Webbsidans storlek och layout
Sidans höjd, bredd och justering
Innan smartphones och surfplattor blev populära skapade webbdesigners sidor med fast bredd som fungerade med de vanligaste skärmstorlekarna – vanligtvis 1024 pixlar breda och 768 pixlar höga. Allt detta förändrades runt 2013 med den enorma ökningen av iPhone-användningen för att surfa på webben. Nu finns det inget enda svar på ”vilken storlek ska min webbplats ha?” – alla webbplatser ska vara lyhörda.
Responsiv design innebär att man skapar webbsidor som anpassar sig till olika enheter och skärmstorlekar. Den använder samma innehåll men presenterar det annorlunda beroende på om du använder en mobiltelefon, iPad, bärbar dator eller stationär dator. Det svarar på olika interaktioner, till exempel svävarlägen för användare med mus och klickhändelser för pekskärmar, och ändrar layouten så att den passar den tillgängliga skärmen.
Att ha en responsiv webbplats är viktigt inte bara så att dina besökare får bästa möjliga upplevelse, det påverkar också din sökmotorranking. 2015 började Google inkludera hur mobil- en webbplats är i sin rankningsalgoritm för mobiler. Du kan använda deras mobilvänliga testverktyg för att kontrollera dina webbsidor.
Mobil designutmaningar
De flesta surfplattor kan visa -svarar webbsidor utan problem, men mobiler har flera utmaningar:
- Skärmform – de flesta smarttelefonanvändare håller sina telefoner vertikalt, i stående läge. Detta betyder att skärmen är högre än den är bred, motsatsen till en stationär eller bärbar dator.
- Skärm storlek – smartphones har väldigt små skärmar jämfört med stationära datorer, så designers måste göra sidorna enklare. Olika modeller har olika skärmstorlekar, men som en tumregel siktar du på 340 pixlar som maximal bredd för din mobila porträttdesign.
- Användarinteraktioner – mobiltelefoner har inte en mus, så effekter som visas ” på svävar eller ”på oskärpa” fungerar inte.
- Navigering – de flesta webbplatser tenderar att ha en övre navigeringsfält i full bredd som inte fungerar alls på en smartphone i stående läge.
- Lägre bandbredd – det beror på om du befinner dig mitt i en stad eller på landsbygden, men mobila användare på en mobilanslutning (anslutning till internet med ”data”) kan ha lägre internethastigheter. Du kanske vill byta ut helskärmsbakgrundsvideon på mobilversionen av din webbplats.
Responsiv till undsättning
Responsiv design möter dessa utmaningar genom att låta designers skräddarsy sina webbsidor till olika enheter. Det finns två huvudbegrepp som vi använder:
- Flytande layouter – dessa webbsidor skalas smidigt från en stationär dators storlek till en mobil webbläsare. Detta är tekniskt mer komplicerat eftersom det kräver att sidan ser bra ut i alla tänkbara storlekar
- Flera layouter – det här är en enklare version där olika mönster skapas för de vanligaste skärmstorlekarna, t.ex. stora stationära datorer, mindre bärbara datorer och iPads och mobila enheter i stående läge. Det kan finnas en mellanstorlek för iPads i stående läge.
En sak att tänka på är att bara för att du har tillgängligt skärmutrymme behöver du inte använda det. sträckning för att vara full bredd i varje skärmstorlek kan bli oläslig på mycket breda skärmar. Det är bäst att sikta på en maximal bredd som fungerar för designen, till exempel en 1300px bred sida kan läsas i två kolumner men är ungefär lika bred som de flesta kan bekvämt läsa en enda textkolumn. Vi har lättare att följa text som slingrar sig i mindre block.
Det finns ingen vikning
Det är viktigt att inte fixa sig på exakt hur en webbdesign ser ut på egen hand dator. Du måste tänka på hur det kommer att se ut på andra enheter och på andras datorer.
Vilka webbläsare dina besökare använder, hur många verktygsfält och bokmärken de har, om de har zoomat på skärmen i, orienteringen på deras surfplatta eller telefon och vilken typ av skärm de har påverkar alla sidans färg, layout och flöde.
