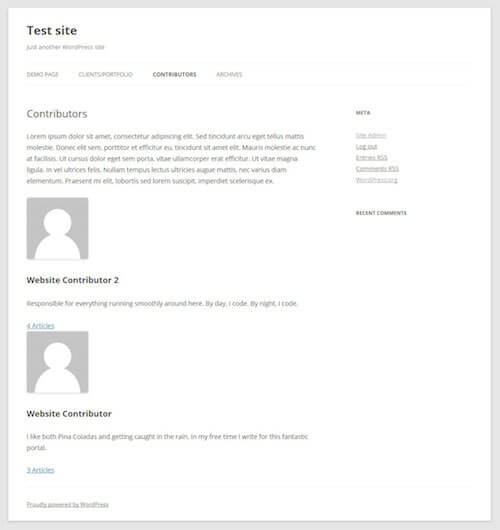
4. Pagina Contributor cu imagini Avatar
În continuare, în cazurile noastre de utilizare a șablonului de pagină este o pagină Contributor. Vrem să stabilim o listă de autori pe site-ul nostru, inclusiv imaginile lor și numărul de postări pe care le-au publicat sub numele lor. Rezultatul final va arăta astfel:

Vom începe din nou cu fișierul nostru hibrid dinainte și vom adăuga codul pentru lista de colaboratori. Dar dacă nu știi cum să creezi așa ceva? Nu vă faceți griji, puteți trece cu furtul inteligent.
Vedeți, tema implicită Twenty Fourteen vine cu o pagină de colaborare în mod implicit. Puteți găsi șablonul său în folderul page-templates cu numele contributors.php.
Cu toate acestea, când căutați în fișier, veți găsi doar următorul apel acolo: twentyfourteen_list_authors();. Din fericire, în calitate de utilizator avid de WordPress, concluzionați că acest lucru se referă probabil la o funcție din fișierul function.php al lui Twenty Fourteen și ați avea dreptate.
Din ceea ce găsim acolo, partea care ne interesează este acesta:
Îl vom adăuga din nou sub apelul pentru the_content() cu următorul rezultat:

Acum, pentru un pic de stil:
Și asta ar trebui să fie. Mulțumesc Douăzeci și Paisprezece!
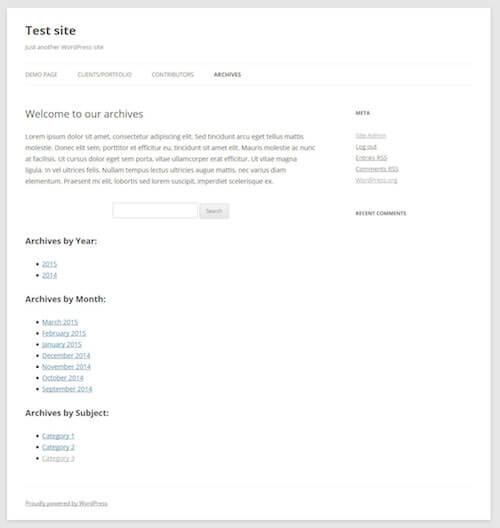
5. Pagina de arhivă personalizată
Twenty Twelve vine cu propriul șablon pentru paginile de arhivă. Va intra în acțiune, de exemplu, atunci când încercați să vizualizați toate postările anterioare dintr-o anumită categorie.
Cu toate acestea, vreau ceva mai mult asemănător cu ceea ce a făcut Problogger: o pagină care permite oamenilor să descopere informații suplimentare conținut de pe site-ul meu în mai multe moduri diferite. Din nou, acest lucru se realizează cu un șablon de pagină.
Rămânând cu șablonul nostru mixt dinainte, vom adăuga următoarele sub apelul the_content():
În plus, un pic de stil pentru bara de căutare:
Și rezultatul ar trebui să arate puțin astfel:

Pentru finalizare, iată întregul fișier:
Nu uitați să-l atribuiți unui pagină!
Șabloanele de pagină WordPress pe scurt
În drumul către stăpânirea WordPress, învățarea utilizării șabloanelor de pagină este un pas important. Acestea pot face personalizarea site-ului dvs. web foarte, foarte ușoară și vă permit să atribuiți funcționalități și design unic la cât mai multe sau câteva pagini doriți. De la adăugarea de zone widget până la afișarea tipurilor de postări personalizate până la afișarea unei liste a contribuitorilor site-ului dvs. web – posibilitățile sunt practic nelimitate.
Fie că utilizați etichete condiționale, să exploatați ierarhia șablonului WordPress sau să creați fișiere șablon specifice paginii, depinde în totalitate de dvs. și de ceea ce încercați să realizați. Începeți mic și mergeți până la lucruri mai complicate. Nu va trece mult până când fiecare parte a site-ului dvs. WordPress va răspunde la fiecare apel.