6 vackra kontaktformulärsdesigner du kan stjäla (CSS-exempel)
Letar du efter webbformulärsinspiration för din webbplats?
Med några enkla justeringar kan du skapa onlineformulär utformad som du vill. I den här artikeln visar vi några coola exempel på kontaktformulärsdesign tillsammans med användbara CSS-kodavsnitt så att du kan använda dem på din egen webbplats.
Om du inte vill behöva redigera CSS-kod, kolla in vår guide om hur du utformar dina formulär med CSS Hero-plugin (ingen kodning krävs).
Hur du anpassar dina kontaktformulärsdesigner
Innan vi börjar, se till att installera WPForms på din webbplats. Se till att skapa minst ett formulär på din webbplats så att du kan se och testa liveändringarna med temat anpassningspanel. För att skapa ett kontaktformulär, se vår handledning om hur du skapar ett enkelt kontaktformulär.
Med WPForms kan du antingen anpassa stilen för alla formulär på din webbplats eller så kan du utforma var och en för sig.
Metod 1: Gör anpassning av hela webbplatsen
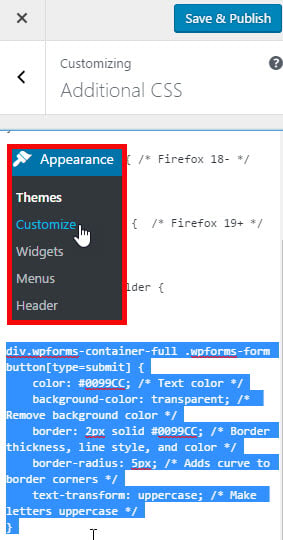
Att anpassa stilen är ganska enkelt när du har de CSS-utdrag som du vill använda. Allt du behöver göra är att kopiera de mest lämpliga CSS-utdragen för din webbplats och klistra in den i ditt ytterligare CSS-avsnitt i anpassningspanelen genom att navigera till Utseende ”Anpassa” Ytterligare CSS.

Klicka sedan bara på Spara & Publicera så är du klar.
Metod 2: Styling a Formulär individuellt
Om du behöver anpassa ett specifikt formulär, leta bara fram det unika ID: t för ditt formulär och gör anpassning utifrån det.

För att hitta formulär-ID: n, ta med musen till valfritt fält i formuläret, högerklicka på ”Inspektera element.
Nu kommer webbläsarens skärm att delas och du kommer att se Sidans källkod. I källkoden måste du hitta startraden för formulärkoden.
Som du kan se på skärmdumpen ovan börjar vår kontaktformulärskod med raden:
<div class="wpforms-container wpforms-container-full">
Vi använder detta ID i vårt CSS för att utforma vårt kontaktformulär. ID-attributet är unikt e-identifierare som genereras av WPForms för det här formuläret, så stilen inte kommer att tillämpas någon annanstans.
Du kan till exempel helt enkelt infoga följande kod i början av det första kodavsnittet.
div#wpforms-14 {background-color: transparent; !important}
För mer information kan du se vår nybörjarguide för att utforma dina formulär med CSS.
Låt oss nu titta på några coola exempel och motsvarande utformning av kontaktformulär CSS så att du kan återskapa dem på din webbplats.
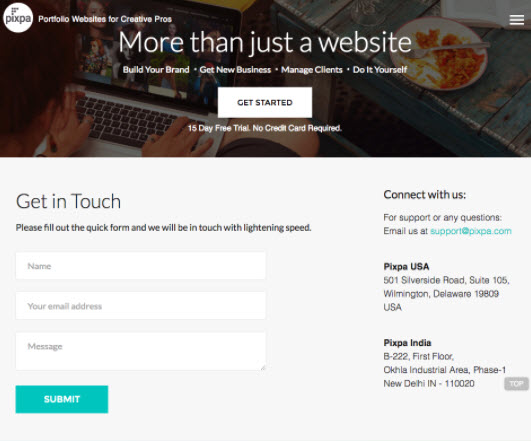
1. Pixpa