När skärmarna var av samma storlek brukade människor beskriva den nedre kanten på skärmen som ”vikning” och syftade till att visa det viktigaste innehållet ovanför detta så att besökarna inte behövde rulla ner. Det finns inte längre en vikning, eller mer exakt finns det massor av veck, så det är viktigt för viktiga meddelanden och uppmaningar att visas tydligt högst upp på en sida. Oroa dig inte för att rulla! Att rulla är bra på en mobil eller surfplatta eftersom det är enkelt att göra på en pekskärm. En lång sida på en stationär sida kan vara tröttsam att bläddra med en mus, men lite rullning är bra.
Ändra mode och användbarhet
Sedan bytet från att surfa på större skärmar till mobiler, den renare, mer grundläggande stilen som fungerar bättre på mobiltelefoner har börjat informera webbdesign överlag. Design för större skärmar har blivit plattare och enklare också.Delvis är detta så att mobilversioner av webbplatser inte ser en värld utöver samma webbplats på andra enheter, men det är också ett mode inom webbdesign.
Är det nuvarande designtrender som gör webbplatser som är mindre enkla att använda? En intressant ny studie antyder att de kan vara.
För att förstå vad de enskilda elementen på en sida är avsedda för och varför du behöver dem, läs vår anatomi för en webbsida.
Vår responsiva mönster
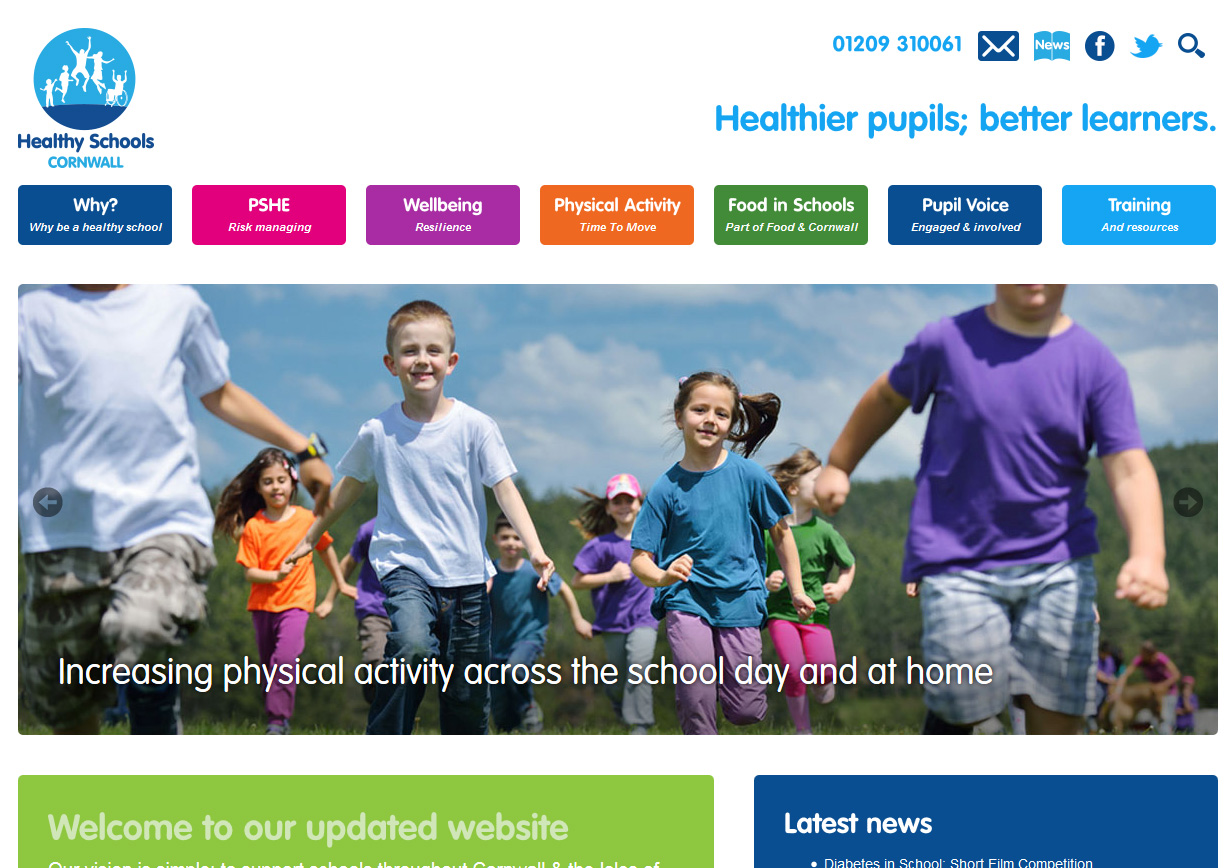
Vi tenderar att gynna flera layouter av kostnadsskäl. Våra responsiva webbplatser finns vanligtvis i tre storlekar, som beskrivs nedan med Cornwall Healthy Schools som exempel.
Stora stationära datorer

Skrivbordslayouten är 1200px bred och passar så till stationära datorskärmar (vanligtvis 1366px med 768px eller större) såväl som större bärbara datorer. Designen sitter mitt på sidan, med vitt utrymme till vänster och höger.
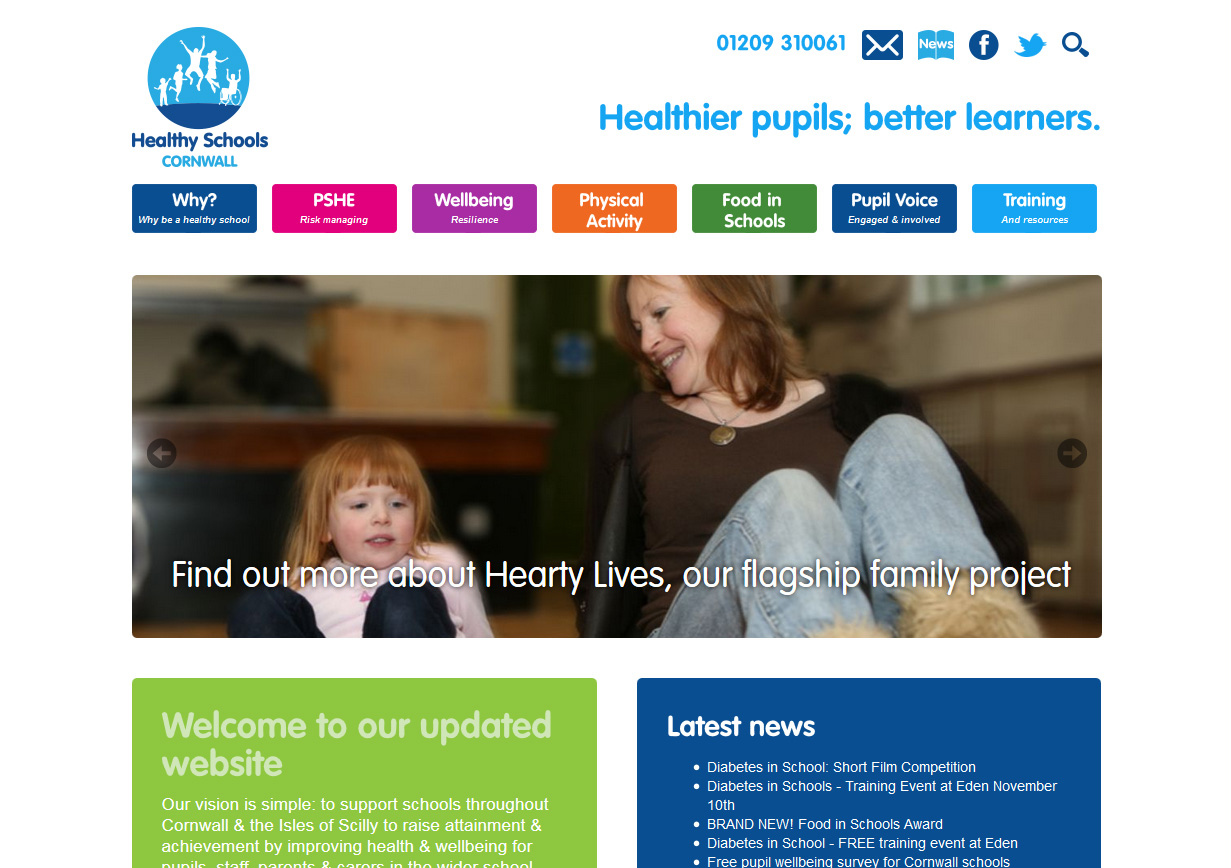
Bärbara datorer och iPads

iPad-layouten är 970 pixlar bred, vilket passar fint på en iPad-skärm i liggande orientering med lite vitt utrymme till vänster och höger. Denna design passar också mindre bärbara datorer och äldre datorer med en skärmstorlek på 1024 px vid 768 pixlar. Den visas också för smartphones i liggande orientering.