Att använda ett enkelt kontaktformulär är ett utmärkt val om du vill undvika komplikationer som dina besökare kan få när de fyller i din form. Om du letar efter en enkel kontaktformulärsdesign är Pixpas kontaktformulär ett bra exempel.
De använder också en kontrasterande färg för sin uppmaning till handling som inte passar in i resten av formuläret. design.
Med WPForms kan du göra några enkla anpassningar på dina formulär även om du inte är en CSS-expert. Innan du sparar CSS-koden nedan på ditt tema, gör gärna några enkla justeringar på det så att det passar perfekt in i din webbdesign.
Kontaktformulär CSS
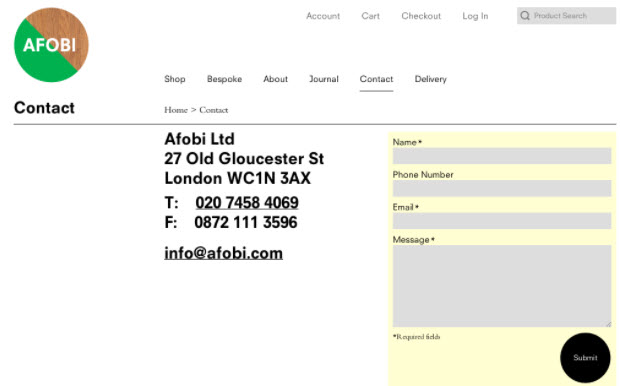
Afobi

Tillsammans med kontaktformuläret visar Afobi sin e-postadress på sin kontaktsida. På sidan markeras kontaktformuläret vilket tyder på att det bästa sättet att nå ut är att fylla i formuläret. De gav också sitt formulär ett unikt utseende genom att skapa en rundad skicka-knapp.
Om du vill erbjuda en alternativ metod för att kontakta dig, kanske du vill markera ditt formulär på din kontaktsida.
Du kan också testa med olika färger för dina fält och se till att du använder det bästa som ser bra ut på din sida. Du kan använda något som Canvas verktyg för färgteori eller ColourLovers för att hitta rätt färger att använda på din webbplats.
Kontaktformulärsdesign CSS
Melonfri

Melonfree är ett webbkonsultföretag och utformningen av deras webbplats återspeglar deras kreativitet och designfärdigheter.
För att få kontakten formen ser unik ut och iögonfallande, de använder en rundad hörndesign för sina fält och platshållartexten är kursiv.
Denna design är ett perfekt val för dig om du vill ge ditt geekiga utseende.
Design av kontaktformulär CSS
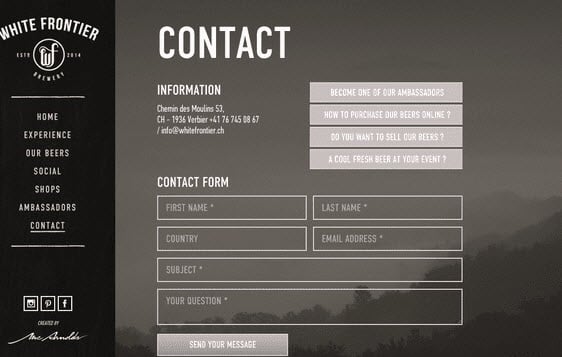
White Frontier