Denna layout har exakt samma funktionalitet som skrivbordslayouten, men allt skalas ned för att passa en mindre skärm.
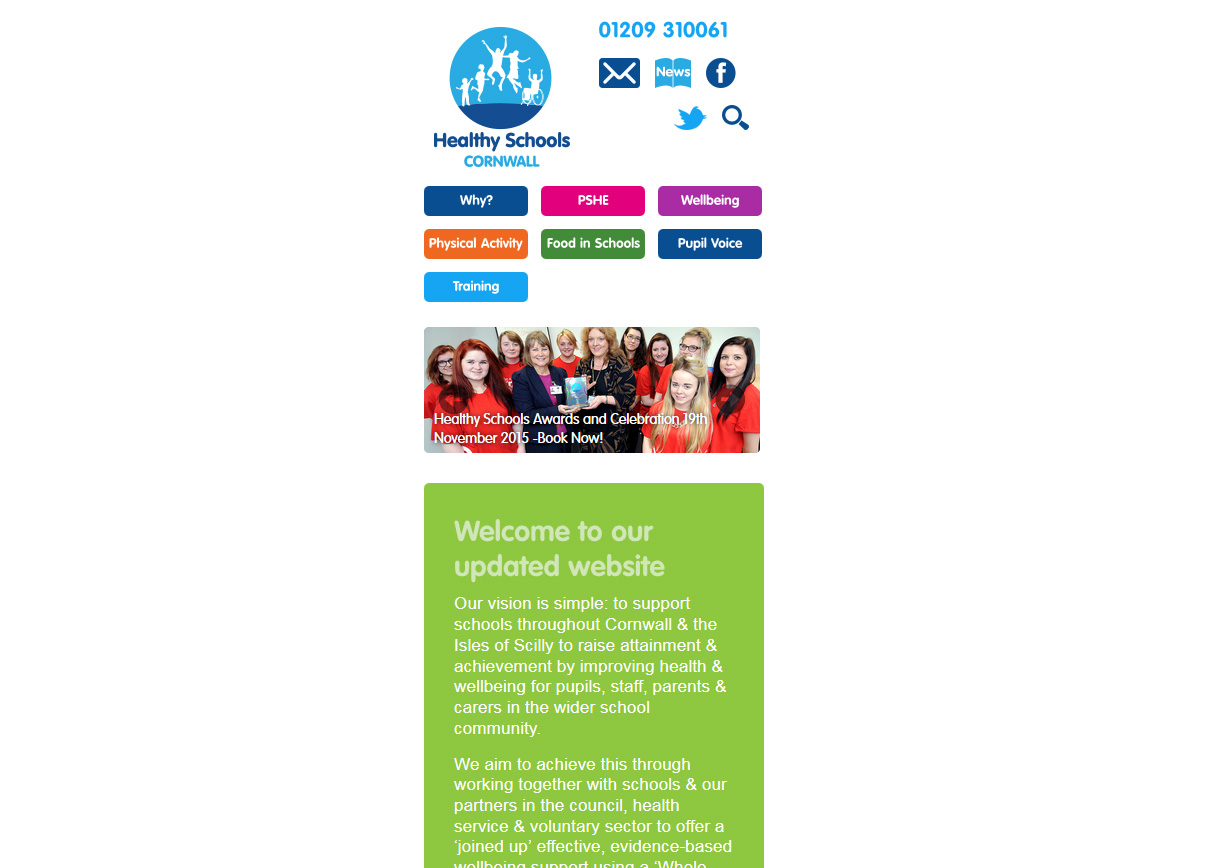
Mobila enheter

Den mobila layouten är utformad för att passa iPhones och andra smartphones i stående läge med en bredd på 340 pixlar. Som du kan se finns det vissa layoutskillnader och funktionaliteten förenklas ofta så att användarna kan interagera med webbplatsen med fingrarna – knapparna är vanligtvis större. Webbplatsen har ofta en popup-hamburgarnavigering för att ersätta huvudnavigeringsfältet högst upp – även om den här inte gör det.
Sammanfattning
Så sammanfattningsvis finns det inte ett svar på frågan ”vilken storlek ska min webbplats ha?” – det beror på dina besökare! Det är mycket viktigt att skräddarsy storleken på skärmen så att den passar de enheter som dina besökare har.
För mer information om hur du får ut så mycket som möjligt av din webbplats, kontakta oss.