Vill du placera ett formulär ovanpå en bakgrundsbild?
Då kanske du vill göra ditt formulär transparent. White Frontier använder ett transparent formulär på deras kontaktsida, så deras form passar perfekt in i bakgrundsdesignen.
När du testar denna design på din webbplats, se till att placera en bild i bakgrunden. Annars skulle du inte kunna se formuläret.
Design för kontaktformulär CSS
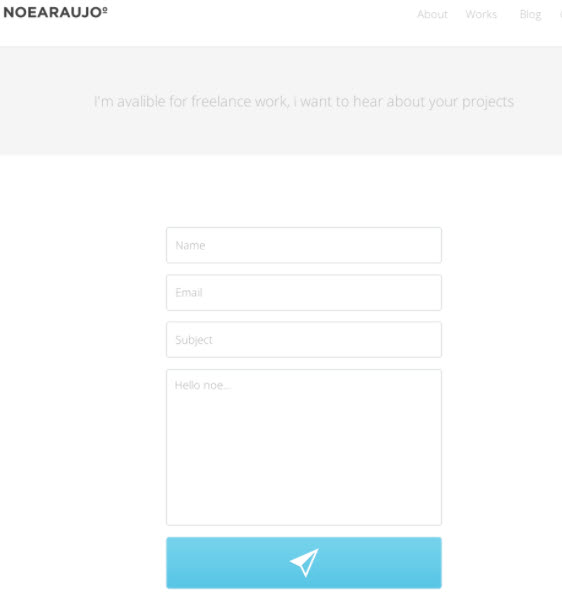
Noearaujo

Huvudattraktionen för Noearaujo’s form är att istället för att använda text använder de en cool ikon för sin knapp. Du kan enkelt använda en ikon för din knapp genom att följa stegen nedan.
Steg 1: Ladda ner en ikon för din knapp. För att hitta rätt ikoner efter eget val kan du använda Flaticon.com
Steg 2: Se till att ersätta bakgrundsbildens URL i CSS-koden nedan där det står http://example.com/youricon.svg
Steg 3: Spara CSS i den extra CSS-filen för ditt tema.
Kontaktformulärsdesign CSS
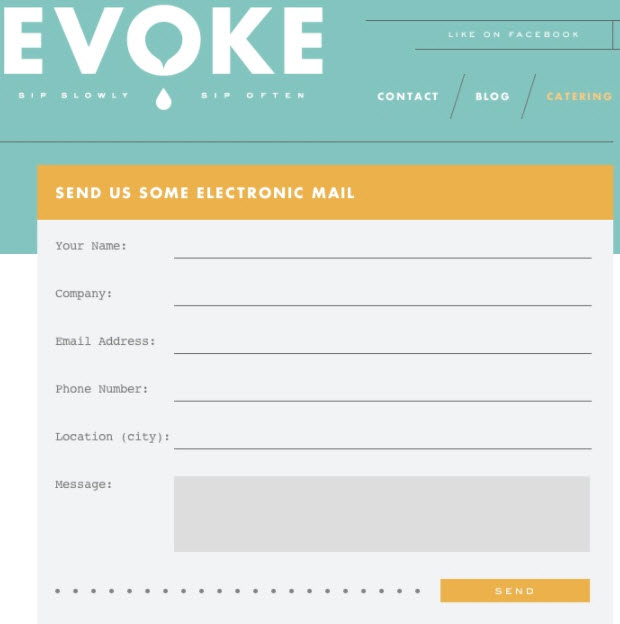
Evoke

Evoke använder en formulärdesign som liknar ett klassiskt brevkort. Designen är unik så att den lätt fångar webbplatsbesökarnas uppmärksamhet. Teckensnittet ser snyggt ut och bokstäverna ser ut som om de skrevs med en vintage skrivmaskin.
Kontaktformulärsdesign CSS
Slutliga tankar
Vi hoppas att den här artikeln inspirerade dig för att skapa vackra kontaktformulärsdesigner på din webbplats.
Om du vill justera knappstilar med CSS, läs hur du anpassar knappstilar med CSS. Du kan också få formulär att se bra ut genom att läsa vårt inlägg om hur du skapar ett flerstegsformulär i WordPress.
Vad väntar du på? Kom igång med det bästa WordPress-formulär-pluginet idag.
Om du gillar den här artikeln, följ oss på Facebook och Twitter för fler gratis WordPress-självstudier.